转载自:http://blog.csdn.net/CodingEnding/article/details/78609902#t14
说明:本文只介绍Android3.0及以上的Menu知识点。
菜单是Android应用中非常重要且常见的组成部分,主要可以分为三类:选项菜单、上下文菜单/上下文操作模式以及弹出菜单。它们的主要区别如下:
选项菜单是一个应用的主菜单项,用于放置对应用产生全局影响的操作,如搜索/设置。
上下文菜单是用户长按某一元素时出现的浮动菜单。它提供的操作将影响所选内容,主要应用于列表中的每一项元素(如长按列表项弹出删除对话框)。上下文操作模式将在屏幕顶部栏(菜单栏)显示影响所选内容的操作选项,并允许用户选择多项,一般用于对列表类型的数据进行批量操作。
弹出菜单以垂直列表形式显示一系列操作选项,一般由某一控件触发,弹出菜单将显示在对应控件的上方或下方。它适用于提供与特定内容相关的大量操作。
理论上而言,使用XML和Java代码都可以创建Menu。但是在实际开发中,往往通过XML文件定义Menu,这样做有以下几个好处:
drawable、string等系统资源的使用)要定义Menu,我们首先需要在res文件夹下新建menu文件夹,它将用于存储与Menu相关的所有XML文件。
我们可以使用、
MenuItem,可以嵌套其中,
android:id:菜单项(MenuItem)的唯一标识android:icon:菜单项的图标(可选)android:title:菜单项的标题(必选)android:showAsAction:指定菜单项的显示方式。常用的有ifRoom、never、always、withText,多个属性值之间可以使用|隔开。要创建选项菜单,首先需要在XML文件中定义各个菜单项,具体代码如下:
XML代码:
可以看到,我们在XML文件中定义了四个普通的菜单项。同时,每一个showAsAction属性。
我们需要知道,菜单栏中的菜单项会分为两个部分。一部分可以直接在菜单栏中看见,我们可以称之为常驻菜单;另一部分会被集中收纳到溢出菜单中(就是菜单栏右侧的小点状图标)。一般情况下,常驻菜单项以图标形式显示(需要定义icon属性),而溢出菜单项则以文字形式显示(通过title属性定义)。showAsAction的差异如下所示:
always:菜单项永远不会被收纳到溢出菜单中,因此在菜单项过多的情况下可能超出菜单栏的显示范围。ifRoom:在空间足够时,菜单项会显示在菜单栏中,否则收纳入溢出菜单中。withText:无论菜单项是否定义了icon属性,都只会显示它的标题,而不会显示图标。使用这种方式的菜单项默认会被收纳入溢出菜单中。never:菜单项永远只会出现在溢出菜单中。现在我们已经在XML文件中将Menu定义完毕了,接下来还需要在Java代码中进行加载,具体代码如下:
Java代码:
@Override
public boolean onCreateOptionsMenu(Menu menu) {MenuInflater inflater=getMenuInflater();inflater.inflate(R.menu.option_menu_normal,menu);return ;
}@Override
public boolean onOptionsItemSelected(MenuItem item) {switch (item.getItemId()){R.id.option_normal_1:return ;R.id.option_normal_2:return ;R.id.option_normal_3:return ;R.id.option_normal_4:return ;default:return super.onOptionsItemSelected(item);}
}
可以看见,我们在Activity中重写了onCreateOptionsMenu方法,在这个方法中完成加载Menu资源的操作,关键代码如下:
//获取MenuInflater
MenuInflater inflater=getMenuInflater();
//加载Menu资源
inflater.inflate(R..option_menu_normal,);
需要注意的是,这个方法必须返回true,否则Menu将不会显示。
在onOptionsItemSelected方法中,我们实现了菜单项的点击监听。可以看见,这里是通过MenuItem的id进行区分的,对应着XML文件中id属性。每次处理完点击事件后,记得要返回true,对系统而言这次点击事情才算是真正结束了。此外,在default分支下,推荐调用父类的默认实现,即super.onOptionsItemSelected(item),避免在多个Activity使用公有父类的情况下菜单项点击事件无法触发(下文会详细解释)。
