作者:沉稳之固_300 | 来源:互联网 | 2023-10-12 10:03
做产品遇到一些问题,现在搞清大体框架了,做个小结:
master必须全程跟踪项目,关键是要操心,划分清晰工作界面!这次的前端就很矫情装傻,后面要找一个好的前端。
产品做起来越到细节越麻烦,真的是看起来无比简单的东西要想做好:体验好、流畅、业务清晰真的是复杂的工作,真的是不断做减法,打标签的工作这次纯按照规则来了,如果是手动搜索又不知道要多久。
估计数据全部做好要这个月底了!先入数据库,那时开发比较好。因为后台数据定了,前端才定。
画草图/原型 是产品经理的工作或者本质是将业务转化为产品逻辑:

界面设计必须有专人做,UI部分 UE部分都非常重要
UI设计师不仅仅是美工,至少要对网络产品有感觉

设计师需要学习的东西:

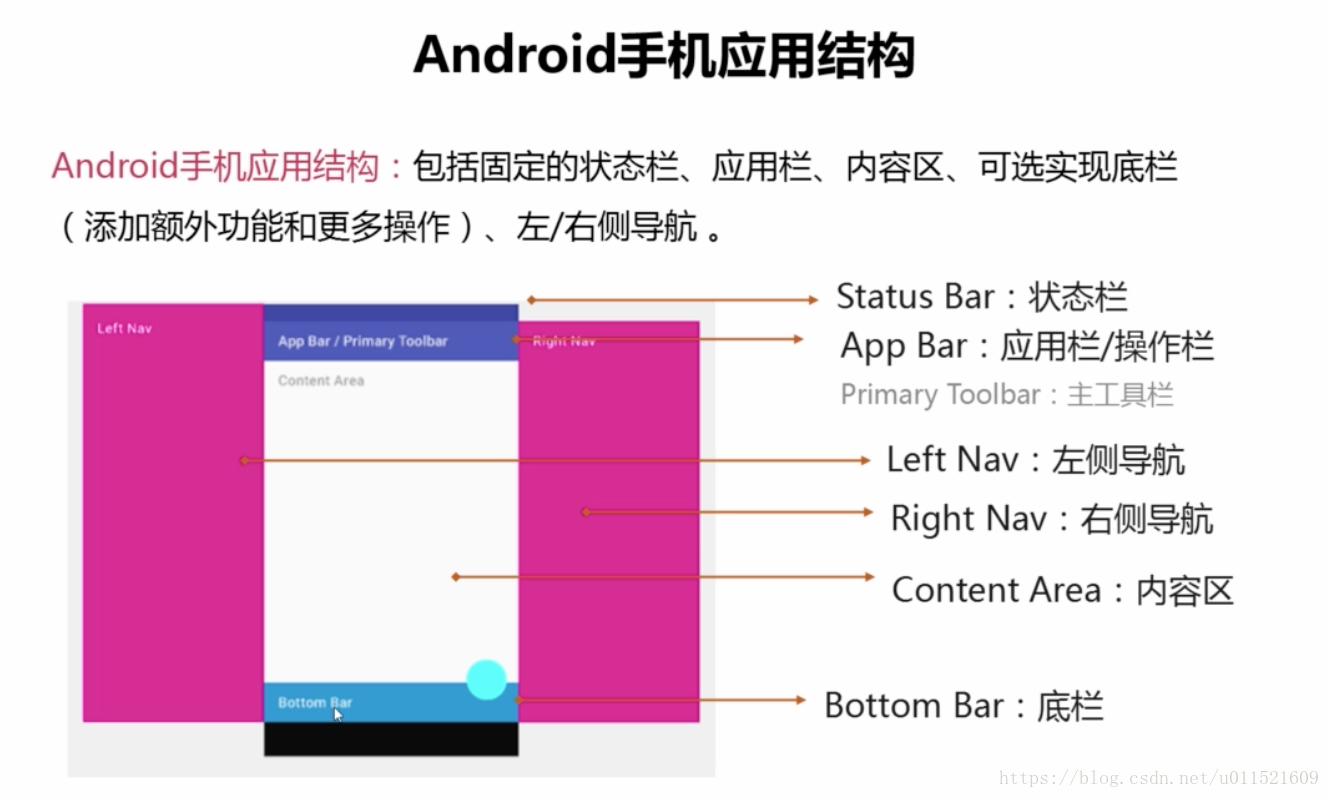
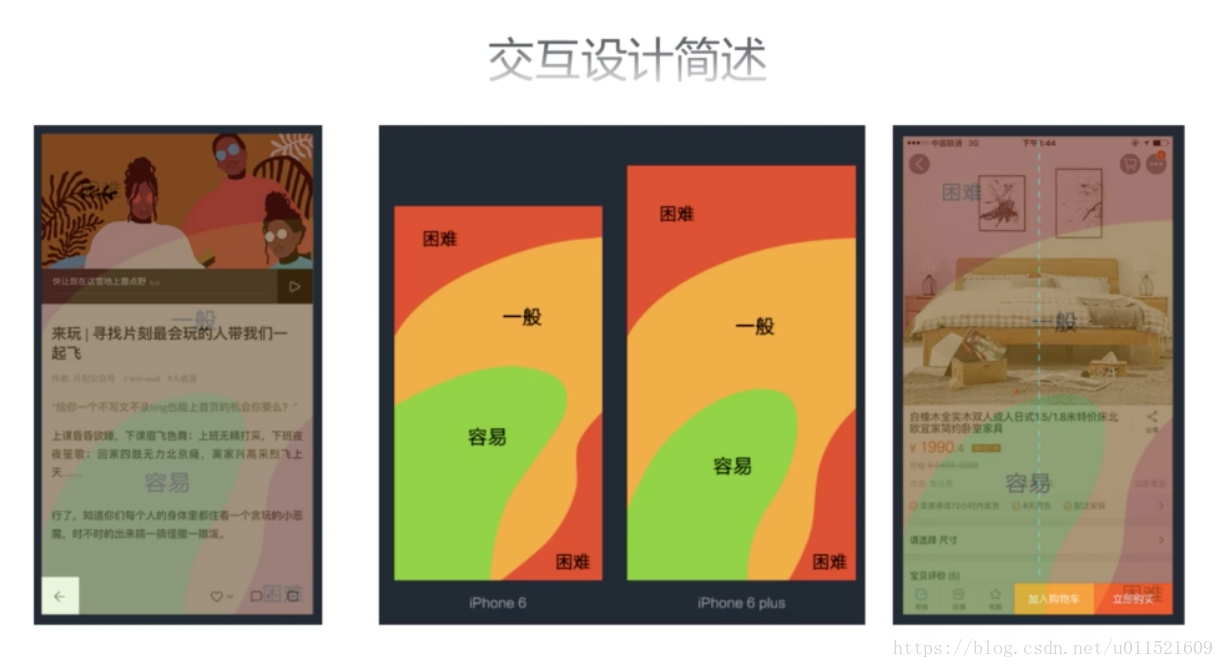
还有很多设计规范:


