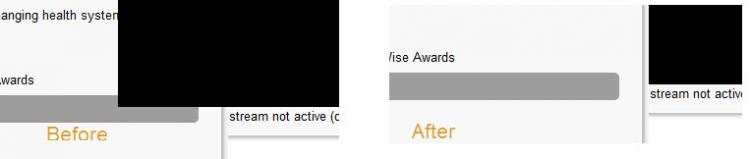
").clone().addClass('img_grayscale').css({"position":"absolute","z-index":"998","opacity":"0"}).insertBefore(el).queue(function(){var el = $(this);el.parent().css({"width":this.width,"height":this.height});el.dequeue();});this.src = grayscale(this.src);
});
2. Create element using object literal syntax
This is not the usual way to do things when setting properties on DOM elements so very cheeky!
$("
",
{id: "test",name: "test",class: "test-class",css: {width: "100px",height: "100px",backgroundColor: "#fff"}
});
3. Tell IE6 User upgrade thier browser
Nicely Tell IE6 Noobs to upgrade thier browser by simply adding this code inside your opening body tag. This is what they see:
Your browser is ancient! Upgrade to a different browser or install Google Chrome Frame to experience this site.
4. Shorten Links with bit.ly using jQuery
Thanks to James Cridland for this cheeky little URL shortener code snippet. You’ll need a bit.ly api key to use this one, but don’t worry it’s a completely free service.
function get_short_link($url)
{$bitly_login="yourloginname";$bitly_apikey="yourapikey";$api_call = file_get_contents("http://api.bit.ly/shorten?version=2.0.1&longUrl=".$url."&login=".$bitly_login."&apiKey=".$bitly_apikey);$bitlyinfo=json_decode(utf8_encode($api_call),true);if ($bitlyinfo['errorCode']==0) {return $bitlyinfo['results'][urldecode($url)]['shortUrl'];} else {return false;}
}//Usage: get_short_link("http://jquery4u.com");
5. Quick Format Currency
This cheeky little snippet solves a complex show currency problem in a simple way which is also works cross browser!
function formatCurrency(num) {num = isNaN(num) || num === '' || num === null ? 0.00 : num;return parseFloat(num).toFixed(2);
}
6. Quick Caching Images
This snippet caches an image in the browser and then removes it so when it’s loaded into the DOM it doesn’t show those ugly missing image little red crosses. How cheeky!

//cache the user img
$('img').hide().appendTo('body').one('load', function() {console.log('Image: '+$(this).attr('src')+' is cached...');$(this).remove();
});
7. Z-Index Fix for Video Objects
If your having problems with z-index on video elements you can add a wmode parameter. Use this cheeky little snippet to fix that z-index problem! You can use “transparent” instead of “opaque” but the latter is less render intensive.

//specific object
$('#videocontainerid object').prepend('
');//all objects
$('object').prepend('
');
8. Get last class of an element
This snippet gets the last class of a DOM element so if you had a DOM element with class=”class1, class2, class3″ it would return “class3”. Cool?
var lastElClass = $(element).attr("class").split("").slice(-1);
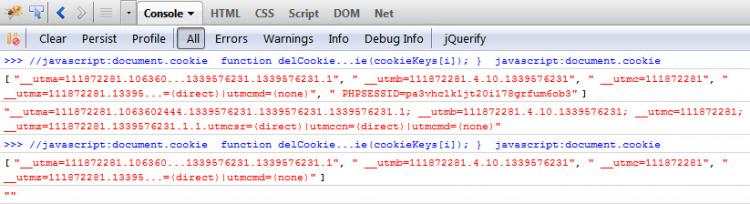
9. Remove Browser COOKIEs using Javascript
This collection of functions/snippets help you delete all browser COOKIEs using Javascript! Yes using Javascript, how cheeky!

//Browser COOKIEs are stored in Javascript here:
Javascript:document.COOKIE
//function to delete COOKIE (change expiry date)
function delCOOKIE(name)
{
document.COOKIE = name+’=; expires=Thu, 2 Aug 2001 20:47:11 UTC; path=/’
}
//function to get the keys for each COOKIE name
function getCOOKIEKeys()
{
// Separate key / value pairs
var COOKIEs = document.COOKIE.split(“;”),
index, keys = [];
for(i = 0; i }
var COOKIEKeys = getCOOKIEKeys();//delete all COOKIEs
for(i = 0; i {delCOOKIE(COOKIEKeys[i]);
}//check they are gone!
Javascript:document.COOKIE
[/js]
10. Suggest one! cheeky?