作者:年轻的蒲山公_777 | 来源:互联网 | 2023-09-06 19:43
每个 iOSer 都有自己顺手的开发工具,好的开发工具让人更专注于项目并写出更好的代码。在这篇文章中,作者分享了自己提升编码速度和工作效率的工具。文章传送门
本文由CocoaChina,译者@红茶魔术师-大红袍 ,翻译自netguru.co
原文:17 Must Have Tools to Speed up Development in iOS
作者介绍:Patryk Kaczmarek, iOS开发者
iOS下拉键盘弹出文本输入框的解决方案
关于iOS下拉键盘弹出后出现遮挡文本输入框的问题,你是怎么解决的?@小码哥教育总结了 github 上受大多数人认可的方案,绝对会开拓你的思路,受益匪浅。Github 地址在此. 
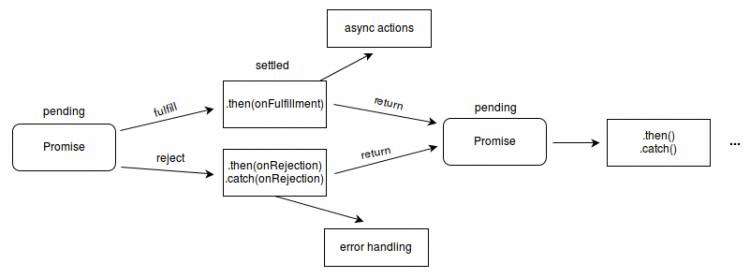
iOS 中的 promise 模式
异步编程在 App 开发中用得非常频繁,但异步请求后的操作却比较麻烦。Promise 就是解决这一问题的编程模型。@听榆大叔 分享了自己的实践经验,Promise 确实能简化异步编程,本身也不复杂难懂,不妨试试。感兴趣的点击这里.

Firefox for iOS 源码
Firefox for iOS 已经开源,GitHub源码在此,感兴趣的伙伴可以认真读下。据说Firefox for iOS 参考了 raywenderlich 出口的 Swift Style Guide 规范,值得一看。
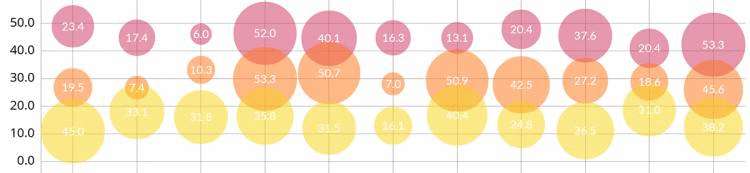
Swift图表神器 ios-charts
由@Swift-CN 分享.
Swift图表神器 ios-charts,已支持Swift2.0。支持柱状图,饼状图,曲线等等等等,强大到不行。Github 地址在此

fir.im Jenkins 插件
很多App开发团队都在考虑如何快速地自动编译、发布和测试,fir.im发布了一款 fir.im Jenkins 插件,成功构建后,可自动上传 .ipa/.apk 文件和符号表到 fir.im 和 BugHD。
这款插件,还可以和 fir-CLI命令行客户端,Travis CI 等集成,实现一行命令完成从源码到测试发布的自动化构建。
Animatious——动画开源组正式成立
@Animatious一起动画开源组,由微博iOS开发大V组织,Github组织名称:Animatious。这里将列出一些原创或非原创实现的开源动效库的仓库地址,期待设计和代码的碰撞吧。Github 地址在此.
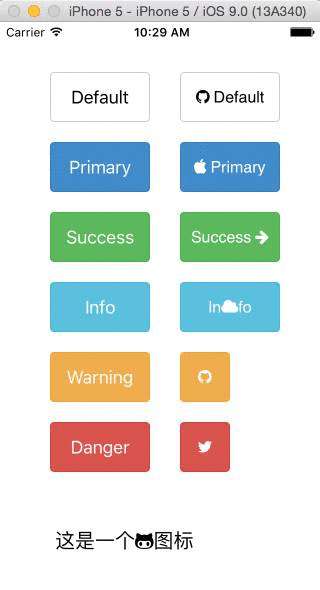
Bootstrap 3.0扁平化风格按钮
作为一枚从事 Android 开发的 iOS 新人,@磊_dan第一次写类库,移植了 Bootstrap 3.0 平化风格按钮,无需图片使用文本显示图标。源码已经抛出,地址可参考这里。

使用 UICollectionView 实现的一个卡片动画
由@Swift中国社区分享。
@adow 实现的这个卡片动画,不是直接操作所有 UIView 和 CALayer 的 transform3D 属性来实现整个效果的,而是使用 UICollectionView 来完成所有的视图管理和实现。对 UICollectionView 感兴趣的文章地址 
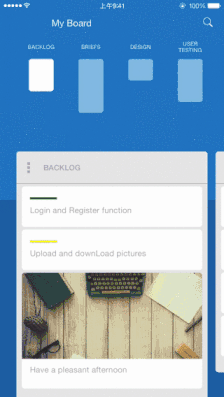
SCTrelloNavigation——iOS上类似trello的导航动效控件
@江南的悲伤说道:这个不是传统意义的navigation,但是可以很方便的在不同的board之间切换,效果很好看。Github 源码在此 
Splitflap 快速创建文字翻转的动画效果,
来自@GitHubDaily的分享。
Splitflap 可用于快速给 iOS 应用创建文字翻转的动画效果, GitHub 地址在此。

�一款Loading动画的实现思路
简书作者雪夜吐息分享了自己是如何一步一步地做出Loading 动画。文章传送门。 
这期的 fir.im Weekly 就到这里,欢迎大家分享更多的资源