作者:susan0912010311fool | 来源:互联网 | 2022-10-11 16:52
这篇文章主要介绍了vue+iview框架实现左侧动态菜单功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
最近在使用vue-cli3配合iview框架搭建新的项目中用到了iview中的menu菜单,按照官网写法固定不太好,因为一般项目都是从后端动态获取菜单列表,所以我们需要将官网代码稍作修改,代码如下:
注意事项:
【1】菜单高亮部分动态绑定路由跳转的页面
Menu组件中有一个active-name反映的是当前高亮区域,因此可以动态的绑定active-name来实现高亮显示。前提是需要将MenuItem绑定的name也设置成页面路由的name

【2】动态获取菜单数据,需要更新菜单
this.$nextTick(() => {
this.$refs.side_menu.updateOpened()
this.$refs.side_menu.updateActiveName()
});
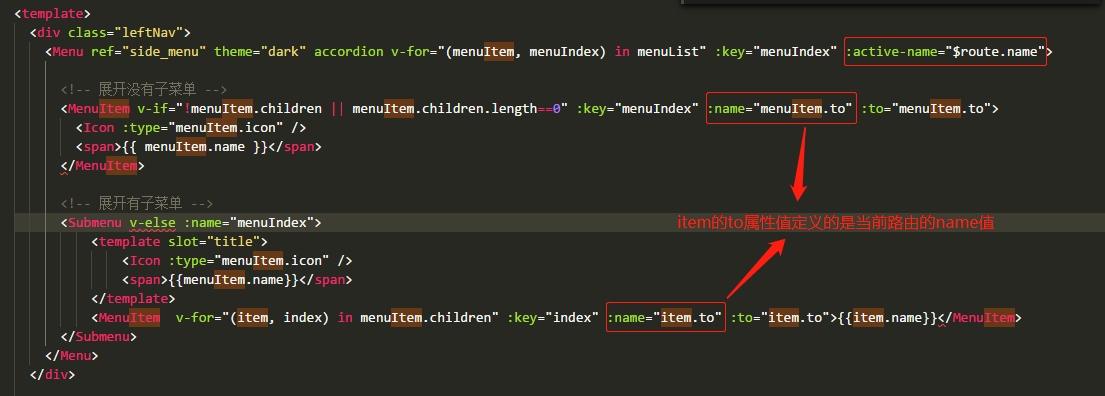
代码:
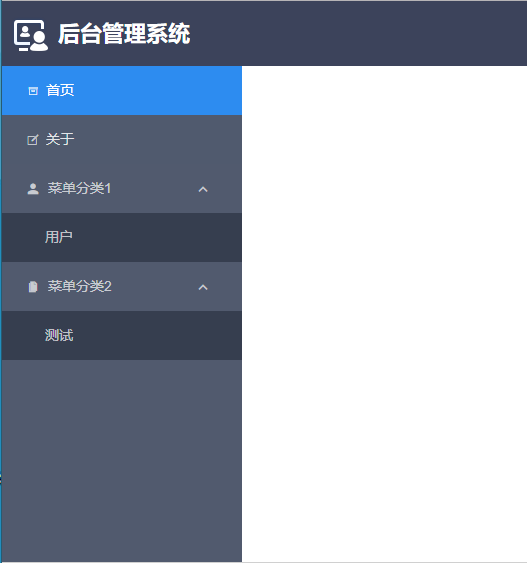
效果图:

到此这篇关于vue+iview框架实现左侧动态菜单的文章就介绍到这了,更多相关vue iview左侧动态菜单内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!