作者:deng_xiaomi | 来源:互联网 | 2021-09-08 03:29
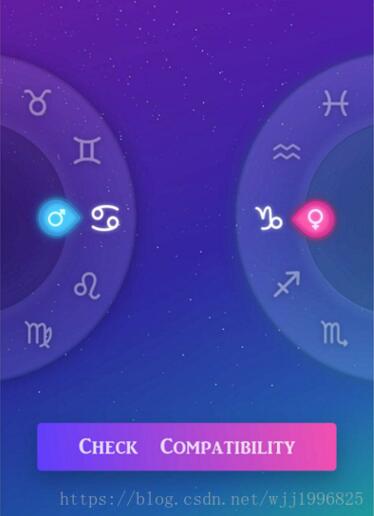
前段时间公司项目要求做一个特效的滑动选择器,效果如下图的样子:
功能要求:两边的半圆形转盘可以转动,转盘上的图标也一起滚动,蓝红色图标
前段时间公司项目要求做一个特效的滑动选择器,效果如下图的样子:

功能要求:两边的半圆形转盘可以转动,转盘上的图标也一起滚动,蓝红色图标指着的小图标变成高亮选中状态。
第一眼看到这个需求就想到这个必须要用自定义控件来做才行,于是产生了这样的思路:
半圆形的滚动的转盘自定义view继承viewgroup,重写滑动事件,自定义圆盘上图片的摆放角度,至于蓝色和红色箭头图标指向的选中状态可以用坐标数组绘制一个区域来判断是否有符合条件的图标滚动到了这个位置,如果有的话就将这个图标所在的控件透明度设置为1,如果没到这个位置就设置为非选中状态0.5透明度 ,思路这样定下来了,预计可以行得通,于是开始进行实际的尝试写代码实现这个自定义的控件和功能。
下面我直接把核心代码附上,注释比较清晰:
attrs.xml文件代码:
自定义控件的类代码:
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import com.wj.R;
import com.wj.utils.DensityUtil;
import com.wj.utils.ScreenUtils;
import java.util.ArrayList;
import java.util.List;
/**
* @time 2018/6/8
* @author JunJieW
* @since 1376881525@qq.com
* @description 自定义半圆形展示效果转盘选择器控件
*/
public class RingViewHalf extends ViewGroup {
/**
* 上一次滑动的坐标
*/
private float mLastX;
private float mLastY;
/**
* 检测按下到抬起时使用的时间
*/
private long mDownTime;
/**
* 自动滚动线程
*/
private ScrollResetRunnable mScrollResetRunnable;
/**
* 检测按下到抬起时旋转的角度
*/
private float mTmpAngle;
/**
* 每秒最大移动角度
*/
private int mMax_Speed;
/**
* 如果移动角度达到该值,则屏蔽点击
*/
private int mMin_Speed;
/**
* 圆的直径
*/
private int mRadius;
/**
* 判断是否正在自动滚动
*/
private boolean isMove;
/**
* 布局滚动角度
*/
private int mStartAngle = 0;
/**
* 中间条的宽度
*/
private int mCircleLineStrokeWidth;
/**
* 图片内容偏移角度
*/
private int mImageAngle;
/**
* 是否初始化布局
*/
private boolean isChekc = false;
/**
* 布局view
*/
private List mImageList = new ArrayList<>();
/**
* 是否可点击
*/
private boolean isCanClick = true;
/**
* 图片与环之间的padding
*/
private int mPadding;
/**
* 是否是右边居中的图标为选中图标
*/
private boolean is_right_select_icon = true;
/**
* 是否是右边居中的图标为选中图标
*/
private Rect select_icon_rect = new Rect();
//是否能转动
private boolean mCanScrool;
public RingViewHalf(Context context) {
this(context, null, 0);
}
public RingViewHalf(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public RingViewHalf(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//获取自定义控件设置的值
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.ringview_half, 0, 0);
mMax_Speed = array.getInteger(R.styleable.ringview_half_max_speed_rh, 300);
mMin_Speed = array.getInteger(R.styleable.ringview_half_min_speed_rh, 3);
mImageAngle = array.getInteger(R.styleable.ringview_half_image_angle_rh, 0);
mPadding = array.getInteger(R.styleable.ringview_half_image_padding_rh, 0);
mCanScrool = array.getBoolean(R.styleable.ringview_half_can_scroll_rh, true);
is_right_select_icon = array.getBoolean(R.styleable.ringview_half_is_right_select_icon_rh, true);
//获取xml定义的资源文件
TypedArray mList = context.getResources().obtainTypedArray(array.getResourceId(R.styleable.ringview_half_list_rh, 0));
int len = mList.length();
if (len > 0) {
for (int i = 0; i >>>X=="+location[0]+"y=="+location[1]);
addImgIcon();
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
if (!isChekc) {
initView();
mRadius = getWidth();
isChekc = true;
}
}
/**
* 测量
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(widthMeasureSpec, heightMeasureSpec);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int childCount = this.getChildCount();
for (int i = 0; i
然后就是你在activity中根据回调方法获取选中的对象:
//左右侧方法相同,这里列出左侧圆盘获取方法:
view.ringView_half_left.addOnIconSelectedListener { position ->
// ToDo 根据postion从你的list中获取对应的选中的对象的bean类属性即可
}
最后贴下布局文件:
//这里是放半圆形转盘选择器上显示的图片list,我这里是用的xml静态传进去的,也可以改为动态方式传递
app:list_rh="@array/zodiac_list"
然后在values下面创建一个arrays.xml文件
<&#63;xml version="1.0" encoding="utf-8"&#63;>
- @drawable/zodiac_1
- @drawable/zodiac_2
- @drawable/zodiac_3
- @drawable/zodiac_4
- @drawable/zodiac_5
- @drawable/zodiac_6
- @drawable/zodiac_7
- @drawable/zodiac_8
- @drawable/zodiac_9
- @drawable/zodiac_10
- @drawable/zodiac_11
- @drawable/zodiac_12
到此就可以了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。