作者:兆龙77 | 来源:互联网 | 2023-05-28 20:47
本文主要分享【微信小程序制作的简单介绍】,技术文章【100个2022实用微信小程序源码分享】为【XDYM_】投稿,如果你遇到相关问题,本文相关知识或能到你。微信小程序制作的简单介绍微信小程序微
本文主要分享【微信小程序制作的简单介绍】,技术文章【100个2022实用微信小程序源码分享】为【XDYM_】投稿,如果你遇到相关问题,本文相关知识或能到你。
微信小程序制作的简单介绍
微信小程序
微信小程序已经火爆到人人开发,人人都是码农,网上也有很多学习资源,但是源码资源还是很少的。其实在学习开发微信小程序的时候如果有源码可以供我们借鉴,学习效率也会成倍的增加。
无论是前端开发,还是后端开发,时间长了,你总会能总结出它的一些规律的,对于前端开发主要就两条,页面展现,逻辑处理。如果是全流程开发的话,那就是,如何创建项目,页面如何实现,数据获取和逻辑处理如何实现,如何打包上线。移动端或者前端,基本开发流程就这个四个步骤。所以在在前端方面去学习新一门开发技术,只要你解决了这四个问题,那一切就OK了。
现如今在线副业已经成为一种趋势,越来越多的人选择副业作为起步。小程序凭借不占内存、无论前期投入还是后期维护,成本都较低;如果你想副业来赚钱,选择小程序是非常不错的选择,有很多人可能会问,我不会做小程序呀?一文教会你个人小程序怎么赚钱!
————————————————
源代码获取
源代码,只有一部分含有后台,大部分都是简单修改可以直接发布
也有很多是只有微信小程序样式可以供我们查看。
微信搜索公众号 “黑科技tools” 回复文章下面的获取吗即可
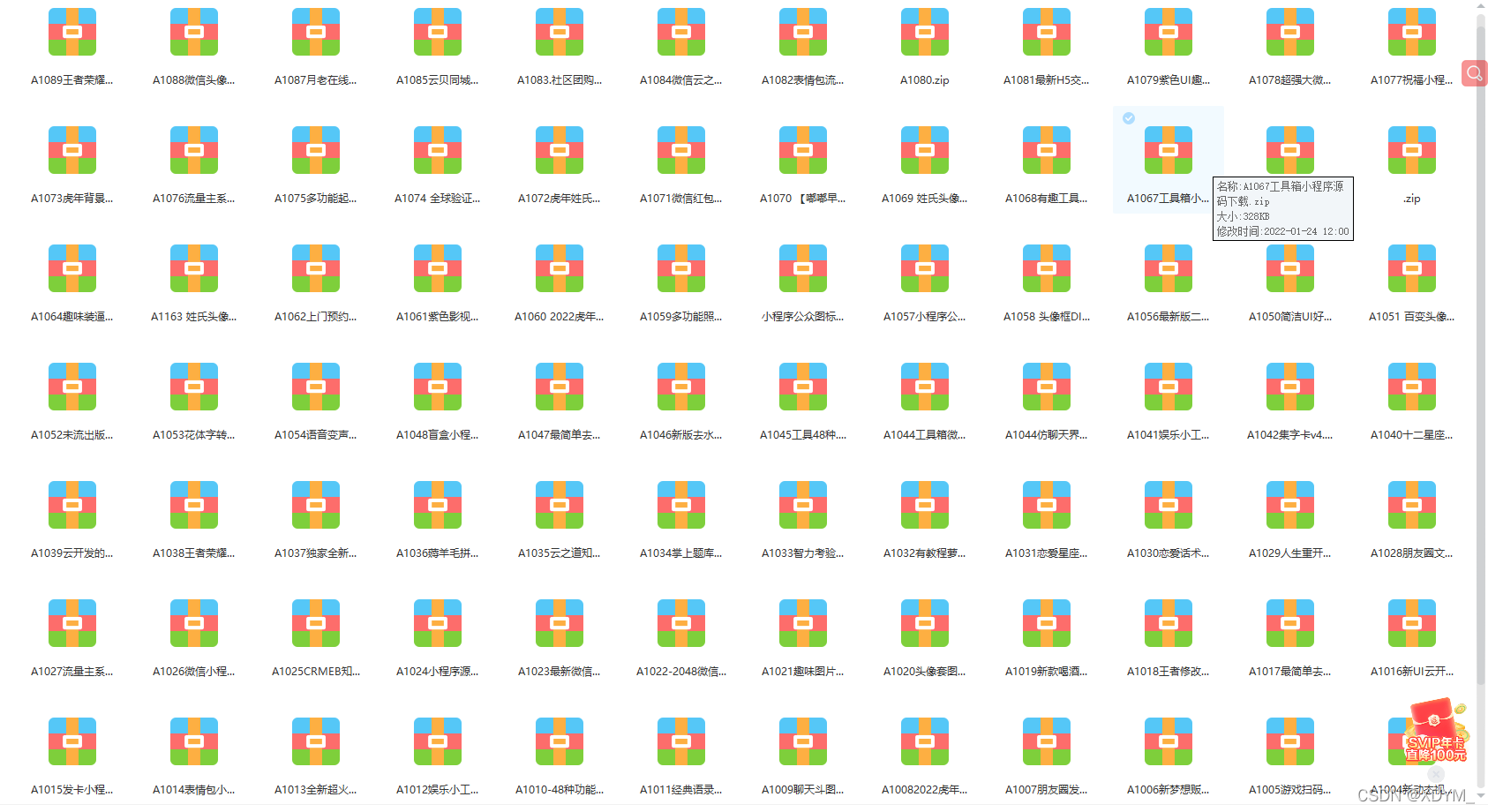
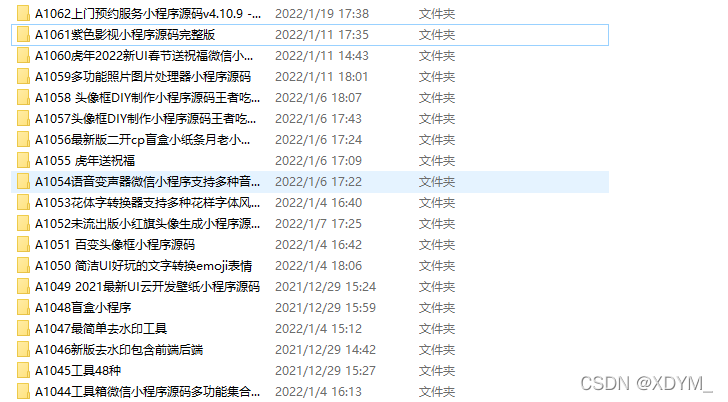
类型有很多,包括头像,盲盒,购物小程序,外卖小程序等等
因为很大,最大的都G了,网盘连接就不放出来了。
可以联系我的网站xdymbbs
开发
为了帮助开发者简单和高效地开发和调试微信小程序,微信平台推出了全新的微信开发者工具,浏览器搜索网站地址,点击开发-工具-选择电脑配置相对应的操作系统(64/32)下载。
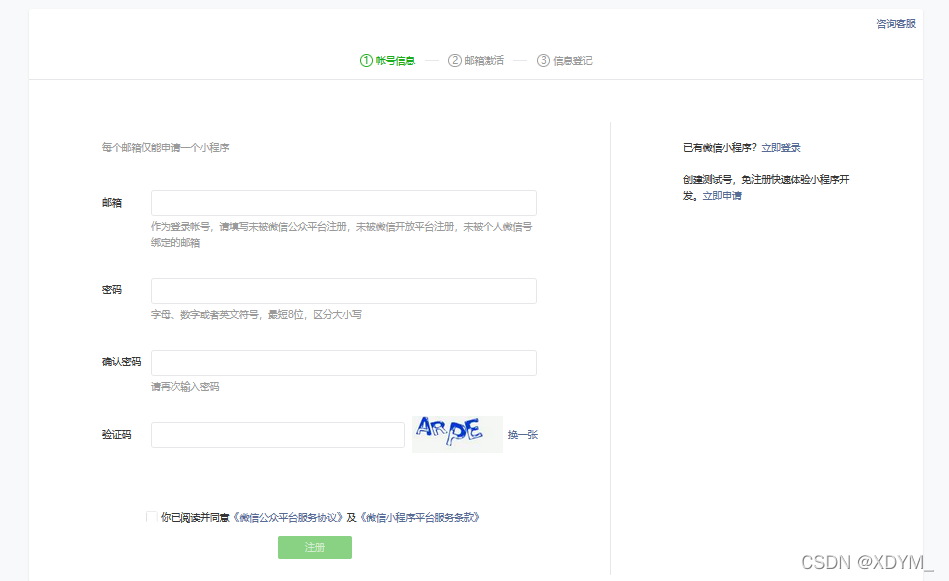
账号注册

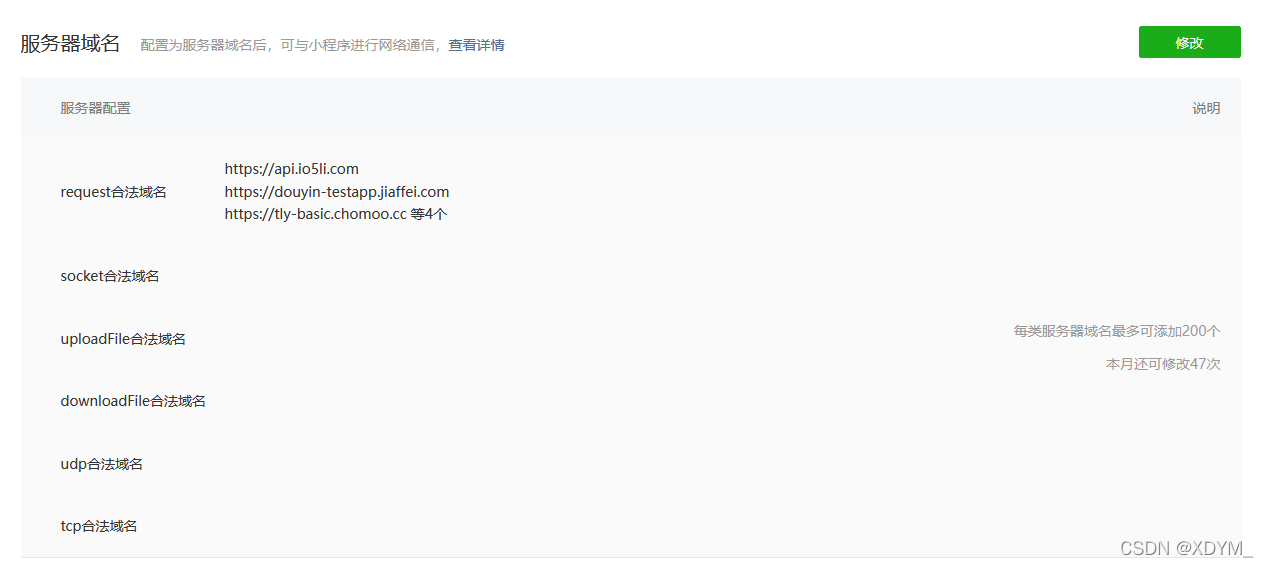
小程序源码导入之前,需要开通小程序账号,并且AppId复制过来填写到开发者工具中,还需要配置合法域名-开发-开发管理,域名之间用分割号来该小程序安装方法也简单,自行测试,没有发现其他问题,然后右上角上传,填写版本哈即可后台审核。详细教程我都放在压缩包中。内容多不写这

注册成功之后登录小程序后台,修改小程序的服务类目啊头像啊之类的。
上面的图为配置访问域名,如果不使用云开发而是使用自己的服务器进行开发,则需要配置上安全域名才能发布访问,域名一定要可以https访问。
