作者:NANA-LS | 来源:互联网 | 2024-11-20 18:48
本文详细介绍了在React应用中绑定方法的三种常见方式及其对性能的影响,包括在JSX中使用箭头函数、在构造函数中绑定this以及将类方法定义为箭头函数的方法。
在React开发过程中,正确地绑定方法对于确保组件的行为和性能至关重要。以下是三种常用的方法绑定技术及其特点和潜在的性能影响。
1. 在JSX中使用箭头函数
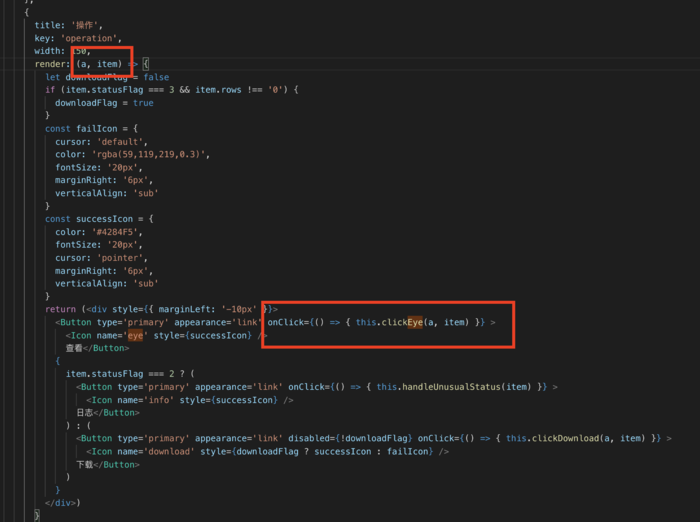
这种方法允许开发者直接在JSX元素的事件处理器中使用箭头函数来自动绑定this。例如:
class SearchHistory extends React.Component {
clickEye(a, b) {
// 执行操作...
}
render() {
return (
);
}
}
虽然这种方法简单直接,但它有一个明显的缺点:每次渲染时都会创建一个新的箭头函数实例,这可能会导致不必要的组件重渲染,尤其是在将此函数作为prop传递给子组件时。
2. 在构造函数中绑定this
另一种方法是在组件的构造函数中显式地绑定方法到当前实例。这种方式避免了每次渲染时创建新函数的问题,但增加了构造函数的复杂性。示例代码如下:
class SearchHistory extends React.Component {
constructor(props) {
super(props);
this.clickEye = this.clickEye.bind(this);
}
clickEye(a, b) {
// 执行操作...
}
render() {
return (
);
}
}
这种方法适用于方法数量较少的情况,但如果组件中有多个需要绑定的方法,构造函数会变得非常冗长。
3. 将类方法定义为箭头函数
最后一种方法是在定义类方法时直接使用箭头函数,这样可以在定义时自动绑定this。这种方式简洁且易于维护,但需要注意,如果需要传递额外的参数,可能需要使用bind或闭包来处理。示例如下:
class SearchHistory extends React.Component {
clickEye = (a, b) => {
// 执行操作...
}
render() {
return (
);
}
}
总结
根据个人经验,推荐优先使用第三种方法——将类方法定义为箭头函数,除非遇到需要传递特定参数且这些参数不易从props或state中获取的情况。在这种情况下,可以考虑使用第一种方法。例如,在使用第三方表格组件时,如果需要向按钮传递item而不涉及event,采用第三种方法更为合适。