包括碎片化的屏幕和尺寸:


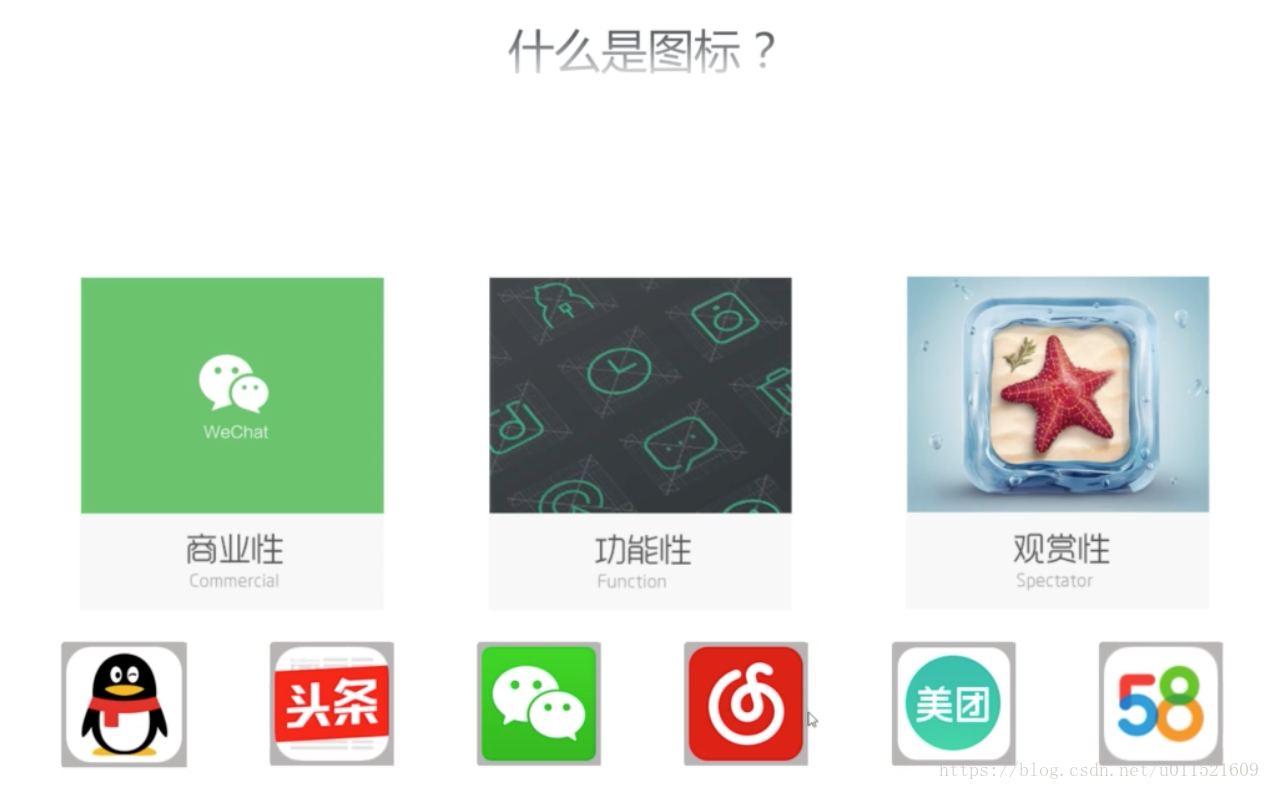
细节 - 图标非常重要

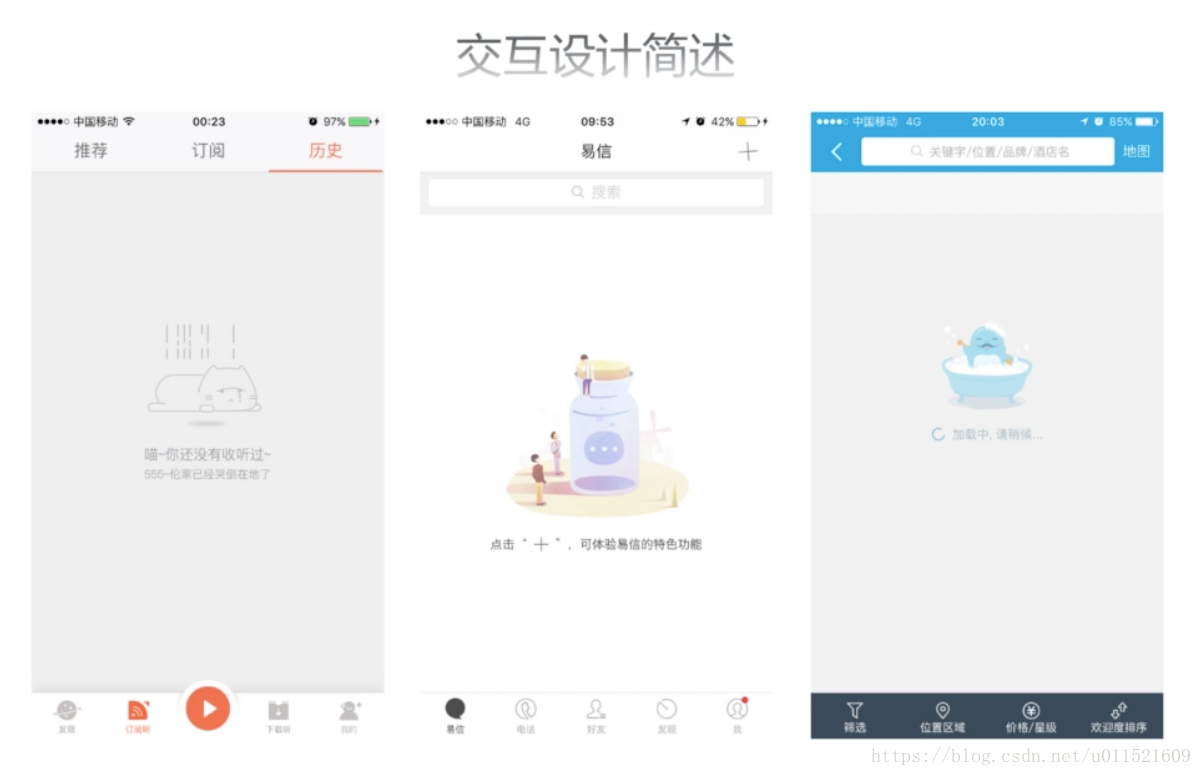
各种业务出错的场景,设计风格的统一

UE要考虑的也非常多!产品做细致了,这些工作必须独立出来


相关视频
移动UI设计基础入门
UI入门小锦囊
小程序:
