作者:我我檬檬我我186 | 来源:互联网 | 2022-02-25 19:25
使用父组件向子组件传值的方式
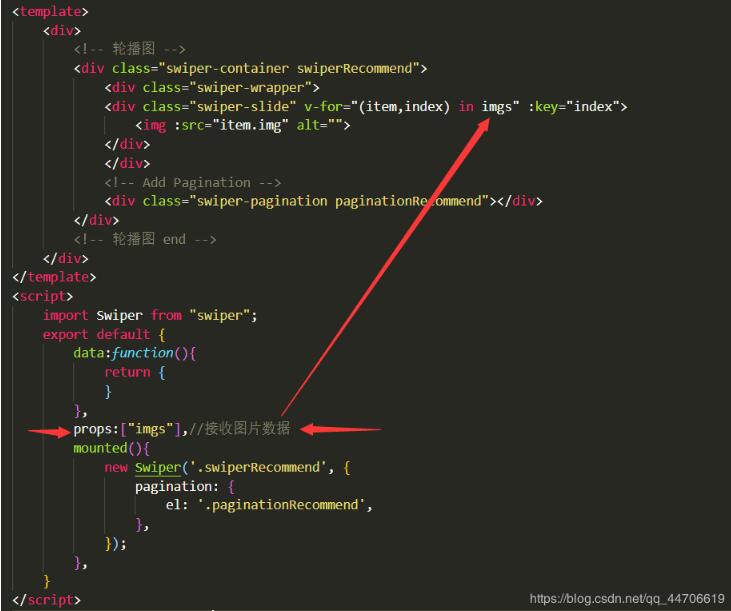
1,抽出的组件以及写法

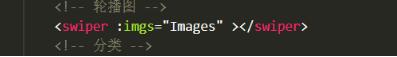
2,注册使用的父组件以及传值,父组件return images

补充知识:vue如何抽取公共组件并全局注册
项目的抽象程度越高,代码修改起来就越方便,如何抽取一个公共的组件并且全局注册呢?
步骤
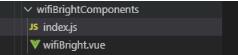
结构图

公共组件代码
在js文件中注册
import wifiBrightComponent from './wifiBright.vue'
const wifiBright ={
install:function(Vue){
Vue.component('wifiBright',wifiBrightComponent)
}
}
export default wifiBright
在main.js中全局挂载
import wifiBright from './components/wifiBrightComponents'
Vue.use(wifiBright)
实际应用
成功!
以上这篇vue抽出组件并传值实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。