效果截图:

我们在前面提到过,的,而又是
XML代码:
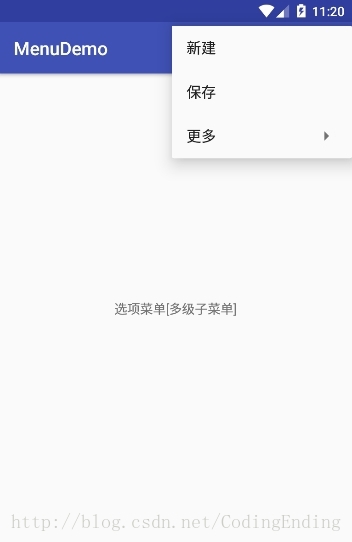
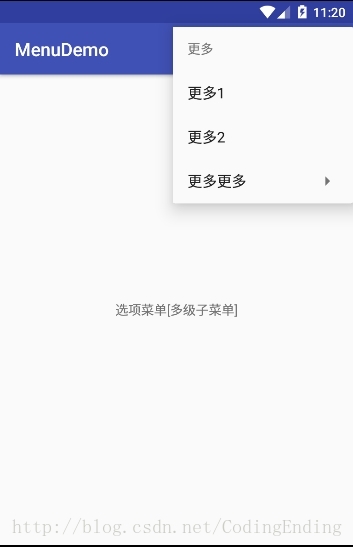
上面的代码实现了一个三级子菜单结构。理论上来说,子菜单的层级是没有限制的。但是在实际应用中,由于移动设备的显示特点,建议菜单层级不要超过两层,否则会给用户的操作带来诸多不便。
效果截图:


在前面,我们都是在Activity中加载Menu资源,实际上在Fragment中同样也可以做到这一点。如果Activity和Fragment都加载了Menu资源,那么这些菜单项将合并到一起。系统将首先显示Activity加载的菜单项,随后按每个Fragment添加到Activity中的顺序显示各Fragment的菜单项。如果有必要,可以使用orderInCategory属性,对菜单项重新排序。
实际上,在Fragment中加载Menu的方式和Activity几乎一致,同样需要重写onCreateOptionsMenu和onOptionsItemSelected方法。当然,Fragment中的onCreateOptionsMenu方法有所不同,如下所示:
@Override
public onCreateOptionsMenu(Menu menu, MenuInflater inflater) {inflater.inflate(R.menu.option_menu_fragment_2,menu);
}
还需要注意,要让Fragment中的菜单项显示出来,还需要在Fragment中调用setHasOptionsMenu(true)方法。传入true作为参数表明Fragment需要加载菜单项。建议在Fragment的onCreate方法中调用这个方法,如下所示:
@Override
public onCreate(@Nullable Bundle savedInstanceState) {super.onCreate(savedInstanceState);setHasOptionsMenu();
}
当菜单项发生点击事件时,如果Activity包括Fragment,则系统将依次为Activity和每个Fragment(按照每个Fragment的添加顺序)调用onOptionsItemSelected方法,直到有一个返回结果为true或所有Fragment都调用完毕为止。因此,无论是Activity还是Fragment,onOptionsItemSelected方法中的switch语句块中的default分支都不要直接返回true,而应该使用return super.onOptionsItemSelected(item),避免截断了菜单项的点击事件。
说明:详细代码可以参考下文提供的demo。
系统调用onCreateOptionsMenu方法后,将保留创建的Menu实例。除非菜单由于某些原因而失效,否则不会再次调用onCreateOptionsMenu。因此,我们只应该使用onCreateOptionsMenu来创建初始菜单状态,而不应使用它在Activity生命周期中对菜单执行任何更改。
如果需要根据在Activity生命周期中发生的某些事件修改选项菜单,则应该通过onPrepareOptionsMenu方法实现。这个方法的参数中有一个Menu对象(即旧的Menu对象),我们可以使用它对菜单执行修改,如添加、移除、启用或禁用菜单项。(Fragment同样提供onPrepareOptionsMenu方法,只是不需要提供返回值)
需要注意,在Android 3.0及更高版本中,当菜单项显示在应用栏中时,选项菜单被视为始终处于打开状态。发生事件时,如果要执行菜单更新,则必须调用 invalidateOptionsMenu来请求系统调用onPrepareOptionsMenu方法。
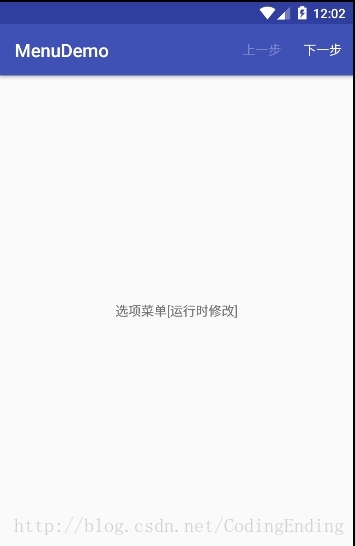
下面我们提供一个简单的例子。在这个例子中:点击下一步后,上一步会被启用,下一步会被禁用;点击上一步后,下一步会被启用,上一步会被禁用。这是许多应用中常见的场景,代码如下:
XML代码:
我们在XML中定义了两个菜单项,默认启用下一步,禁用上一步。
Java代码:
private boolean isShowNext=;//当前是否显示[下一步]
......