了解这个的目的是希望将开发的应用整合进来,看了一遍视频,发现这事情基本上前端的事情。
下面是视频地址:
入门微信小程序开发
下面定义来看,小程序的后端一方面是微信环境给的,一方面是连接其它应用

做小程序的价值吧:

重点还是看重微信生态。
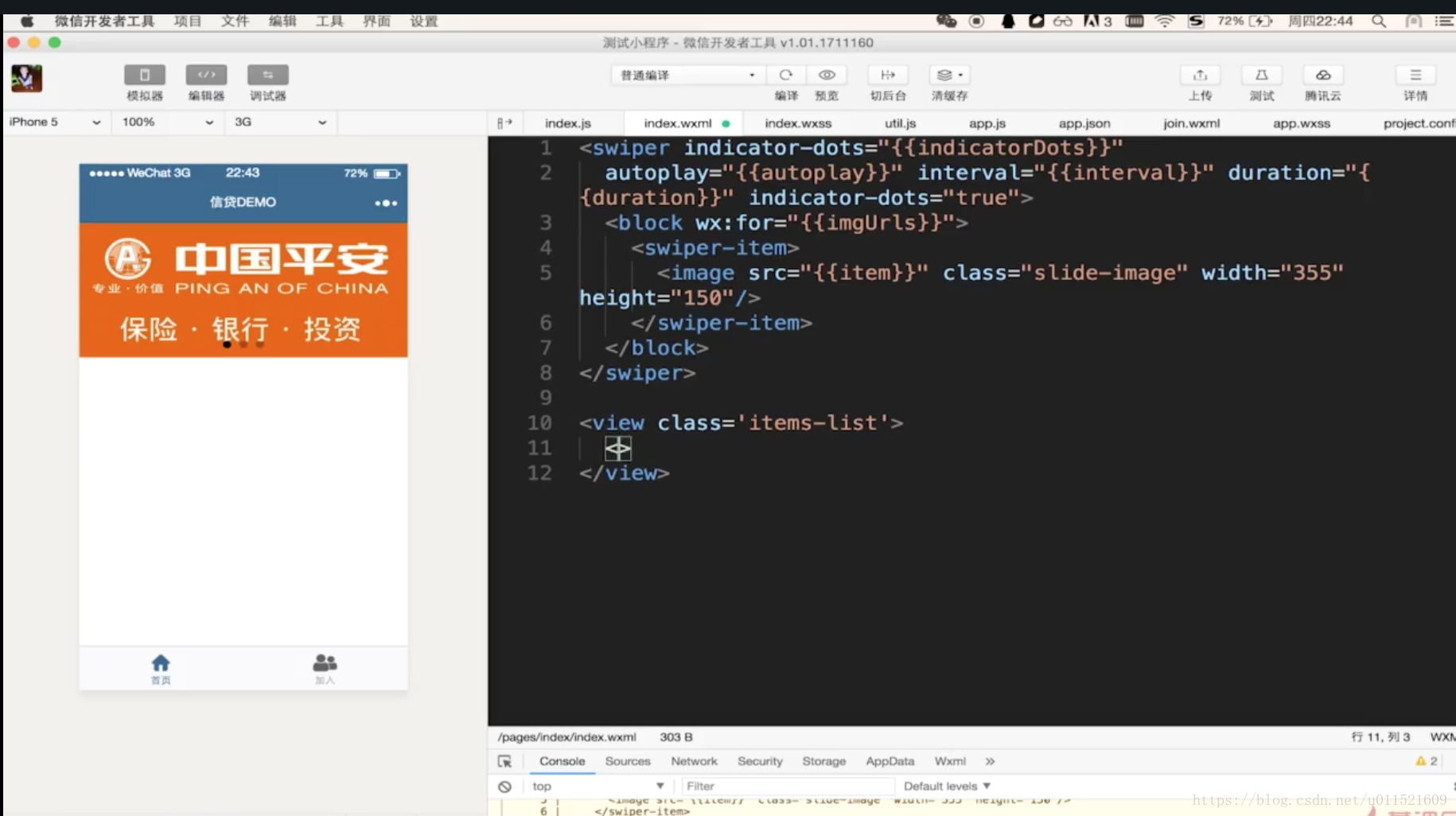
贴图看看hit code的 过程,基本都是样式编辑:

