作者:苗Tinal3 | 来源:互联网 | 2023-09-09 16:34
问题1:实现嵌套路由,路径对了,但是内容没有显示出来原因:只给了父路由组件的路由视图(),没有在父路由组件里给出子路由视图问题2:实际应用场景:导航栏之间的嵌套,实现这样的话会出现
-
问题1: 实现嵌套路由,路径对了,但是内容没有显示出来
原因:只给了父路由组件的路由视图(),没有在父路由组件里给出子路由视图
-
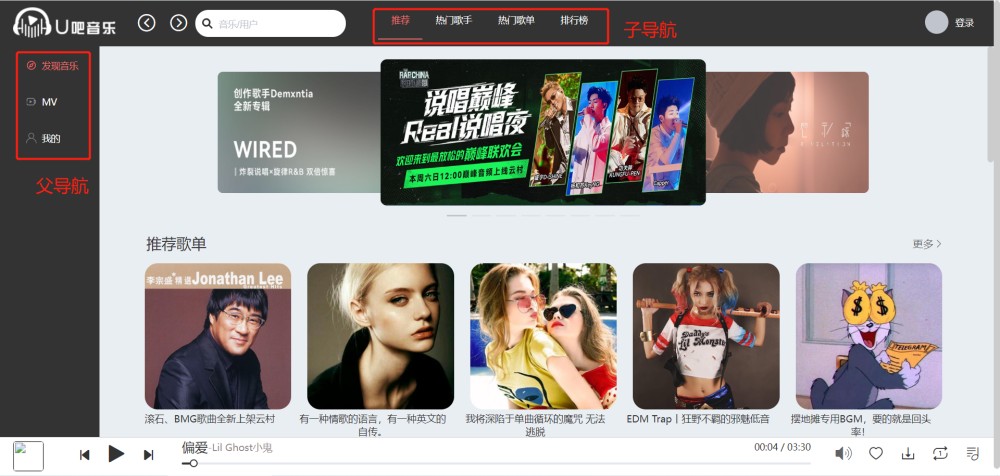
问题2:实际应用场景:导航栏之间的嵌套,实现这样的话会出现一个问题,父导航栏的一项和子导航中某一项指向的路由地址是同一个,这样一旦点击这两个的其中一个,另一个再次点击就会没反应,而且选中样式也不会给上。

解决:父导航切换时直接隐藏子导航
1.首先子导航对应的组件中监听路由地址的变化,使用watch监听$router() , $router()中有两个参数,to代表到哪去,to.path代表url,from代表从哪来的,from.path代表url
2.其次,既然知道url变化,用一个变量activerouter存放变化后的url,在子导航的dom节点用v-if判断
3.最后,判断是否选中有子导航的父组件activerouter.slice(0,9) === '/discover','/discover'是父路由指向的地址,取前8个字符判断,相等就代表当前打开的是发现音乐主页面直接渲染子导航,反之不进行渲染。