内部邀请码:C8E245J (不写邀请码,没有现金送)
国内私募机构九鼎控股打造,九鼎投资是在全国股份转让系统挂牌的公众公司,股票代码为430719,为“中国PE第一股”,市值超1000亿元。
一、pom.xml中加入依赖的jar包(在此感谢osc提供的maven仓库)
<dependency><groupId>org.codehaus.jacksongroupId><artifactId>jackson-core-aslartifactId><version>1.9.13version>
dependency><dependency><groupId>org.codehaus.jacksongroupId><artifactId>jackson-mapper-aslartifactId><version>1.9.13version>
dependency>
Jquery/Jquery UI中如下这样调用
function openEditDialog(id) {$.get("roll/update/" &#43; id &#43; ".json?ts&#61;"&#43; new Date().getTime(), function(data) {var t &#61; data[&#39;roll&#39;];var keys &#61; [ &#39;id&#39;, &#39;serialNo&#39;, &#39;idNo&#39;, &#39;period&#39;, &#39;realName&#39;, &#39;tel&#39;,&#39;email&#39;, &#39;address&#39;, &#39;birth&#39;, &#39;password&#39; ];for ( var i &#61; 0; i
}
比如新增用roll/create.json&#xff0c;修改用roll/update/1.json &#xff08;规则很简单&#xff0c;就是在原有REST风格的url后面拼上.json&#xff09;
Controller中的代码&#xff0c;非常简单&#xff0c;试了一下&#xff0c;以下两种都可以。我会选第1种&#xff0c;更简单&#xff01;
网上写的&#64;ResponseBody啥的都不用。。
&#64;RequestMapping("update/{id}")
public void update(Model model, &#64;PathVariable("id") Long id) {Lecturer roll &#61; lecturerService.findLecturerById(id);model.addAttribute("roll",roll);
}&#64;RequestMapping("update/{id}")
public ModelAndView update(&#64;PathVariable("id") Long id) {ModelAndView mv &#61; new ModelAndView();Lecturer roll &#61; lecturerService.findLecturerById(id);mv.addObject("roll","roll");return mv;
}
addAttribute/addObject的时候如果不写key比如这里如果不写"roll"&#xff0c;则返回的json对象的key是这个对象的类型名&#xff08;比如这里默认将会是lecturer&#xff09;
最后是mvc.xml的配置&#xff08;一劳永逸&#xff09;
<beanclass&#61;"org.springframework.web.servlet.view.ContentNegotiatingViewResolver"><property name&#61;"ignoreAcceptHeader" value&#61;"true" /><property name&#61;"defaultContentType" value&#61;"text/html" /><property name&#61;"mediaTypes"><map><entry key&#61;"html" value&#61;"text/html"/> <entry key&#61;"json" value&#61;"application/json" /><entry key&#61;"xml" value&#61;"application/xml" />map>property><property name&#61;"favorParameter" value&#61;"false" /><property name&#61;"viewResolvers"><list><bean class&#61;"org.springframework.web.servlet.view.BeanNameViewResolver" /><beanclass&#61;"org.springframework.web.servlet.view.InternalResourceViewResolver"><property name&#61;"prefix" value&#61;"/WEB-INF/jsp/">property><property name&#61;"suffix" value&#61;".jsp">property>bean>list>property><property name&#61;"defaultViews"><list><beanclass&#61;"org.springframework.web.servlet.view.json.MappingJacksonJsonView" />list>property>
bean>
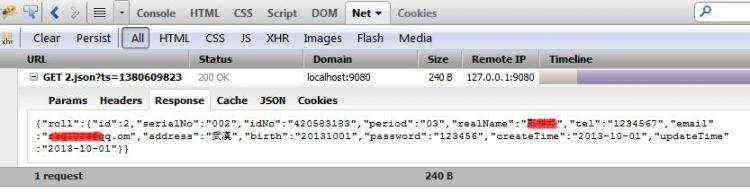
最后是效果










 京公网安备 11010802041100号
京公网安备 11010802041100号