学习前端工具之一:
浏览器开发者工具使用技巧
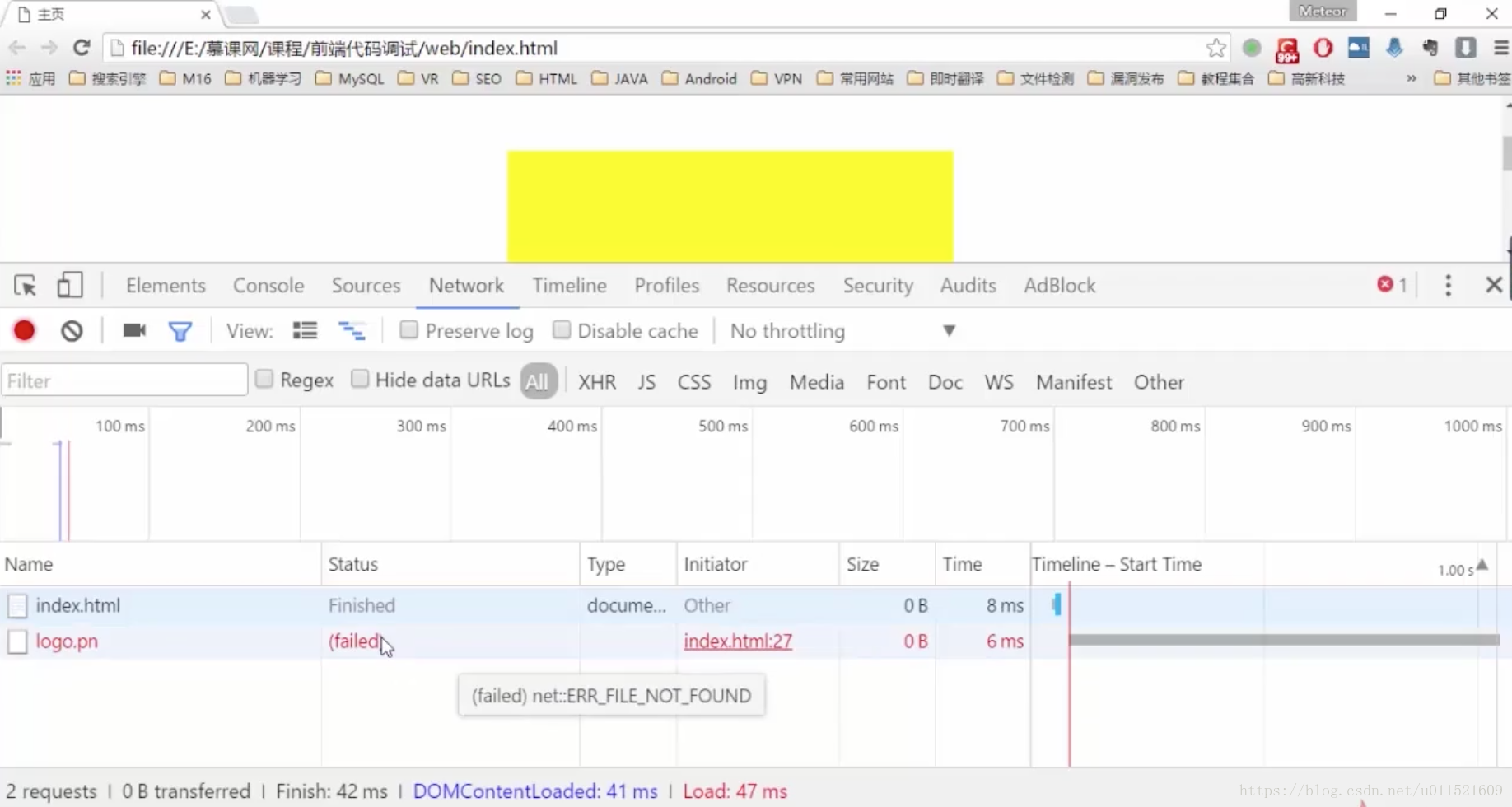
