技术介绍
devtools:是boot的一个热部署工具,当我们修改了classpath下的文件(包括类文件、属性文件、页面等)时,会重新启动应用(由于其采用的双类加载器机制,这个启动会非常快,如果发现这个启动比较慢,可以选择使用jrebel)
双类加载器机制:boot使用了两个类加载器来实现重启(restart)机制:base类加载器(简称bc)+restart类加载器(简称rc)。
bc:用于加载不会改变的jar(eg.第三方依赖的jar)
rc:用于加载我们正在开发的jar(eg.整个项目里我们自己编写的类)。当应用重启后,原先的rc被丢掉、重新new一个rc来加载这些修改过的东西,而bc却不需要动一下。这就是devtools重启速度快的原因。
thymeleaf:boot推荐的模板引擎,这里做简要的介绍,用来介绍devtools对页面的热部署。
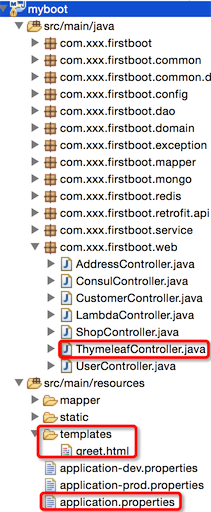
项目结构:

1、pom.xml
org.springframework.boot
spring-boot-starter-thymeleaf
org.springframework.boot
spring-boot-devtools
true
说明:如果仅仅使用thymeleaf,只需要引入thymeleaf;如果需要使用devtools,只需要引入devtools。
注意:
maven中的optiOnal=true表示依赖不会传递。即此处引用的devtools不会传递到依赖myboot项目的项目中。
仅仅加入devtools在我们的eclipse中还不起作用,这时候还需要对之前添加的spring-boot-maven-plugin做一些修改,如下:
org.springframework.boot
spring-boot-maven-plugin
true
即添加了fork:true
2、ThymeleafController
package com.xxx.firstboot.web;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
@Api("测试Thymeleaf和devtools")
@Controller
@RequestMapping("/thymeleaf")
public class ThymeleafController {
@ApiOperation("第一个thymeleaf程序")
@RequestMapping(value = "/greeting", method = RequestMethod.GET)
public String greeting(@RequestParam(name = "name", required = false, defaultValue = "world") String name,
Model model) {
model.addAttribute("xname", name);
return "greet";
}
}
说明:Model可以作为一个入参,在代码中,将属性以"key-value"的形式存入model,最后直接返回字符串即可。
3、greet.html
1234567890!!!xx
注意:
src/main/resources/templates:页面存放目录
src/main/resources/static:方式静态文件(css、js等)
以上的目录与ssm中开发的不一样,ssm中会放在src/main/webapp下
测试:
修改类-->保存:应用会重启
修改配置文件-->保存:应用会重启
修改页面-->保存:应用不会重启,但会重新加载,页面会刷新(原理是将spring.thymeleaf.cache设为false)
补充:
默认情况下,/META-INF/maven,/META-INF/resources,/resources,/static,/templates,/public这些文件夹下的文件修改不会使应用重启,但是会重新加载(devtools内嵌了一个LiveReload server,当资源发生改变时,浏览器刷新)。
如果想改变默认的设置,可以自己设置不重启的目录:spring.devtools.restart.exclude=static/**,public/**,这样的话,就只有这两个目录下的文件修改不会导致restart操作了。
如果要在保留默认设置的基础上还要添加其他的排除目录:spring.devtools.restart.additional-exclude
如果想要使得当非classpath下的文件发生变化时应用得以重启,使用:spring.devtools.restart.additional-paths,这样devtools就会将该目录列入了监听范围。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有