作者:换个风格回复 | 来源:互联网 | 2023-09-06 15:39
目录
一、vue路由
SPA是什么
路由
无痕浏览
二、nodeJS环境搭建
Node.js是什么
npm是什么
Node.js环境搭建
下载nodeJS的安装包
解压
配置环境变量
配置npm全局模块路径和cache默认安装位置
修改npm镜像提高下载速度
运行下载的Node.js项目
打开命令窗口
切换到f盘
进行依赖安装
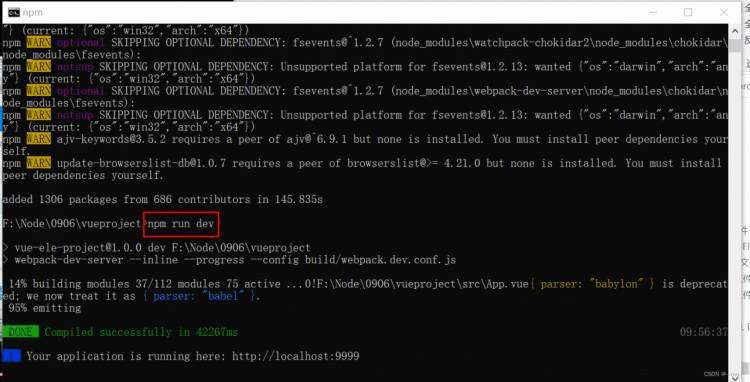
启动项目npm run dev
一、vue路由SPA是什么
单页web应用(single page application,SPA),就是只有一个web页面的应用,是加载单个HTML页面,并在用户与应用程序交互时动态更新该页面的web应用程序
单页面应用程序
只有第一次会加载页面, 以后的每次请求, 仅仅是获取必要的数据.然后, 由页面中js解析获取的数据, 展示在页面中
传统多页面应用程序
对于传统的多页面应用程序来说, 每次请求服务器返回的都是一个完整的页面
优势
减少了请求体积,加快页面响应速度,降低了对服务器的压力
更好的用户体验,让用户在web app感受native app的流畅
路由
路由思路
导入Vue.vue-router的js依赖
首先需要定义组件(就是展示不同的页面效果)
定义路由与组件的对应关系
获取vueRouter对象 new VueRouter({routes:routes})
将路由挂载到Vue实例中
定义锚点
触发事件
首页
关于

无痕浏览
设置 replace 属性的话,当点击时,会调用 router.replace() 而不是 router.push(),导航后不会留下 history 记录
二、nodeJS环境搭建Node.js是什么
Node.js是一个基于Chrome V8引擎的[Javascript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
Node.js是一个让Javascript运行在服务端的开发平台,它让Javascript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言
npm是什么
npm其实是Node.js的包管理工具(package manager)
为啥我们需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的Javascript代码。
如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。
于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,
直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。
更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,
npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错
Node.js环境搭建
下载nodeJS的安装包
下载地址:https://nodejs.org/zh-cn/download/
选择相应的版本下载,本章使用的是:node-v10.15.3-win-x64.zip

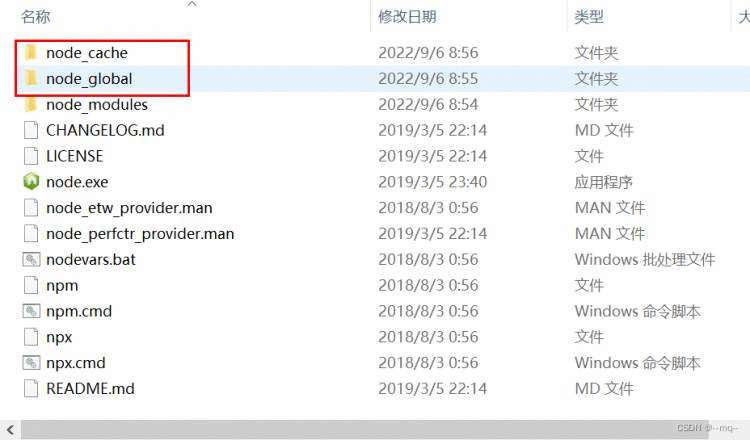
解压
将文件解压到指定位置,并在解压后的目录下建立node_global和node_cache这两个目录

配置环境变量
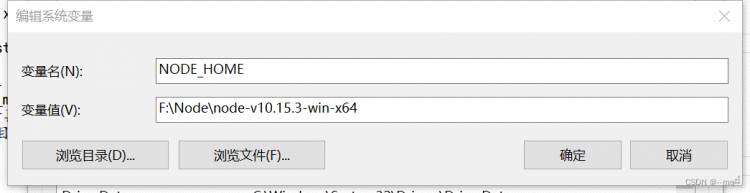
新增NODE_HOME

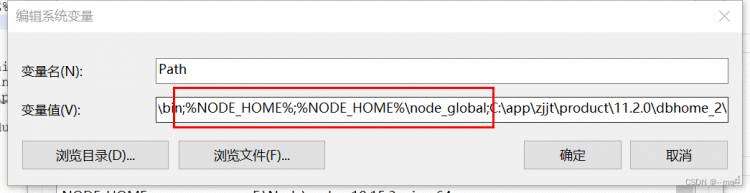
修改PATH并在最后添加:%NODE_HOME%;%NODE_HOME%\node_global;

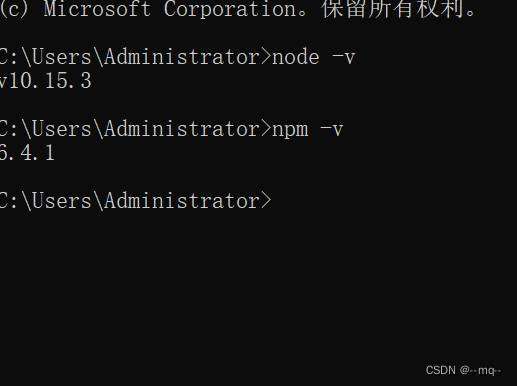
测试安装是否成功:打开cmd窗口,输出如下命令会输出NodeJs和npm的版本号
node -v
npm -v

配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
npm config set cache "F:\Node\node-v10.15.3-win-x64\node_cache"
npm config set prefix "F:\Node\node-v10.15.3-win-x64\node_global"
修改npm镜像提高下载速度
registry
设置淘宝源
npm config set registry https://registry.npm.taobao.org/
查看源,可以看到设置过的所有的源
npm config get registry
cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
注1:cnpm安装完成后,以后就可以用cnpm命令代替npm命令, 此时npm还是会用官方镜像,cnpm会用国内镜像
注2:如果要恢复成原来的设置,执行如下:
npm config set registry https://registry.npmjs.org/
运行下载的Node.js项目
将下载的项目解压到指定目录,本例是解压到:F:\Node\0906\vueproject,后面都以此为例
打开命令窗口
cmd
切换到f盘
f:
进入指定目录
cd F:\Node\0906\vueproject
下面的才是关键代码
进行依赖安装
命令执行完后,你会发现,项目的根目录下多了一个node_modules文件夹,
那里面就是从npm远程库里下载的模块,然后“安装”到你的项目中,
此步骤,可理解成修改maven的pom文件添加依赖,然后maven再从中央仓库下载依赖
那pom文件在哪里呢?其实就是项目中的package.json
npm install
启动项目
npm run dev