小程序源码部分展示
.shadow-blur::before {
content: "";
display: block;
background: inherit;
filter: blur(10rpx);
position: absolute;
width: 100%;
height: 100%;
top: 10rpx;
left: 10rpx;
z-index: -1;
opacity: .4;
transform-origin: 0 0;
border-radius: inherit;
transform: scale(1,1);
}
.cu-btn {
position: relative;
border: 0rpx;
display: inline-flex;
align-items: center;
justify-content: center;
box-sizing: border-box;
padding: 0 30rpx;
font-size: 28rpx;
height: 64rpx;
line-height: 1;
text-align: center;
text-decoration: none;
overflow: visible;
margin-left: 0;
transform: translate(0rpx,0rpx);
margin-right: 0;
}
.cu-btn::after {
display: none;
}
.cu-btn:not([class*="bg-"]) {
background-color: #f0f0f0;
}
.cu-btn[class*="line"] {
background-color: transparent;
}
.cu-btn[class*="line"]::after {
content: " ";
display: block;
width: 200%;
height: 200%;
position: absolute;
top: 0;
left: 0;
border: 1rpx solid;
transform: scale(.5);
transform-origin: 0 0;
box-sizing: border-box;
border-radius: 12rpx;
z-index: 1;
pointer-events: none;
}
.cu-btn.round[class*="line"]::after {
border-radius: 1000rpx;
}
.cu-btn[class*="lines"]::after {
border: 6rpx solid;
}
.cu-btn[class*="bg-"]::after {
display: none;
}
.cu-btn.sm {