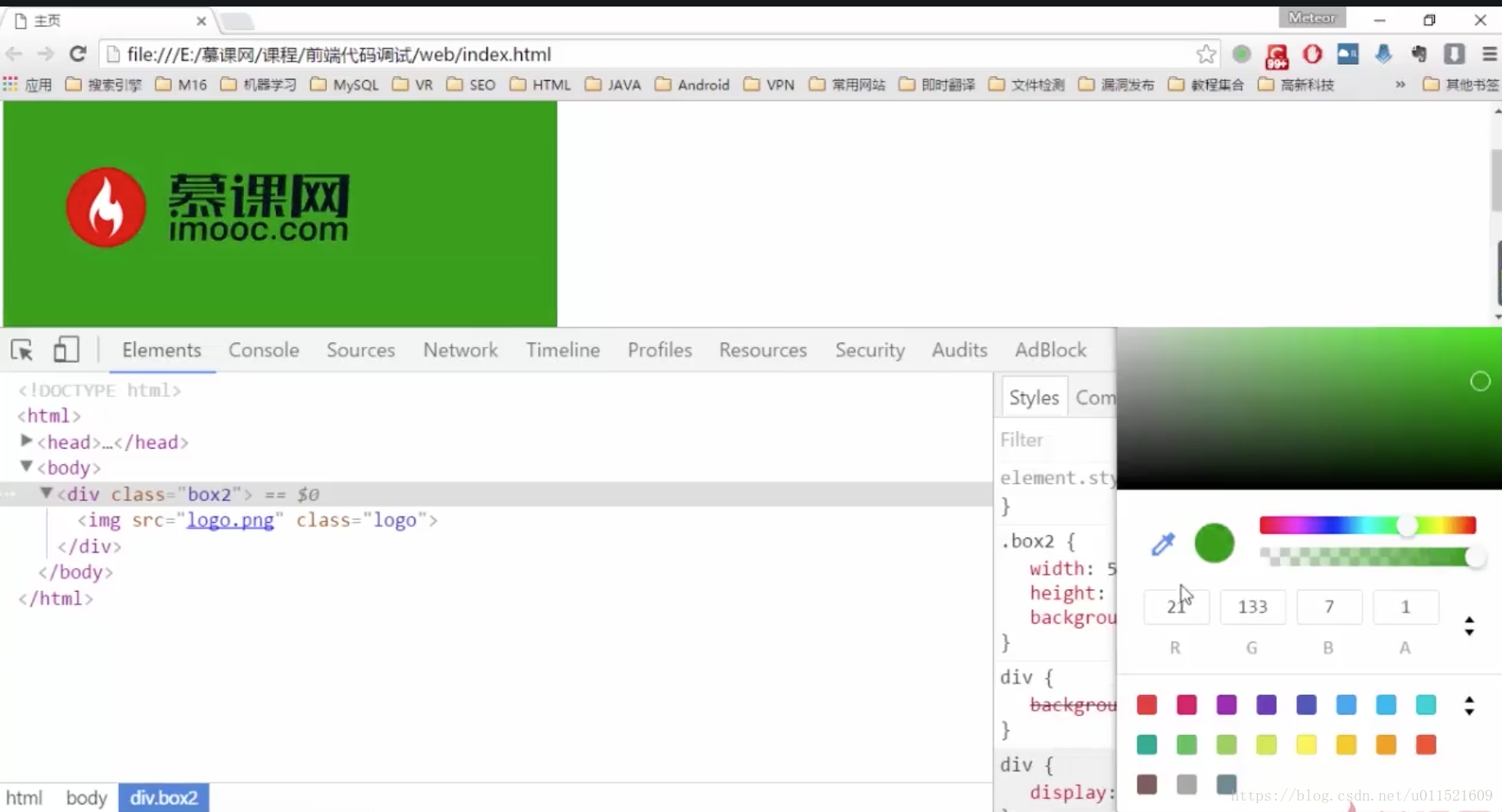
非常好的了解前端:html css js工作和效果的工具。下面是一些截图
加载失败的显示:(因为引用的图片错误)

