接触跨站***一段时间了,有了一些认识,现在先按自己的理解理一下思路。后续有时间在针对里面详细的***方法做详解。
一.跨站脚本介绍
跨站脚本***(XSS)是一种***技术,是***者将恶意代码插入到回应给用户浏览器的代码中的一种实例。跨站脚本的几个特点:
受害者:跨站作用在客户端,而不是服务端,即受害者是客户端而不是服务器。
跨站类型:反射式;持久式;基于DOM式;其它式(包括嵌入FLASH,PDF等其它载体)。
1. 非持久型XSS漏洞一般存在于URL参数中,需要访问***构造好的特定URL才能触发漏洞。
2. 持久型XSS漏洞一般存在于富文本等交互功能,如发帖留言等,***使用的XSS内容经正常功能进入数据库持久保存。
3. DOM XSS漏洞,也分为持久和非持久型两种,多是通过Javascript DOM接口获取地址栏、referer或编码指定HTML标签内容造成。
4. FLASH,PDF等其他第三方文件所造成的特殊XSS漏洞,同样按应用功能也分为持久和非持久型。
对跨站三种类型的理解:客户端执行了 客户端提交给服务端,服务端返回的恶意代码。
反射型:服务端提取用户的输入,未做严格过滤,直接返回给客户端,客户端浏览器执行了代码。
1)对数据未做严格净化返回给客户端。
2)实现***需要点击***者构造的链接,每次点击完成一次***,因为不能保存。
存储型:
1)对数据未做严格净化返回给客户端,客户端执行了恶意代码。
2)***者构造链接完成***,受害者点击正常的链接,就会受影响。因为代码已经被保存。
DOM型:
1)对数据未做严格净化返回给客户端,客户端执行了恶意代码。
2)服务端返回给客户端的是同样的代码(js代码),在客户执行的时候才出问题,在服务端的响应中是没有恶意代码的。DOM型可以是反射型或者存储型,在于js代码是否存储输入的值。
几个区别:
反射式和存储式的区别:
1)服务端对数据的处理方式:一个是保存后返回,一个是直接返回。
2)出现的触发点不一样:反射一般出现在返回错误信息等,而存储一般
出现在填写表单等。(本质是第一个的原因,看哪些情况是要保存数据的,哪些情况是不保存数据的)
3)是否是一次性的,反射是一次性,每次都要点。 存储不是。(本质也是第一个原因,因为存储保存了代码)。
所以综上,区别其实就一个,就是服务端有没有保存数据,其他就是根据特点得出的。
DOM式和上面的两个的区别:
DOM是因为服务端处理数据用的是js代码,不会对数据进行处理
而是到达浏览器后才处理的,所以在响应代码中是没有恶意代码的。它也可以是保存或者反射,在于js代码中有没有保存输入的值。
二.CST、CFS、CSRF
2.1 CST
CST***是一种使用XSS和HTTP TRACE功能来进行***的方式。它是一种***技巧,可以利用它避开HttpOnly对COOKIE提供的保护,使之能够通过客户端Javascript获取已经标记为HttpOnly的COOKIE值。
正常情况下,客户端脚本(如JS脚本)是可以通过document.COOKIE函数获得,这样如果有XSS跨站漏洞,COOKIE很容易被盗取。浏览器有一个安全策略,通过设置COOKIE的httponly属性,这样客户端脚本就不能通过document.COOKIE访问该COOKIE,即时有跨站漏洞,也不能盗取用户COOKIE。(注意:httponly属性对正常的HTTP请求并没有影响,即时COOKIE设置了HTTPONLY属性,当用户浏览有效域中的站点时候,这个COOKIE仍然被自动发送,只是不能使用脚本来访问该COOKIE。(解释HTTPONLY)
一般客户端向服务器请求是利用HTTP GET和POST方式,但那只是常见,还有其它方式(详细参考RFC2616文档)。其中HTTP TRACE也是一种方式,这种向服务端请求信息主要用于调试web服务器连接用。如果请求有效,则在响应中会在实体中包含整个请求消息。(解释HTTP TRACE)
与XSS联系和区别:
联系:CST是XSS的一种子类,也属于XSS跨站漏洞。
区别:浏览器请求的方式不一样,普通的XSS一般通过GET和POST方式在页面上输入***脚本实现,但是CST如果要在页面上输入,需要找到会通过TRACE发送的输入点,一般是自己构造***报文在TRACE方法中进行发送。
测试相关:
