一、express跨域配置
app.js
//设置跨域请求
app.all('*', function (req, res, next) {res.header("Access-Control-Allow-Origin", "*");res.header('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild');res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");res.header("X-Powered-By", ' 3.2.1')res.header("Content-Type", "application/json;charset=utf-8");next();
});
二、session处理
var COOKIESession = require("COOKIE-session");
var keys = [];
for(var i &#61; 0; i <10000; i&#43;&#43;){keys.push("sessionid"&#43;Math.random());
}app.use(COOKIESession({name:"sessionId",keys,maxAge:30*60*1000 //ms
}))
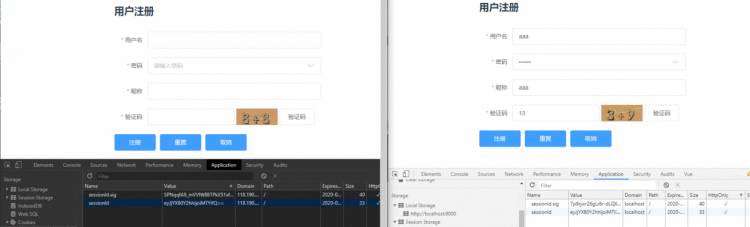
三、存储COOKIE
后台此为注册验证码接口
npm i -S svg-captcha
const svgCaptcha &#61; require(&#39;svg-captcha&#39;);
router.get(&#39;/getCode&#39;,(req,res)&#61;>{var codeConfig &#61; {size: 5,// 验证码长度ignoreChars: &#39;0o1i&#39;, // 验证码字符中排除 0o1inoise: 2, // 干扰线条的数量color: true,background: &#39;#cc9966&#39;,height: 40,width: 100}const captcha &#61; svgCaptcha.createMathExpr(codeConfig);req.session.captcha &#61; captcha.text.toLocaleLowerCase(); // session 存储res.type(&#39;svg&#39;); // 响应的类型res.send(captcha.data);
});
使用时直接req.session.captcha
前端 vue项目 axios请求
withCredentials设置为true&#xff0c;可以在单个请求设置&#xff0c;也可全局设置。
设置为true&#xff0c;本地才会存储&#xff0c;接口请求头才会带COOKIE
全局&#xff1a;axios.defaults.withCredentials &#61; true
浏览器的COOKIE是HttpOnly,不能被js读取。
注 withCredentials设置为true请求头设置COOKIE&#xff0c;响应头存储COOKIE&#xff0c;可以跨域。但后台&#xff0c;res.header("Access-Control-Allow-Origin", "");不能用&#39;&#39;,需用用固定的地址
后台express设置下
1、动态设置Access-Control-Allow-Origin
let originHeader&#61;req.headers.origin;
res.header("Access-Control-Allow-Origin", originHeader);
2、Access-Control-Allow-Credentials设为true
res.header("Access-Control-Allow-Credentials", true);
代码如下
//设置跨域请求
app.all(&#39;*&#39;, function (req, res, next) {let originHeader&#61;req.headers.origin;res.header("Access-Control-Allow-Origin", originHeader);// res.header("Access-Control-Allow-Origin", "*");res.header(&#39;Access-Control-Allow-Headers&#39;, &#39;Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild&#39;);res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");res.header("X-Powered-By", &#39; 3.2.1&#39;)res.header("Content-Type", "application/json;charset&#61;utf-8");res.header("Access-Control-Allow-Credentials", true);next();
});
这样就可以了











 京公网安备 11010802041100号
京公网安备 11010802041100号