作者:kevin_xi | 来源:互联网 | 2023-02-07 16:48
在日常开发中,使用uniapp开发项目有时会遇到需要覆盖组件的问题,但由于某些组件的渲染优先级过高,例如video,map ,在小程序中只能使用cover-view去覆盖,这篇文章主要给大家介绍了关于uniapp小程序视图容器cover-view使用的相关资料,需要的朋友可以参考下
目录
- 一,cover-view
- 1.1 基础知识
- 1.2 各平台差异
- 1.3 不支持的CSS
- 附:uni-app中cover-view覆盖原生组件
- 总结
一,cover-view
首先我们需要知道,cover-view是可以覆盖在原生组件上的文本视图,也就是cover-view组件的层级高于原生组件,就像是原生组件的层级高于前端组件一样,如flash层级就高于div的层级。
部分组件,比如map、video、textarea、canvas是通过原生组件实现的,原生组件无法被前端组件覆盖,程序员需要找到能覆盖它们的存在,这也是设计出cover-view的原因。
这里牛牛先来解释一下原生组件:
组件化开发就类似于函数封装,有利于代码的复用,提高程序员的效率和代码的整洁性。或者说类似于一个模板,里面的方法,我们可以直接调用,这也是原生组件的思想和实现原理,原生组件比div什么的相比,就高级在于它不仅有视图,还有逻辑。比如map,能把个地图传进来,还能识别位置。
在uniapp日常开发中,我们也会经常的用到cover-view覆盖原生组件的性质,举个小例子,我们需要实现一个在video上添加一个控制播放的按钮,这时候我们是不是就可以用cover-view来做了?
然后在用个子绝父相,调整一个按钮的位置,就很轻松的搞定啦。
1.1 基础知识
注意:
cover-view组件支持的事件:click
可以覆盖的组件有map、video、textarea、canvas
属性:
scroll-top,设计来设置顶部的滚动偏移量的,需要注意的是,它仅在设置了overflow-y: scroll后,才会生效。
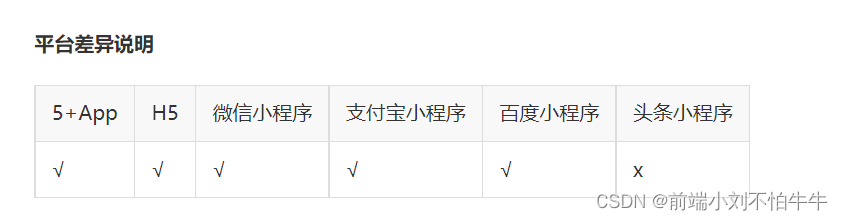
1.2 各平台差异

app-nvue所有组件均为原生渲染,不存在前端组件无法覆盖原生组件的问题。但为了保持多端兼容,nvue里也实现了cover-view,作用于普通view一样。
微信小程序部分原生组件实现了同层渲染,在指定的基础库版本上,某些原生组件可无需使用cover-view覆盖
字节跳动小程序不需要cover-view,因其原生组件均实现了同层渲染。
360小程序不存在原生组件,无此概念。
cover-view 嵌套使用时,内部不可直接写文本节点,需要使用 cover-view 包裹。
1.3 不支持的CSS
position: fixed
opacity
overflow
padding
linebreak
white-space
注意:
nvue的cover-view不在上述限制中,它仅支持且全部支持nvue的所有css
附:uni-app中cover-view覆盖原生组件
在uni-app中 经常要做到覆盖原生组件
cover-view 可以做到覆盖原生组件
举个例子 我们在 video 标签中 在页面上添加一个控制播放的按钮
// 给 父组件video标签 添加一个 相对定位
video{
position:relative;
}
// 子组件 绝对定位
.icon{
position:absolute;
bottom:10px;
right:10px;
}这样就实现了 覆盖在原生 video组件上面了 注意 cover-view 要在 video组件里面进行书写 写到外面是不管用的
总结
到此这篇关于uniapp小程序视图容器cover-view使用的文章就介绍到这了,更多相关uniapp小程序视图容器cover-view内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!