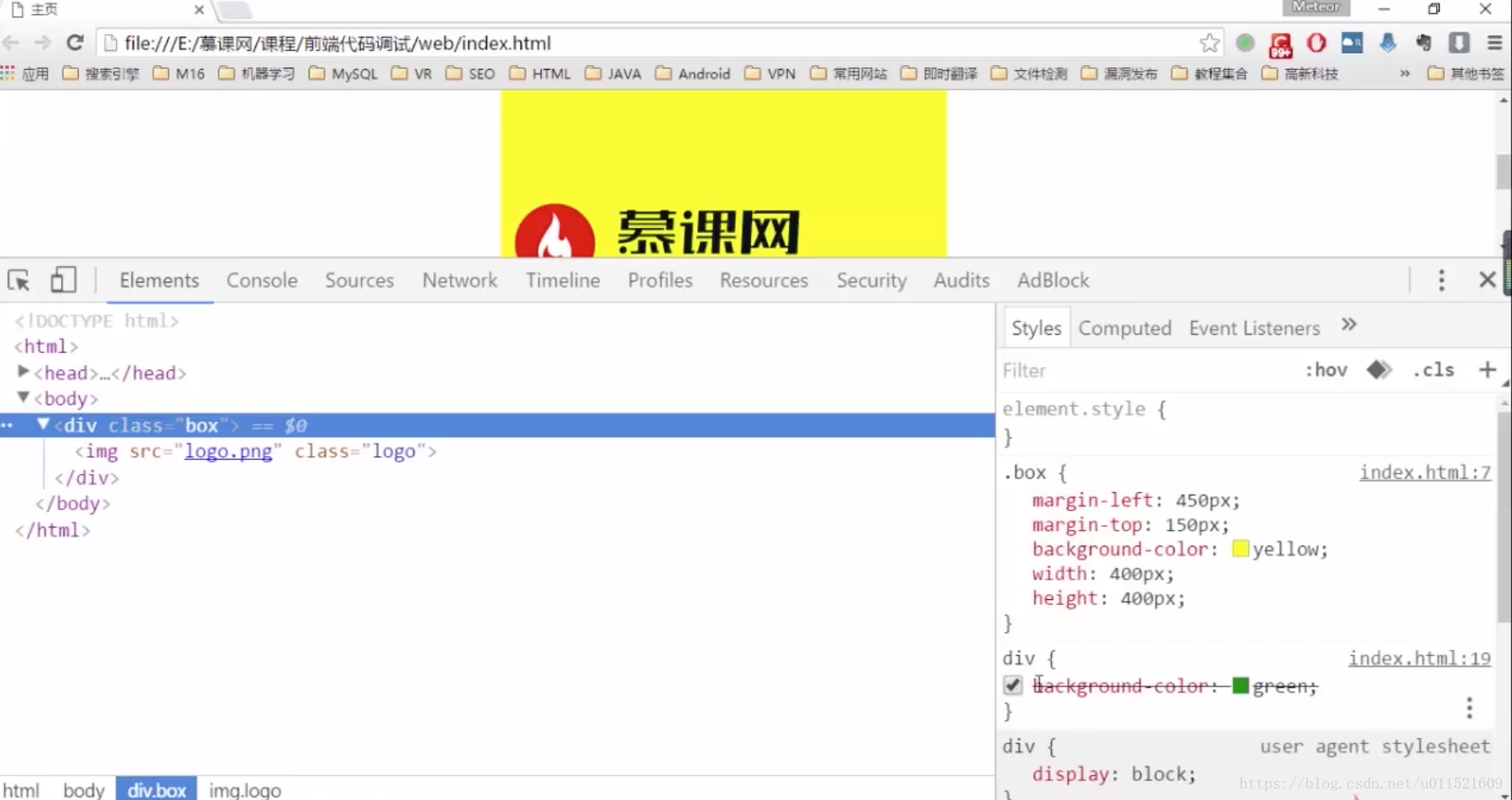
部分前端样式无法显示的原因:

