最近需要用到Android里面的折现图,因此在这方面也去做了一些调研。总体发现Android对报表的支持还是非常好的。总体上去研究了两个实现方案,一个是利用Android提供的的AChartEngine来实现,然后在GitHub上还发现了另一个工程,直接手动利用Canvas手动实现了折线图的绘制,看完还是很有启发的,就当作是其他jar包的源码实现看吧。
1. AChartEngine
搜索到Android上各个报表控件的支持情况:
- Java4Less (http://java4less.com/charts/chart.php?info=android)
- aChartEngine (http://code.google.com/p/achartengine/)
- aiCharts (http://www.artfulbits.com/Android/aiCharts.aspx)主要有以上几种。各个报表的优缺点:
java4Less统计的图的形状好看,但是如果屏幕分辨率很小的时候,不能进行缩放。
aChartEngine这个东西api简单,支持的东西也太少,但是可以进行缩放。
aiCharts 这个东东做的比较好,可是要收费。而我的需求中一定要能够缩放,所以最后选择了AChartEngine
我这里所需要的是TimeChart和LineChart,使用后的总结是,API极简单,而且图标性能表现不错,可定制性也还不错。
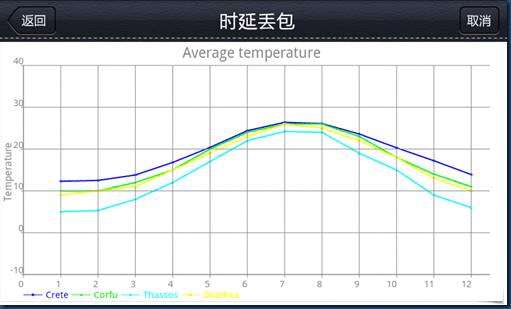
(1)LineChart
一些图形API:
XYMultipleSeriesRenderer内一些常用的API:
double getXAxisMax();//获取X轴上的标度值最大值
setXAxisMin(double min);//设置X轴上标度最小值
Int getMarginsColor();//获取空白处颜色
isZoomXEnabled();//获取在X轴上是否可以缩放
setGridColor(int color);//设置网格颜色
setMarginsColor(int color);//设置空白处颜色
setPointSize(float size);//设置点大小
render.setDisplayChartValues(true) ;//显示折线上点的数值
XYSeriesRenderer.setLineWidth(float lineWidth);//设置 线的粗细
renderer.setPanEnabled(false, false);//禁止报表的拖动
renderer.setMargins(new int[]{40,50,35,50});//上,左,下,右 控制图的边距
renderer.setLegendHeight(115);//控制图例的高度

源码地址:http://yunpan.cn/QDhVFZknkeCsm
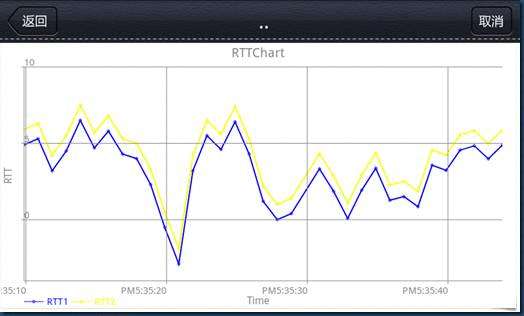
(2)TimeChart
TimeChart继承与LineChart,所以在大部分报表的控制接口上是一致的,这个例子里面实现了动态刷新,效果还是不错的。

/*
* 参数依次为:图形的标题,X轴标题,Y轴标题,轴背景颜色,轴坐标颜色
* */
public void setRandererBasicProperty(String title,String xTitle,String yTitle,int axeColor,int labelColor){
renderer.setChartTitle(title);
renderer.setXTitle(xTitle);
renderer.setYTitle(yTitle);
renderer.setYAxisMax(10);
renderer.setYAxisMin(-4);
//设置各种颜色
renderer.setAxesColor(axeColor);
renderer.setLabelsColor(labelColor);
renderer.setMarginsColor(Color.WHITE);//空白颜色(底色)
renderer.setGridColor(Color.GRAY);//网格颜色
//设置文字的属性
renderer.setXLabels(5);
renderer.setYLabels(5);
renderer.setXLabelsAlign(Align.RIGHT);
renderer.setYLabelsAlign(Align.LEFT);
renderer.setAxisTitleTextSize(16);
renderer.setChartTitleTextSize(20);
renderer.setLabelsTextSize(15);
renderer.setLegendTextSize(15);
//设置图形位置,缩放,形态
renderer.setPointSize(2);
renderer.setMargins(new int[] { 35, 35, 0, 20 });//留白 上,左,下,右
renderer.setLegendHeight(41);//设置底部文字的高度
renderer.setShowGrid(true);
renderer.setZoomEnabled(true, false);
}
源码地址:http://yunpan.cn/QDhVxE2DeIbMB
2.直接使用Canvas绘图手动绘制的折线图报表。
源码地址:http://yunpan.cn/QDhVaSfUVVD22













 京公网安备 11010802041100号
京公网安备 11010802041100号