padding: 0 20rpx;
font-size: 20rpx;
height: 48rpx;
}
.cu-btn.lg {
padding: 0 40rpx;
font-size: 32rpx;
height: 80rpx;
}
.cu-btn.icon.sm {
width: 48rpx;
height: 48rpx;
}
.cu-btn.icon {
width: 64rpx;
height: 64rpx;
padding: 0;
}
button.icon.lg {
width: 80rpx;
height: 80rpx;
}
.cu-btn.shadow-blur::before {
top: 4rpx;
left: 4rpx;
filter: blur(6rpx);
opacity: .6;
}
.cu-btn.button-hover {
transform: translate(1rpx,1rpx);
}
.block {
display: block;
}
.cu-btn.block {
display: flex;
}
.cu-btn[disabled] {
opacity: .6;
color: var(--white);
}
.cu-tag {
font-size: 24rpx;
vertical-align: middle;
position: relative;
display: inline-flex;
align-items: center;
justify-content: center;
box-sizing: border-box;
padding: 0rpx 16rpx;
height: 48rpx;
font-family: Helvetica Neue,Helvetica,sans-serif;
white-space: nowrap;
}
.cu-tag:not([class*="bg"]):not([class*="line"]) {
background-color: var(--ghostWhite);
}
.cu-tag[class*="line-"]::after {
content: " ";
width: 200%;
height: 200%;
position: absolute;
top: 0;
left: 0;
border: 1rpx solid;
transform: scale(.5);
transform-origin: 0 0;
box-sizing: border-box;
border-radius: inherit;
z-index: 1;
pointer-events: none;
}
程序资源展示


小程序展示效果图

本文《100个2022实用微信小程序源码分享》版权归XDYM_所有,引用100个2022实用微信小程序源码分享需遵循CC 4.0 BY-SA版权协议。