作者:手机用户2502938557 | 来源:互联网 | 2023-01-17 08:11
这篇文章主要介绍vscode图标主题插件的用法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
一、安装拓展
点击左边拓展项=>搜索VSCode Icons拓展=>点击安装=>重新加载

二、配置
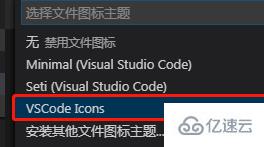
步骤:文件=>首先项=>文件图标主题=>选中VSCode Icons

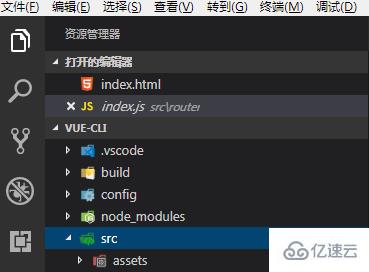
效果如图:

以上是“vscode图标主题插件的用法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程笔记行业资讯频道!