@Override
public boolean onCreateOptionsMenu(Menu menu) {getMenuInflater().inflate(R.menu.option_menu_change,menu);return ;
}@Override
public boolean onPrepareOptionsMenu(Menu menu) {(isShowNext){//根据标识值判断当前应该启用哪个菜单项menu.findItem(R.id.option_menu_next).setEnabled();menu.findItem(R.id.option_menu_previous).setEnabled(false);}{menu.findItem(R.id.option_menu_previous).setEnabled();menu.findItem(R.id.option_menu_next).setEnabled(false);}return ;
}@Override
public boolean onOptionsItemSelected(MenuItem item) {switch (item.getItemId()){R.id.option_menu_next:isShowNext=false;invalidateOptionsMenu();//通知系统刷新Menureturn ;R.id.option_menu_previous:isShowNext=;invalidateOptionsMenu();//通知系统刷新Menureturn ;default:return super.onOptionsItemSelected(item);}
}
在代码中,我们使用isShowNext这个布尔值标识当前可用的菜单项。在onOptionsItemSelected方法中,每次菜单项被点击后,我们会更改isShowNext,同时调用invalidateOptionsMenu通知系统刷新Menu。之后,onPrepareOptionsMenu会被调用。在这个方法中,我们根据isShowNext的值启用、禁用菜单项。可以看到,这里使用了Menu的findItem方法,它可以根据MenuItem对象,方法原型如下:
public MenuItem findItem( id);
此外,还可以使用Menu的add方法添加新的菜单项(有多个重载方法)。
效果截图:


如果应用包含多个Activity,且其中某些Activity具有相同的选项菜单,则可考虑创建一个仅实现onCreateOptionsMenu和 onOptionsItemSelected方法的Activity。然后,将这个Activity作为每个具有相同选项菜单的Activity的父类。通过这种方式,每个子类均会继承父类的菜单行为。下面给出一个简单的例子:
父类Activity中的XML代码:
父类Activity中的Java代码:
@Override
public boolean onCreateOptionsMenu(Menu menu) {getMenuInflater().inflate(R.menu.option_menu_parent,menu);return ;
}@Override
public boolean onOptionsItemSelected(MenuItem item) {switch (item.getItemId()){R.id.option_menu_parent:Toast.makeText(,"父类菜单项",Toast.LENGTH_SHORT).show();return ;default:return super.onOptionsItemSelected(item);}
}
子类Activity中的XML代码:
子类Activity中的Java代码:
@Override
public boolean onCreateOptionsMenu(Menu menu) {super.onCreateOptionsMenu(menu);//调用这一句保证父类的菜单项可以正常加载getMenuInflater().inflate(R.menu.option_menu_child,menu);//加载子类自己的菜单项return ;
}@Override
public boolean onOptionsItemSelected(MenuItem item) {switch (item.getItemId()){R.id.option_menu_child:Toast.makeText(,"子类菜单项",Toast.LENGTH_SHORT).show();return ;default:return super.onOptionsItemSelected(item);}
}
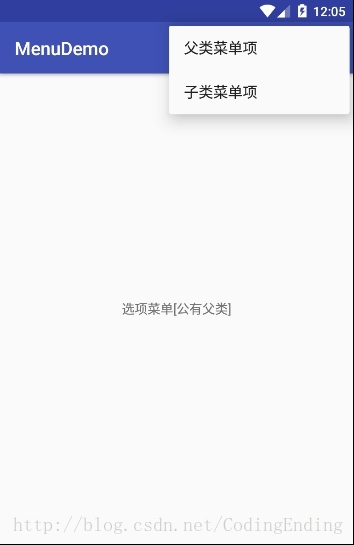
可以看到,大部分代码都和创建普通的选项菜单一致。需要注意,在子类Activity的onCreateOptionsMenu方法中,我们首先调用了super.onCreateOptionsMenu(menu),保证父类的菜单项可以正常加载。然后,才对子类自己的菜单项进行加载。最终的效果就是在子类Activity中,既有父类的菜单项,也有自己的菜单项。
