篇首语:本文由编程笔记#小编为大家整理,主要介绍了使用Cordova框架把Webapp封装成Hybrid App实践——Android篇相关的知识,希望对你有一定的参考价值。
公司没有ios和没有安卓开发人员,前端后端都是需要自己玩前几天技术经理说有一个需求要把webapp封装成Hybrid App,现已完成。记录一下从中遇到的问题和需要用到的开发环境的配置
将Webapp封装成Hybrid App有如下步骤
1.下载安装1.8的JDK,并且配置环境变量 (注意:最新版本的cordova,必须要下载1.8的JDK不然会报错)
2.下载安装Ant构建工具并且配置环境变量 (注意:Ant目录不能是中文,不然编译不成功)
3.下载安装android并且配置开发环境
4.下载安装Node.js
5.使用npm安装cordova全局环境
6.使用cordova创建cordova项目
7.将cordova编译为android项目
8.安装.apk文件
9.Eclipse安装ant插件
10.导入创建好的android项目
11.下载安装连接第三方模拟器 (注意:这里舍弃了自带的android模拟器使用第三方的,因为android自带的模拟器半天才打开,又不支持window系统下载x86)
以下是百度云的链接,打包所需要的所有工具、插件、安装包都在里面
链接:http://pan.baidu.com/s/1mhQYD0s 密码:7x16
1.JDK的配置环境如下:
在环境变量新建系统变量 变量名:JAVA_HOME 变量值为:安装路径的根目录即可(C:\\Program Files\\Java\\jdk1.8.0_111)

2.安装Ant构建工具如下:
1. 新建系统变量 变量名:ANT_HOME 变量值为:安装路径的根目录即可(D:\\phonegap\\apache-ant-1.9.8) 把bin目录的路径添加到path里面

添加到path的截图如下:

完成以上两点之后打开cmd输入 java -version 和 ant -version 出现以下如则安装成功,否则请检查配置的环境变量路径

3.安装android开发环境配置如下:
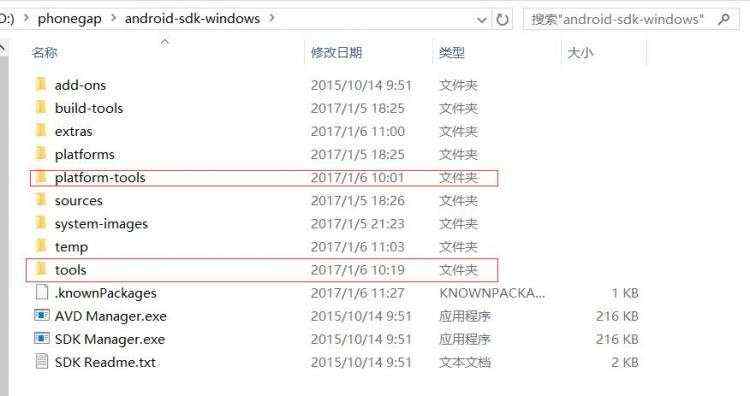
解压后的目录是如下图:

1.将SDK目录下的:platform-tools、tools添加到环境变量的path里面去
2.安装完成后cmd运行adb 如图则安装成功,

4.下载安装Node.js
下载下来的包含有Node.js安装包直接安装即可,无需配置环境
5.使用npm安装cordova全局环境
1.运行cmd
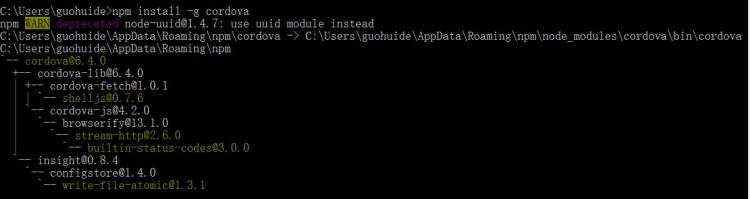
2..输入此命令: npm install -g cordova 回车 这里需要等待一段时间 如以下图说明安装成功 因为我已经安装过了

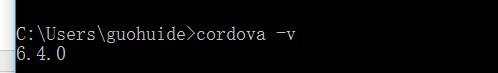
可运行cordova -v 查看是否安装成功,如图示 6.4.0版本的cordova 如图

