作者:芦子根_889 | 来源:互联网 | 2023-08-15 20:13
1.安装node.js[nodejs官网](https:nodejs.orgen)2.安装cnpm到这里node的环境已经安装完了,npm包管理工具也有了,但是由于
1.安装node.js [nodejs官网](https://nodejs.org/en/)
2.安装cnpm
到这里node的环境已经安装完了,npm包管理工具也有了,但是由于npm的有些资源被墙,
为了更快更稳定,所以我们需要切换到淘宝的npm镜像——cnpm。
npm install -g cnpm --registry=https://registry.npm.taobao.org
3 安装vuecnpm install vue
4.安装vue-cli脚手架构建工具cnpm install --global vue-cli
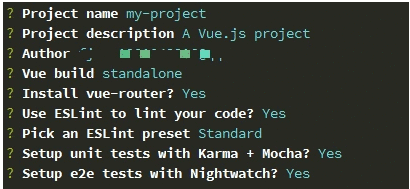
5. vue init webpack-simple my-projectProject name (my-project) # 项目名称(我的项目)
Project description (A Vue.js project) # 项目描述一个Vue.js 项目
Author 作者(你的名字)
Install vue-router? (Y/n) # 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块)
Use ESLint to lint your code? (Y/n) # 使用 ESLint 到你的代码? (Y [ yes ] / N [ no ])
Pick an ESLint preset (Use arrow keys) # 选择一个预置ESLint(使用箭头键)
Setup unit tests with Karma + Mocha? (Y/n) # 设置单元测Karma + Mocha? (Y/ N)
Setup e2e tests with Nightwatch? (Y/n) # 设置端到端测试,Nightwatch? (Y/ N)
当然这些都看你自己个人的情况,我这里是全选了是。

6 cd到项目目录 cnpm install 安装启动扩展
7. npm run dev