需要注意,在子类的onOptionsItemSelected方法的default分支中,我们调用了父类的方法super.onOptionsItemSelected(item)。这是为了保证父类菜单项的点击行为可以被正确执行。当然,如果我们想要改变父类菜单项的行为,也可以在switch语句块中添加case进行重写。
效果截图:

通常上下文菜单是以浮动菜单的形式呈现的,用户长按(按住)一个支持上下文菜单的View时,菜单将以浮动列表的形式出现(类似于对话框)。 通常用户一次可对一个项目执行上下文操作(比如一个单独的控件或列表中的一项)。
要提供浮动上下文菜单,可以参照以下步骤:
registerForContextMenu(View v)方法,注册需要和上下文菜单关联的View。如果将ListView或GridView作为参数传入,那么每个列表项将会有相同的浮动上下文菜单。onCreateContextMenu方法,加载Menu资源。onContextItemSelected方法,实现菜单项的点击逻辑。下面,我们演示如何为ListView设置浮动上下文菜单:
XML代码:
Java代码:
@Override
protected onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_context_menu);//初始化ListViewListView listView= (ListView) findViewById(R.id.list_context_menu);ArrayAdapter
}//生成测试数据List
private List
}@Override
public onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {super.onCreateContextMenu(menu, v, menuInfo);MenuInflater inflater=getMenuInflater();inflater.inflate(R.menu.context_menu,menu);
}@Override
public boolean onContextItemSelected(MenuItem item) {switch (item.getItemId()){R.id.context_option_add:Toast.makeText(,,Toast.LENGTH_SHORT).show();return ;R.id.context_option_save:Toast.makeText(,,Toast.LENGTH_SHORT).show();return ;R.id.context_option_delete:Toast.makeText(,,Toast.LENGTH_SHORT).show();return ;default:return super.onContextItemSelected(item);}
}
在onCreateContextMenu方法中,方法参数包括用户所选的View,以及一个提供有关所选项目的附加信息的ContextMenu.ContextMenuInfo对象。如果需要为多个View设置不同的上下文菜单,则可使用这些参数确定要加载的上下文菜单资源。
在onContextItemSelected方法中,成功处理菜单项的监听事件后,系统将返回true。需要注意在default分支中,应该调用super.onContextItemSelected(item)。如果Activity包括Fragment,则系统将依次为Activity和每个Fragment(按照每个Fragment的添加顺序)调用onContextItemSelected方法,直到有一个返回结果为true或所有Fragment都调用完毕为止。
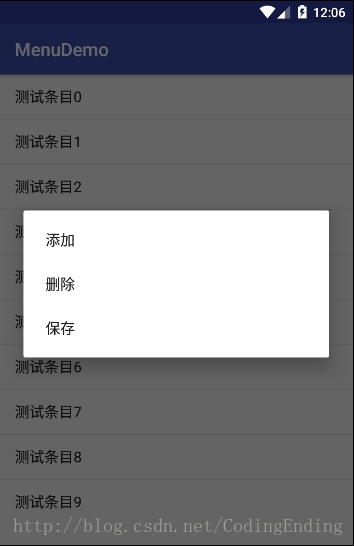
效果截图:

上下文操作模式是ActionMode的系统实现,它将在屏幕顶部(菜单栏区域)显示上下文操作栏,其中包括影响所选项目的多种菜单项(通过加载Menu资源)。当启动这个模式时,用户可以同时对多个项目执行操作(批处理)。
当用户取消选择所有项目、按“返回”按钮或选择操作栏左侧的“完成”操作时,该操作模式将会结束,同时上下文操作栏会消失。
上下文操作模式的使用很灵活,既可以为单个View配置,也可以为ListView或GridView配置(允许用户选择多个项目并针对所有项目执行相应操作)。下面我们给出两个例子来说明上下文操作模式的使用。
1.为ListView设置上下文操作模式
简单来说,为ListView设置上下文操作模式可以分为两步:
CHOICE_MODE_MULTIPLE_MODAL参数调用ListView的setChoiceMode方法。AbsListView.MultiChoiceModeListener接口,并调用ListView的setMultiChoiceModeListener方法为ListView设置该接口。在这个接口的回调方法中,可以为上下文操作栏加载Menu资源,也可以响应操作项目的点击事件,还可以处理其他需要的操作。下面给出相应的关键代码:
XML代码:
Java代码:
@Override
protected onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_context_mode);//初始化ListViewfinal ListView listView= (ListView) findViewById(R.id.list_context_menu);ArrayAdapter