6.使用cordova创建cordova项目
1.切换到任意路径 输入命令:cordova create myapp 回车
2.进入项目输入命令: cd myapp 回车
7.将cordova编译为android项目 (注意:如何报android-24的错误,请在添加平台时修改两个文件
1. D:\\phonegap\\myapp\\platforms\\android目录下的project.properties文件将24改成25
2. D:\\phonegap\\myapp\\platforms\\android\\CordovaLib目录下的project.properties文件将24改成25即可)
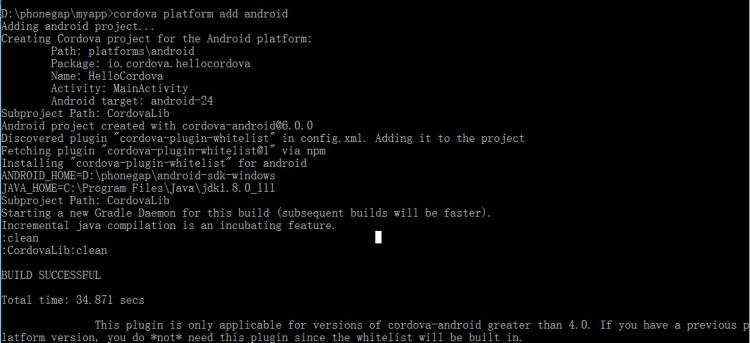
1.添加安卓平台输入命令:cordova platform add android 回车
添加成功如下:

检查环境是否配置好:输入命令: cordova requirements 回车 出现以下则OK

8.安装.apk文件
如果以上都完成了就开始构建安卓.apk
输入命令: cordova build android 回车 如下图则构建成功

此时此刻你的D:\\phonegap\\myapp\\platforms\\android\\build\\outputs\\apk 有一个apk的文件 到了这里ok说明你已经成功了
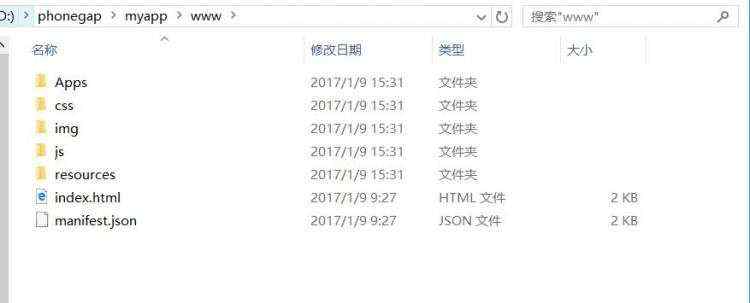
现在的目录结构为:

现在将webapp移动端项目copy到www目录下,将原先的文件删掉,如图 主程序入口在config.xml配置(后缀不能是.jsp)
(注意:所以的请求必须是绝对路径)

9.Eclipse安装ant插件
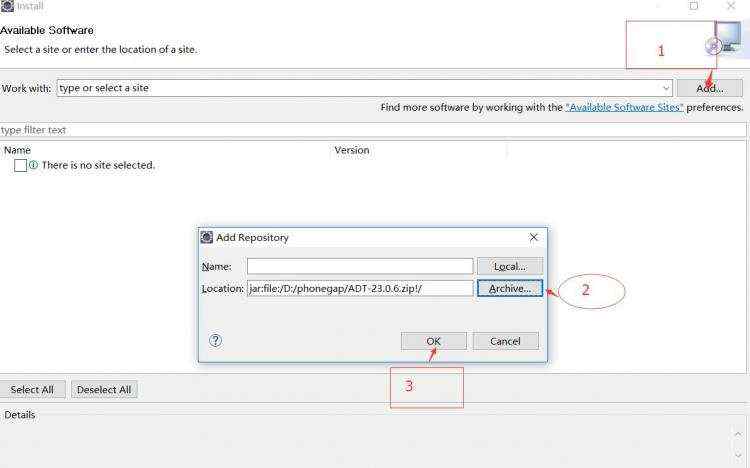
打开Eclipse--->Help--->Install New Software---出现以下

