
Installation
NPM
npm install vue-seamless-scroll --save
Usage
ES6
以下es6用法需要webpack环境编译.
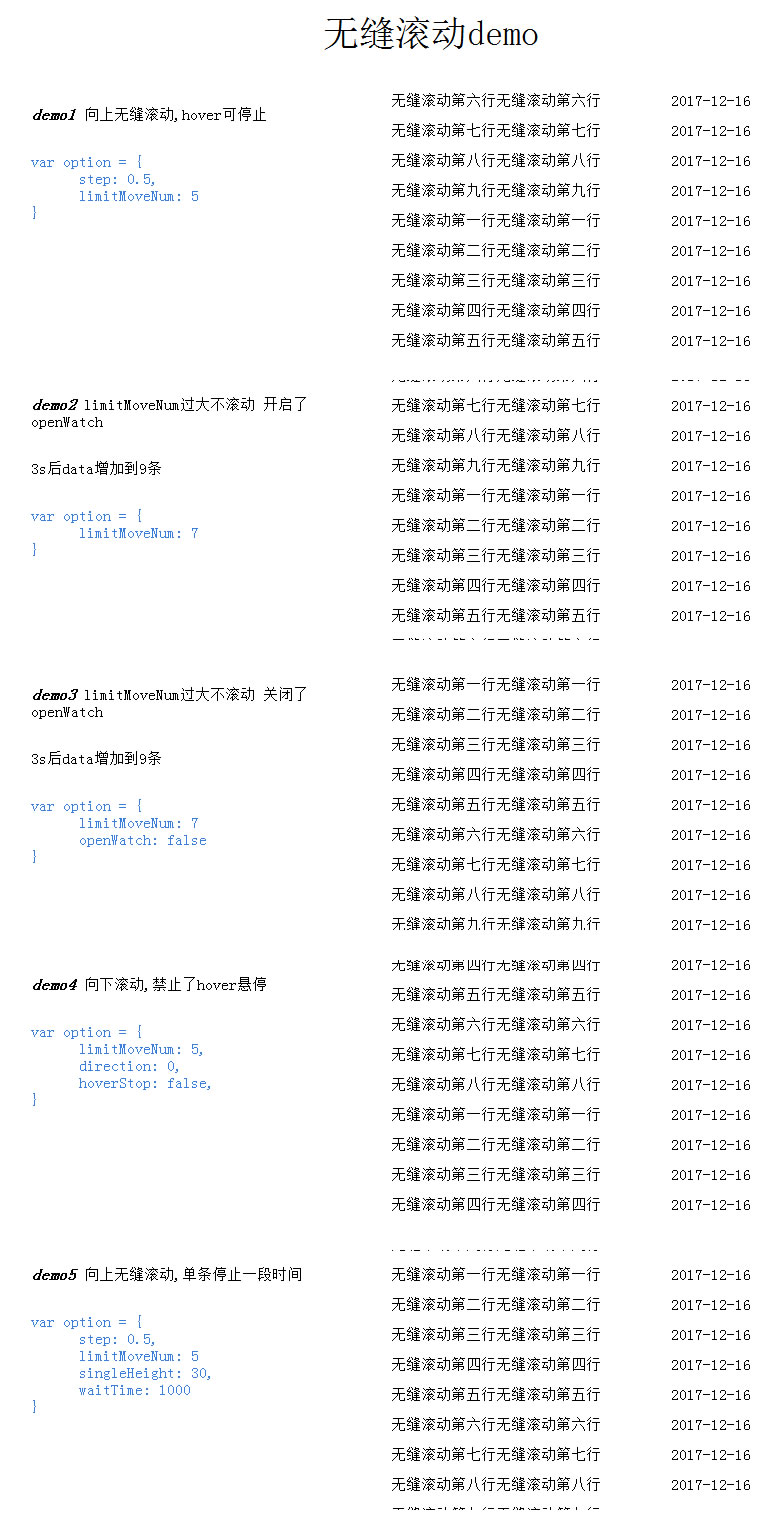
无缝滚动demo
demo1 向上无缝滚动,hover可停止
var option = {
step: 0.5,
limitMoveNum: 5
}
demo2 limitMoveNum过大不滚动 开启了openWatch
3s后data增加到9条
var option = {
limitMoveNum: 7
}
demo3 limitMoveNum过大不滚动 关闭了openWatch
3s后data增加到9条
var option = {
limitMoveNum: 7
openWatch: false
}
demo4 向下滚动,禁止了hover悬停
var option = {
limitMoveNum: 5,
direction: 0,
hoverStop: false,
}
demo5 向上无缝滚动,单条停止一段时间
var option = {
step: 0.5,
limitMoveNum: 5
singleHeight: 30,
waitTime: 1000
}
import Vue from 'vue'
import vueSeamlessScroll from 'vue-seamless-scroll'
new Vue({
components: {
vueSeamlessScroll
}
})
普通模式 (script tag)
Example:
-
...
Configure
defaultOption () {
return {
step: 1, //步长 越大滚动速度越快
limitMoveNum: 5, //启动无缝滚动最小数据量 this.dataList.length
hoverStop: true, //是否启用鼠标hover控制
direction: 1, //1 往上 0 往下
openWatch: true, //开启data实时监听
singleHeight: 0, //单条数据高度有值hoverStop关闭
waitTime: 1000 //单步停止等待时间
}
}
TKS
vue-seamless-scroll发现bug或者有什么不足望指点,感觉不错点个star吧。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有