swiperjs实现导航与tab页的联动
作者:西里6_331 | 来源:互联网 | 2022-02-25 17:52
这篇文章主要为大家详细介绍了swiperjs实现导航与tab页的联动,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了swiperjs实现导航与tab页的联动,供大家参考,具体内容如下
这里主要实现了以下功能:
1.点击导航栏切换tab
2.tab页高度自适应不会影响布局
3.导航栏的拖动
4.tab页的滑动与导航栏联动
代码如下:
女包女鞋榜
sada
sada
sada
sada
家居榜
asd
asd
asd
asd
asd
asd
asd
asd
asd
asd
asd
asd
asd
asd
asd
化妝品榜
女装榜
男装榜
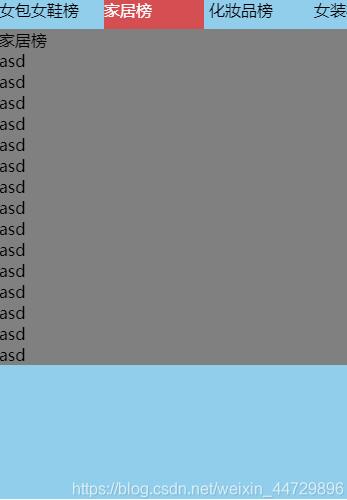
效果图:


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。