作者:87年的第一场雪 | 来源:互联网 | 2023-08-31 14:49
vue项目打包部署-----解决打包后访问资源失败问题。 本文链接:https:blog.csdn.netkaola_larticledetails80497490 打包之前需要修
vue项目打包部署-----解决打包后访问资源失败问题。
本文链接:https://blog.csdn.net/kaola_l/article/details/80497490
打包之前需要修改如下配置文件:
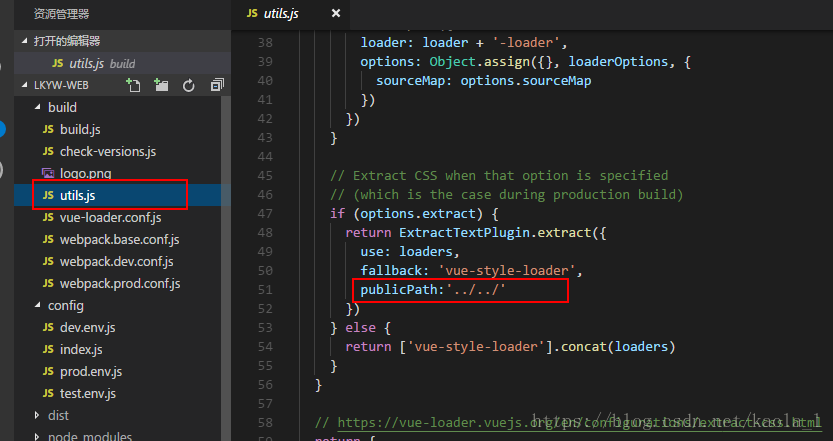
配置文件一:build>>utils.js (修改publicPath:"../../" , 这样写是处理打包后找不到静态文件的问题)

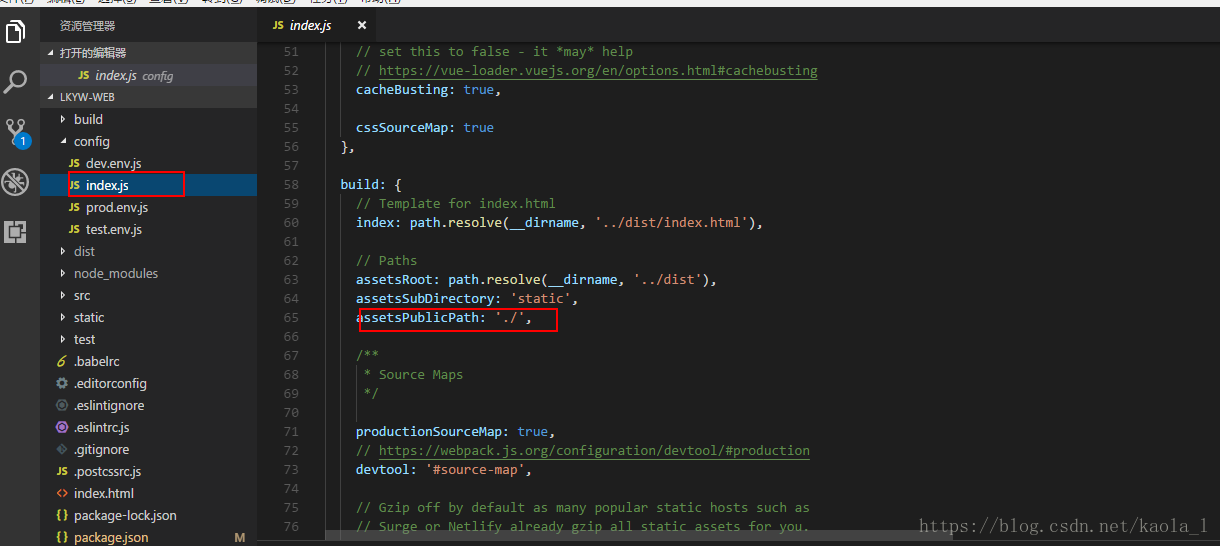
配置文件二:config>>index.js(修改assetsPublicPath:'./' ,修改目的是为了解决js找不到的问题)

上面两步修改完成之后就可以进行打包了
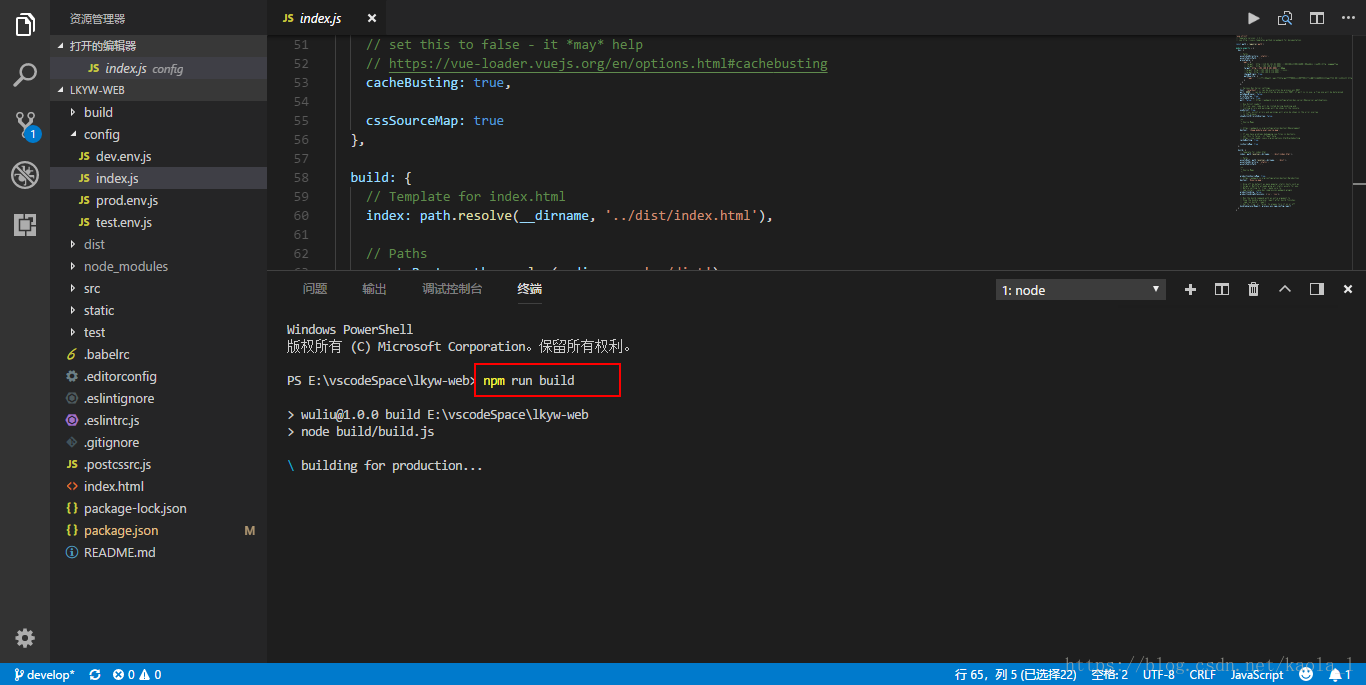
在控制台终端输入npm run build

坐等打包
打包完成之后项目中会生成一个dist文件夹,直接访问里面的index.html就ok了
成功后,把dist文件夹压缩上传到Linux服务器,解压,通过nginx 访问。