概述
使用RegisterScriptableObject

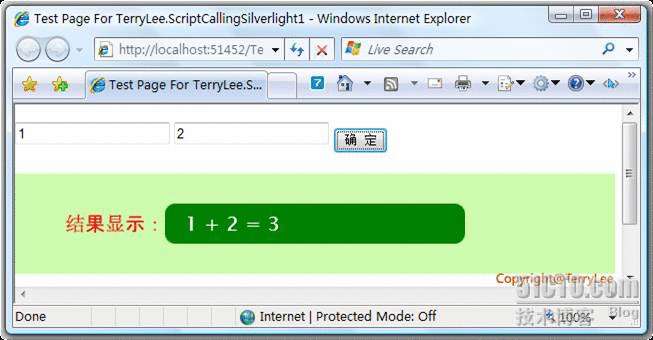
<StackPanel Background&#61;"#CDFCAE" Orientation&#61;"Horizontal"><Border CornerRadius&#61;"10" Width&#61;"100" Height&#61;"40" Margin&#61;"50 10 0 0"><TextBlock Text&#61;"结果显示&#xff1a;" FontSize&#61;"20" Foreground&#61;"Red">TextBlock>Border><Border CornerRadius&#61;"10" Background&#61;"Green" Width&#61;"300" Height&#61;"40"><TextBlock x:Name&#61;"result" FontSize&#61;"20" Foreground&#61;"White"Margin&#61;"20 5 0 0">TextBlock>Border> private void UserControl_Loaded(object sender, RoutedEventArgs e) [ScriptableMember] <div class&#61;"main"><input id&#61;"txt1" type&#61;"text" /><input id&#61;"txt2" type&#61;"text" /><input id&#61;"Button1" type&#61;"button" value&#61;"确 定"/> <script type&#61;"text/Javascript">function callSilverlight(){var slPlugin &#61; $get(&#39;Xaml1&#39;);slPlugin.content.Calculator.Add($get(&#39;txt1&#39;).value,$get(&#39;txt2&#39;).value);} <input id&#61;"Button1" type&#61;"button" value&#61;"确 定" onclick&#61;"callSilverlight()" /> [ScriptableType] HtmlPage.RegisterCreateableType("calculator", typeof(Calculator)); <script type&#61;"text/Javascript">function callSilverlight(){var slPlugin &#61; $get(&#39;Xaml1&#39;);var cal &#61; slPlugin.content.services.createObject("calculator");alert(cal.Add($get(&#39;txt1&#39;).value,$get(&#39;txt2&#39;).value));} 本文出自 “TerryLee技术专栏” 博客&#xff0c;请务必保留此出处http://terrylee.blog.51cto.com/342737/67266
StackPanel>
{HtmlPage.RegisterScriptableObject("Calculator", this);
}
public void Add(int x, int y)
{int z &#61; x &#43; y;this.result.Text &#61; String.Format("{0} &#43; {1} &#61; {2}", x, y, z);
}
div>
script> 

使用RegisterCreateableType
public class Calculator
{[ScriptableMember]public int Add(int x, int y){return x &#43; y;}
}
script> 
结束语




![[大整数乘法] java代码实现](https://img1.php1.cn/3cd4a/24c6f/9f3/0133bb25da242824.jpeg)






 京公网安备 11010802041100号
京公网安备 11010802041100号