获取地图数据之逆地址解析
上篇博文我们说了地址解析,即通过我们自己提供的地址信息来解析出该地址所对应的地理位置坐标(或称经纬度)。
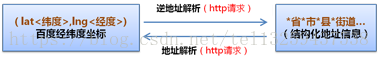
现在我们再来看一下逆地址解析。
逆地址解析服务【官方介绍请点这里】
根据坐标点获得该地点的地址描述,是地址解析的逆向转换。

使用方法
- 您可以通过
Geocoder.getLocation()方法获得地址描述。 - 当解析工作完成后,您提供的回调函数将会被触发。
- 如果解析成功,则回调函数的参数为
GeocoderResult对象,否则为null。
getLocation()方法 【该方法的详情见这里】

用法:
var myGeo = new BMap.Geocoder();
myGeo.getLocation(point,function(obj){},options);
GeocoderResult类 【该类的参考详情见这里】

基础用法:根据经纬度获取地址
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var myGeo = new BMap.Geocoder();
myGeo.getLocation(new BMap.Point(116.364, 39.993), function(result){ if (result){ alert(result.address); }
});
进阶用法:鼠标点击地图获取地址
这里涉及到了一个新的知识点:地图事件及事件处理。【详情介绍见这里】
- 百度地图
API中的大部分对象都含有addEventListener方法,我们可以通过该方法来监听对象事件。
- 例如,
BMap.Map包含click、dblclick等事件。
- 在特定环境下这些事件会被触发,同时监听函数会得到相应的事件参数
e。
- 比如当用户点击地图时,
e参数会包含鼠标所对应的地理位置point。
var map = new BMap.Map("allmap");
var point = new BMap.Point(116.331398,39.897445);
map.centerAndZoom(point,12);
var geoc = new BMap.Geocoder();
map.addEventListener("click", function(e){ var pt = e.point;geoc.getLocation(pt, function(rs){var addComp = rs.addressComponents;alert(addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber);});
});
代码示例
<html lang&#61;"en">
<head><meta charset&#61;"UTF-8"><meta name&#61;"viewport" content&#61;"initial-scale&#61;1.0,user-scalable&#61;no"><title>点击地图展示详细地址title><style>html,body{width: 100%;height: 100%;font-family: "Microsoft Yahei";overflow: hidden;margin: 0;}#allmap{width: 800px;height: 500px;margin: 0 auto;}style><script src&#61;"http://api.map.baidu.com/api?v&#61;2.0&ak&#61;3ecea51f560650b1ed8a4b99808f52e8">script>
head>
<body><div id&#61;"allmap">div><script>var map &#61; new BMap.Map("allmap");var point &#61; new BMap.Point(116.331398,39.897445);map.centerAndZoom(point,12);map.enableScrollWheelZoom(true);var geoc &#61; new BMap.Geocoder();map.addEventListener("click",function(e){var pt &#61; e.point;geoc.getLocation(pt,function(rs){var addrComp &#61; rs.addressComponents;console.log(addrComp);alert(addrComp.province &#43; "," &#43; addrComp.city &#43; "," &#43; addrComp.district &#43; "," &#43; addrComp.street &#43; "," &#43; addrComp.streetNumber)})});script>
body>
html>
效果展示