}//生成测试数据List
private List
}
在AbsListView.MultiChoiceModeListener接口中,最重要的就是onCreateActionMode和onActionItemClicked两个方法。前者用于加载上下文操作模式的Menu资源,后者则实现菜单项的点击逻辑。需要注意,在onActionItemClicked中处理完相应的逻辑后,应该调用mode.finish,以便关闭上下文操作栏。
效果截图:

2.为单个View设置上下文操作模式
为单个View设置上下文操作模式同样可以分为两步:
ActionMode.Callback接口。在这个接口的回调方法中,可以为上下文操作栏加载Menu资源,也可以响应操作项目的点击事件,还可以处理其他需要的操作。startActionMode方法,并传入前面创建的Callback对象作为参数。下面给出相应的关键代码:
private ActionMode actionMode;//在全局范围保存上下文操作模式实例@Override
protected onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_single_context_mode);//实现ActionMode.CallBack接口final ActionMode.Callback callback= ActionMode.Callback() {@Overridepublic boolean onCreateActionMode(ActionMode mode, Menu menu) {MenuInflater inflater=mode.getMenuInflater();inflater.inflate(R.menu.context_mode_menu,menu);return ;}@Overridepublic boolean onActionItemClicked(ActionMode mode, MenuItem item) {switch (item.getItemId()){R.id.context_mode_email:Toast.makeText(SingleContextModeActivity.,"email",Toast.LENGTH_SHORT).show();mode.finish();//关闭上下文操作栏return ;R.id.context_mode_key:Toast.makeText(SingleContextModeActivity.,"key",Toast.LENGTH_SHORT).show();mode.finish();return ;default:return false;}}@Overridepublic boolean onPrepareActionMode(ActionMode mode, Menu menu) {return false;}@Overridepublic onDestroyActionMode(ActionMode mode) {actionMode=;//取消保存的ActionMode实例,避免影响下一次ActionMode的创建}};//为按钮配置上下文操作模式findViewById(R.id.context_mode_view).setOnLongClickListener( View.OnLongClickListener() {@Overridepublic boolean onLongClick(View v) {(actionMode!=){return false;}actionMode=startActionMode(callback);v.setSelected();//设置View的状态为选中return ;}});
}
上面的大部分代码都和为ListView设置上下文操作模式一致。只是在onDestroyActionMode方法中,执行了actionMode=null,这是为了避免影响下一次ActionMode的创建。此外,我们为目标View设置了OnLongClickListener,在回调方法中为全局范围的ActionMode赋值,并调用setSelected(true)方法设置View的状态为选中。
需要说明的是,ListView中的项目在选中后呈现的状态(一般会使用深色强调选中项),需要在Adapter中单独配置。在上面的例子中并没有实现这一步,因此选中多项后ListView的外观并不会发生变化。
效果截图:

PopupMenu是依赖View存在的模态菜单。如果空间足够,它将显示在相应View的下方,否则显示在其上方。可以将弹出菜单的使用拆分为以下四个步骤:
Context以及PopupMenu依赖的View对象。MenuInflater将Menu资源加载到PopupMenu.getMenu()返回的Menu对象中。setOnMenuItemClickListener方法为PopupMenu设置点击监听器。PopupMenu.show()将弹出菜单显示出来。下面给出一个简单的例子:
XML代码:
Java代码:
@Override