由于普通的XSS***报文可以通过GET或者POST被提交,而CST则要通过TRACE来提交,由于比较少用,目前还未搜索到有页面输入框可以使用TRACE提交的。因此对它的测试需要注意,***脚本中需要自己提供发送函数,比如使用XMLHttpRequest发送请求(当然普通的XSS***也需要覆盖用XMLHTTPRequest发送GET、POST请求)。
测试总结:对CST的测试只需要将普通XSS的***特征脚本放在HTTP的TRACE位置发送出去就可以。
2.2 CFS
在浏览器的安全机制中,客户端脚本是不能访问不同服务器或域名的页面相关信息。而通过HTML的frame/iframe可以在页面中包含第三方服务器的页面,这样***者可以利用主页面的脚本程序获取到frame/iframe包含的第三方服务器的信息。
同源策略:客户端脚本是不能访问不同服务器或域名的页面相关信息,但是也有例外,可以通过设置document.domain解决,在两个不同域名的客户端脚本都设置document.domain为同个父域。(注意:两个域是要拥有同个父域这个方法才有效果),然后在主页面加载FRAME/IFRAME页面实现,主页就可以调用框架内的页面的元素。
与XSS的联系和区别:
联系:CFS是XSS的一种***子类,也属于XSS跨站漏洞。
区别:CFS主要利用HTML中的FRAME/IFRAME来实现跨站***。将他单独出来,主要是由于他***后效果不同,有一些特殊的场景。
测试相关:
CFS的测试和XSS的测试一样,被包含在XSS测试中,是它的一个子集,特征为frame和iframe关键字。如果针对性测试,就是对frame和iframe进行各种编码。
2.3 CSRF
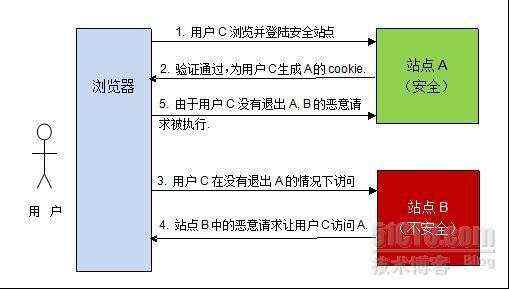
CSRF:cross site request forgery,跨站请求伪造。是一种将受害用户欺骗到包含有恶意HTTP请求的页面的***方式,这种***方式的危害性在于它继承了受害用户的实体身份和权限,即盗用了受害人的身份以其的名义进行非法的操作,比如篡改用户资料、用户密码、以及购买物品等。通俗的说,CSRF***是在受害者毫不知情的情况下以受害者名义伪造请求发送给受***站点,从而在未授权的情况下执行受害者权限保护之下的操作。
CSRF(XSRF)的本质:服务端对客户端的COOKIE校验不严格,导致被***者盗用。

1)情况一:站点B和站点A是不同站点,站点B中的请求代码URL没有包含脚本,而是正常的请求情况,只是利用了浏览器而浏览器不知道而已。这个时候用户点击恶意网站B发送给站点A的报文 和 用户真实发送给站点A的报文只有在referer字段有所区别。Referer字段会显示发送的起始域,也就是站点B。
2)情况二:站点B和站点A重合,这个时候利用站点B的存储XSS漏洞使得用户发送请求给站点A的其它页面。
3)情况三:站点B和站点A是不同站点,但是站点B中的请求的代码含有JS代码来实现相应功能。同时站点A有XSS漏洞,会使得传给站点A的代码返回到客户端执行。
以上三种情况仅情况二是比较特殊的,测试时候需要构造referer字段与用户登录的时候域不一样的域名,其它两种同XSS***无区别。
与XSS的联系和区别:
联系:CSRF可以利用XSS实现更有用的***(经常也这么用)。上述情
二和情况三就是利用XSS漏洞的情况。
区别:CSRF不是XSS的子类,他们的本质问题不一样。XSS本质是服务端对输入过滤不严而后输出的时候将客户端的脚本再输出。CSRF是服务端对用户的身份认证不严格(COOKIE等),使得***者冒充用户达到***目的。
测试相关:
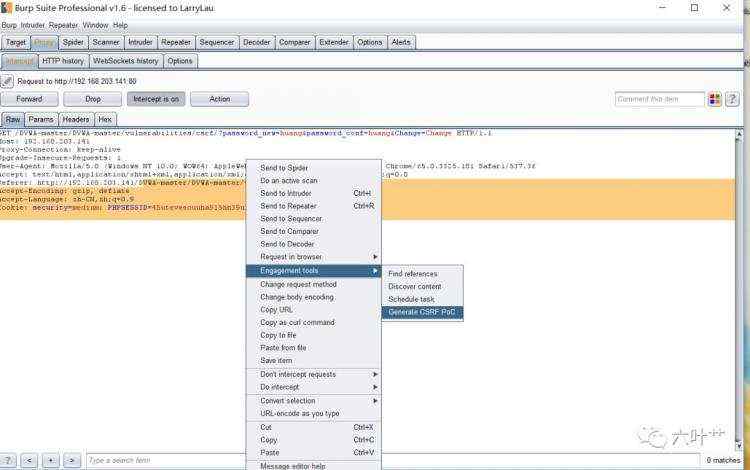
对于CSRF测试,两个方面测试:
1)包括XSS测试,同XSS测试,重点在于请求方法。主要有两种:XMLHTTPRequest和带有SRC属性的标签(frame、iframe、img、input)等。
2)测试Referer域的URL是其它地址,非请求的本URL地址。
三. 跨站***整个学习思路:
跨站本质-->跨站类型分析-->有效载荷内容(就是能完成什么***,***效果上)-->载荷传送方式--》检测漏洞方式
CST和CFS都是在有效载荷内容上的区别。
CSRF本质跟XSS不一样,经常是利用XSS漏洞的功能完成载荷更复杂的功能,达到更好的***效果。








 京公网安备 11010802041100号
京公网安备 11010802041100号