
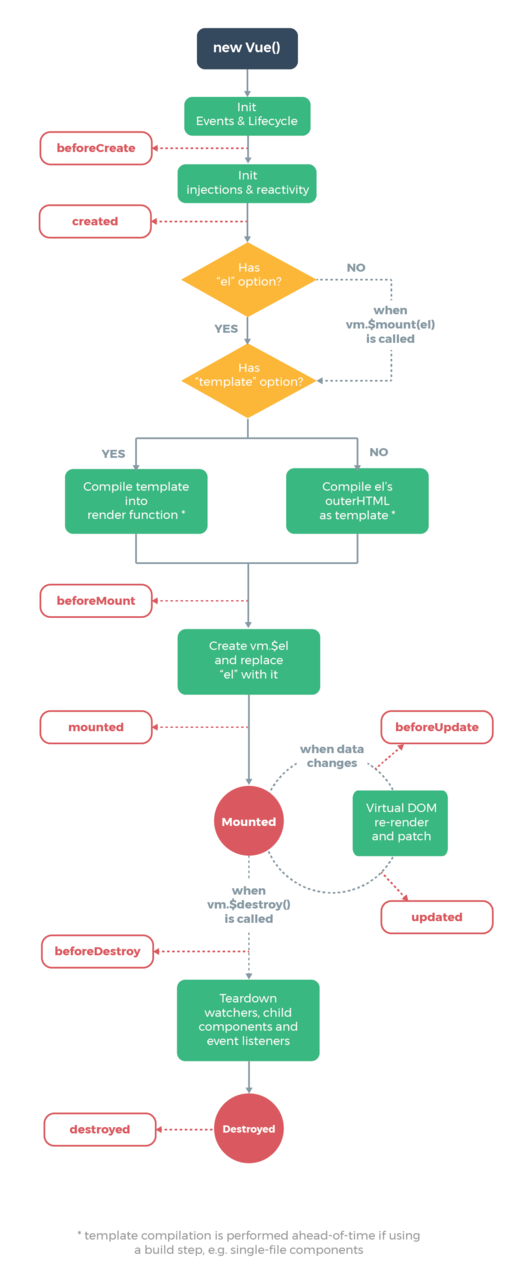
图中红色标红的函数
created() {
}
mounted() {
}
生命周期函数中的this默认绑定到该vue实例,所以不要使用箭头函数,会出现this绑定错误。

hello worldvar vm=new Vue({ el:'#app', template:'hello vue' data:{ a:1 }, beforeCreate() { console.log('beforeCreate') // beforeCreate console.log(this) // Vue$3 console.log(this.$el) // undefined console.log(this.a) // undefined } })

: 可获取vue实例,data数据未绑定,el未挂载。所以不要在此函数内对数据做任何修改,因为数据undefined。

hello worldvar vm=new Vue({ el:'#app', template:'hello vue' data:{ a:1 }, created() { console.log('created') // created console.log(this) //Vue$3 console.log(this.$el) // undefined console.log(this.a) // 1 } })

: 数据已挂载,el未挂载,适合初始化数据。

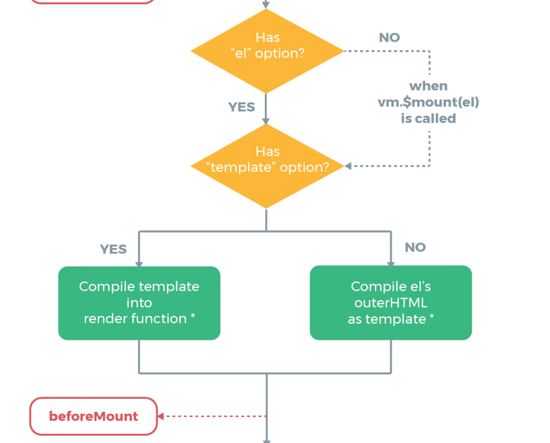
没有 el 属性
当没有el属性时,该函数不会被调用,只有当调用$mount函数时才会被调用。
var vm=new Vue({
data:{
a:1
},
beforeMount() {
console.log('beforeMount') // 没有任何输出
}
})
vm.$mount('#app')
// beforeMount
没有 template 属性
没有template属性时,el外部的html被当成template进行渲染
var vm=new Vue({
el:'#app',
data:{
a:1
},
beforeMount() {
console.log('beforeMount') // beforeMount
console.log(this) // Vue$3
console.log(this.$el) // hello world
console.log(this.a) // 1
}
})

template
属性
var vm=new Vue({
el:'#app',
template:'hello vue'
data:{
a:1
},
beforeMount() {
console.log('beforeMount') // beforeMount
console.log(this.$el) // 注意!! hello world
}
})

: 渲染template,但el仍未挂载

var vm=new Vue({
el:'#app',
template:'hello vue'
data:{
a:1
},
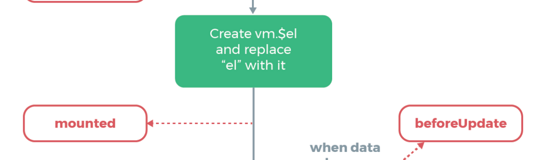
mounted() {
console.log('mounted') // mounted
console.log(this.$el) // 注意!! hello vue
}
})


: 挂载el,将el标识的dom元素整个替换成template渲染成的dom元素。

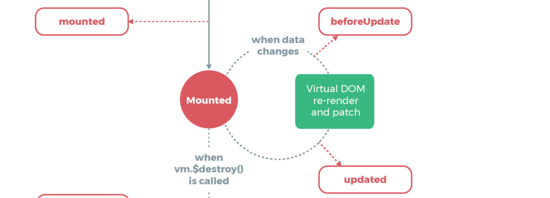
当绑定的数据变化时,先调用beforeUpdate函数,任何更新虚拟dom,重新渲染,然后调用updated。
注意:只有绑定在模板里渲染的数据变动才会调用这两个函数。
var vm=new Vue({
el:'#app',
template:'hello vue',
data:{
a:1
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
}
})
vm.a=2 // 没有任何输出
var vm=new Vue({
el:'#app',
template:'hello vue!!!{{a}}',
data:{
a:1
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
}
})
vm.a=2 // beforeUpdate updated

调用vm.$destory()后调用beforeDestroy(),移除监听器、数据解绑、销毁子实例后调用destroyed()
以上所述就是小编给大家介绍的《vue-生命周期》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 我们 的支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有