protected onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_popup_menu);findViewById(R.id.popup_menu_view).setOnClickListener( View.OnClickListener() {@Overridepublic onClick(View view) {PopupMenu popupMenu= PopupMenu(PopupMenuActivity.,view);//1.实例化PopupMenugetMenuInflater().inflate(R.menu.popup_menu,popupMenu.getMenu());//2.加载Menu资源//3.为弹出菜单设置点击监听popupMenu.setOnMenuItemClickListener( PopupMenu.OnMenuItemClickListener() {@Overridepublic boolean onMenuItemClick(MenuItem item) {switch (item.getItemId()){R.id.popup_add:Toast.makeText(PopupMenuActivity.,,Toast.LENGTH_SHORT).show();return ;R.id.popup_delete:Toast.makeText(PopupMenuActivity.,,Toast.LENGTH_SHORT).show();return ;R.id.popup_more:Toast.makeText(PopupMenuActivity.,,Toast.LENGTH_SHORT).show();return ;default:return false;}}});popupMenu.show();//4.显示弹出菜单}});
}
当用户选择菜单项或触摸菜单以外的区域时,系统就会清除弹出菜单,可以使用PopupMenu.OnDismissListener监听这一事件。
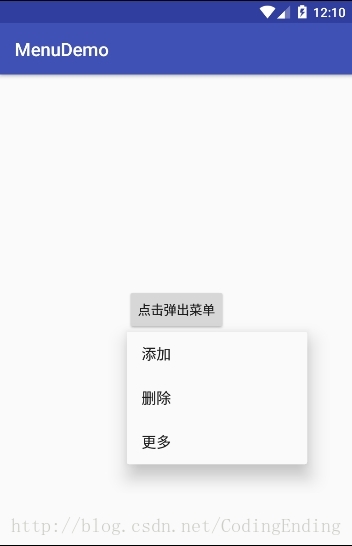
效果截图:

我们在前面曾经提到过过menu执行以下操作:
setGroupVisible显示或隐藏组内的所有项目setGroupEnabled启用或禁用组内的所有项目setGroupCheckable指定组内的所有项目是否可选中这三个方法的原型如下:
public setGroupVisible( group, boolean visible);
public setGroupEnabled( group, boolean enabled);
public setGroupCheckable( group, boolean checkable, boolean exclusive);
参数中的group指的是id属性。此外,setGroupCheckable方法中的exclusive用于设置菜单项的选择模式。如果exclusive为true,代表菜单项为单选模式,否则为多选模式。
需要注意,android:showAsAction="ifRoom",则它们会同时显示在操作栏或操作溢出菜单中。
下面是一个简单的例子:
如果为checkableBehavior属性,则可以为组内项目实现单选或多选的选择模式。checkableBehavior有三种可选值:
single:组中只有一个项目可以选中(单选按钮)all:所有项目均可选中(复选框)none:所有项目均无法选中下面给出一个简单的例子:
XML代码:
Java代码:
@Override
protected onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_menu_group);//为按钮注册上下文菜单Button button= (Button) findViewById(R.id.group_menu_view);registerForContextMenu(button);
}@Override
public onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {super.onCreateContextMenu(menu, v, menuInfo);getMenuInflater().inflate(R.menu.group_menu,menu);
}@Override
public boolean onContextItemSelected(MenuItem item) {switch (item.getItemId()){R.id.group_menu_normal:R.id.group_menu_item_1:R.id.group_menu_item_2:R.id.group_menu_item_3:R.id.group_menu_item_4:(item.isChecked()){//更改菜单项的选中状态item.setChecked(false);}{item.setChecked();}Toast.makeText(,item.getTitle(),Toast.LENGTH_SHORT).show();return ;default:return super.onContextItemSelected(item);}
}
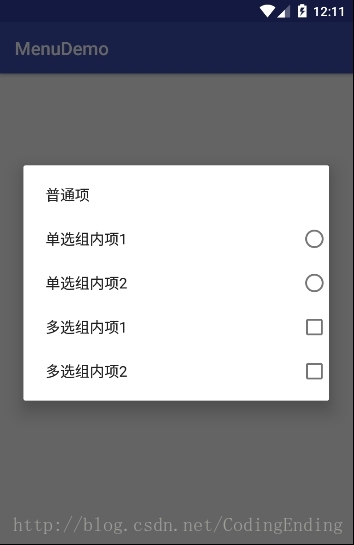
效果截图:

下载地址:传送门
demo首页截图:


 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有