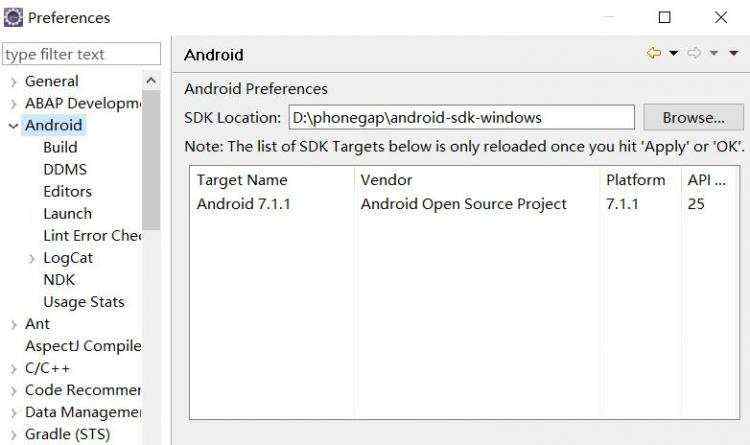
Ant插件安装成功后重启Eclipse ----->添加SDK所在的目录

10.导入创建好的android项目
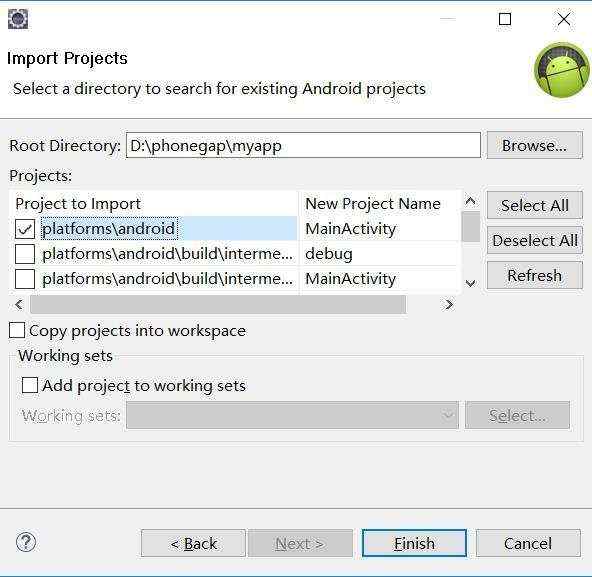
File--->New--->project-->

选择上面创建好的安卓项目 勾选两个就行了 CordovaLib、MainActivity

11.下载安装连接第三方模拟器
先下载安装第三方模拟器(注意:模拟器要打开才能连接成功)
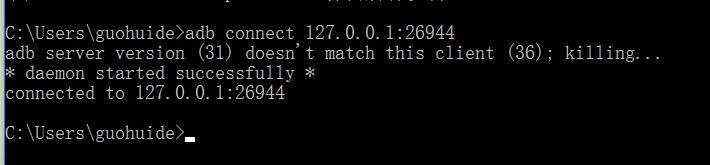
下载安装完成后运行cmd 连接第三方模拟器 输入命令 adb connect 127.0.0.1:26944 回车 ---》26944是第三方模拟器的端口号

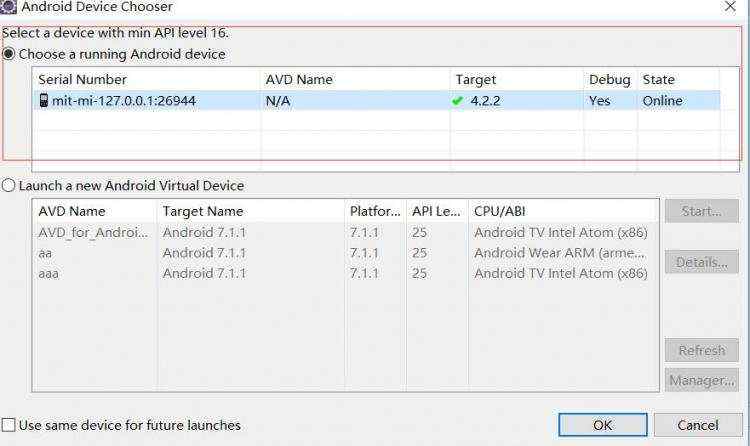
此时进入Eclipse---》Window---Show View-->Devices则出现以下图

运行MainActivity---》Run As---》Android-Application 出现如下界面 选择第三方模拟器 OK

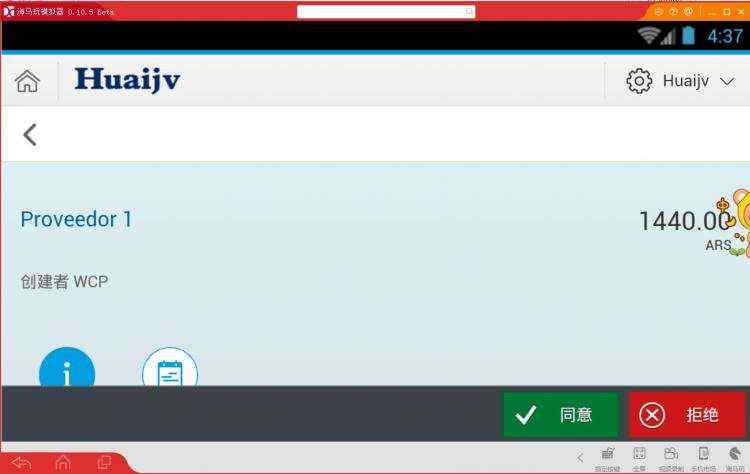
模拟器出现如下图则运行成功OK

将apk安装包发送到手机进行安装如下效果:

希望对大家有帮助
有问题可以加QQ交流---969351680