调整颜色:(非常方便,直接点击)

js调试工具介绍 - 主要看js如何操作
与后台对接错误测试 - 主要看前端后端如何对接的。
事件监听断点:类似pycharm调试代码,有更多需要和时间可以参考。
移动端代码调试:useragent的获取采集app数据。
firefox:有个好处就是操控都可以是中文的。
调试器可以调试js
独有的:事件;样式编辑器;性能(测试性能!)
小结:

App压力测试入门
压力测试视频教程
目的:
1,提高产品稳定性
2,提高产品留存率
时间:
1,首轮功能测试通过后
2,下班后的夜间
自动化测试:

压力测试问题类型:使用monkey可以指定应用随机测试。
1, crash
2, ANR:Application Not Responding
运维:
python自动化运维篇


SEO
seo也是一门学问,之前虽然也简单学习过,但看了视频觉得之前还是比较肤浅,视频谈起了Google的pr排名实际上2013年就变化了,还有为什么360搜索推出后马上就获得了约10%的市场份额(因为百度在从技术上弱化seo),还第一次了解了黑帽、沙盒。
因此找技术人员,绝对不能做事做表面,最表面的是前端,稍微深入的还考虑交互,更深入的还有seo,因此自己要关注技术,hy虽然没有在大公司混过,但是感觉也什么都了解,很多大公司的人it反而看起来也一般般。不少磨练成职场人士,已经不适合在创业型公司了。
大数据:
大数据应该还属于it的范畴,本质上是性能的提升,计算方法并没有变化,大数据以hadoop为代表,包含 存储和计算
hdfs 分布式文件系统:存储是大数据技术的基础
mapreduce 编程模型:分布式计算是大数据应用的解决方案
其中mapreduce编程模型:
1,输入一个大文件,通过split之后,将其分为多个分片
2,每个分片由单独的机器去处理,这是map方法
3,各个机器计算的结果汇总并得到最终结果,是reduce方法。
docker:
并非新的技术,伴随着大数据火起来的,可以用虚拟机概念类比去理解,提供了一套更好的环境。
技术:依旧是自己的一个爱好! 定位:业务模型化、数据化,做好商业布局,长期加法,短期减法。