在早期版本BeetleX.WebFamily只提供了vuejs+element的集成,由于element只适合PC管理应用开发相对于移动应用适配则没这么方便。在新版本组件集成了bootstrap5可以更好地适配移动Web应用;同时也集成了Fontawesome和bootstrapIcons,这样在开发过程中使用字体图标就更方便了。在开发时以上组件并不会打包到一起,而是根据实际需要选择element或bootstrap作为当前应用的样式主题,而基础开发框架还是基于vuejs,ajax数据交互则使用axios。
使用
在使用之前还是选了解一下BeetleX.WebFamily是如何开发SPA应用,并有那些基础功能BeetleX.WebFamily针对Web SPA应用的改进。第一步使用vs或vscode创建控台项目,引用BeetleX.WebFamily后在main方法中添加以下代码:
class Program
{
static void Main(string[] args)
{
WebHost host = new WebHost();
host.RegisterController()
.Setting(o =>
{
o.SetDebug();
o.Port = 80;
o.LogLevel = EventArgs.LogType.Info;
o.LogToCOnsole= true;
})
.UseFontawesome()//加入Fontawesome
.UseBootstrap(PageStyle.Bootstrap)//设置使用bootstrap
.Initialize((http, vue, resoure) =>
{
vue.Debug();
}).Run();
}
}
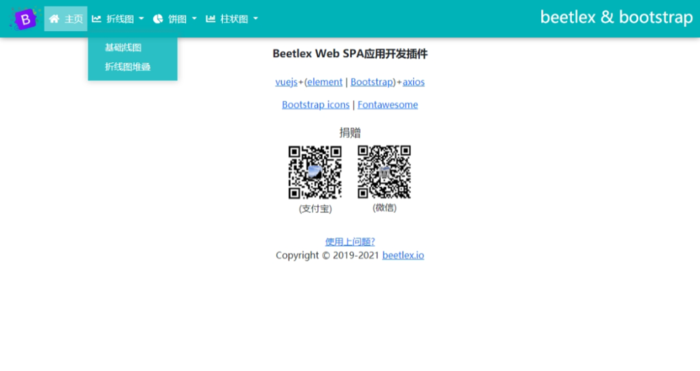
启动项目后,可以从浏览器访问得到以下结果:

以上是基于bootstrap的SPA应用默认主页,当然这并不是你所需要的。
定义功能
接下来在Main方法修改SPA应用的内容,通过修改这些配置可以让你马上把主页更换成实际应用的功能。
class Program { static void Main(string[] args) { //更改应用标题 WebHost.Title = "beetlex & bootstrap!"; //更新应用Logo WebHost.LogoImg = "/images/icons-hero.png"; //设置头部组件 WebHost.HeaderModel = "custom-header"; //设置需要登陆 WebHost.MustLogin = true; //定义页面的功能菜单 WebHost.GetMenus = (usr, role, http) => { List
由于开启了登陆和验证,所以这一次访问页面会默认是一个登陆窗体

登陆后就可以进行主页面了,这里并没有定义登陆过程,任意用户密码都能登陆成功能。

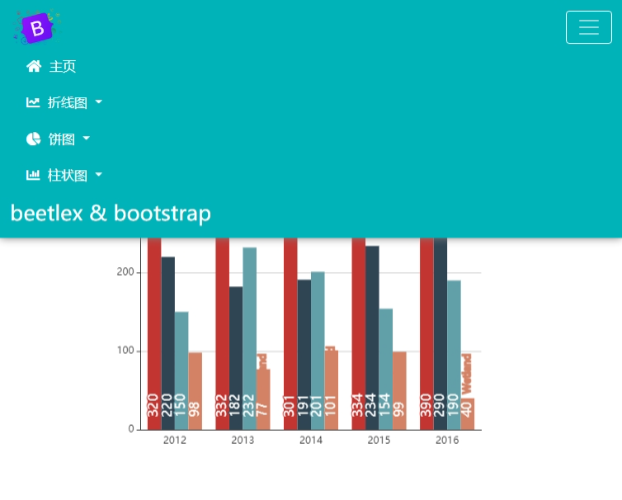
自动适配手机端下的效果。

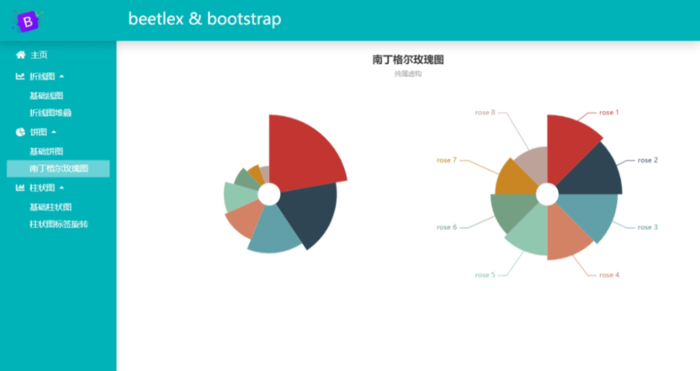
组件针对bootstrap提供两种菜单布局方式,上面设置的是顶部菜单,可以通过配置来实现右边菜单显示;只需要调整以下代码即可:
.UseBootstrap(PageStyle.BootstrapDashboard)

以上BeetleX.WebFamily使用bootstrap5开发SPA应用的效果,组件现有已经提升为开源项目,了解项目和示例可访问:
https://github.com/beetlex-io/WebFamily









 京公网安备 11010802041100号
京公网安备 11010802041100号