作者:手机用户2502939381 | 来源:互联网 | 2022-02-17 16:20
吸引用户的眼球,是我们至死不渝的追求;
第一时间呈现最有价值的信息,简明大方,告诉客户,你的选择是多么的明智,这正是你寻觅已久的东西。
分组的应用场合还是很多的,有数据集合的地方往往要分组显示;
分组的形式也很多,最常见的就是镶嵌在列表中,网上说的很多ExpandListView的也是一种。
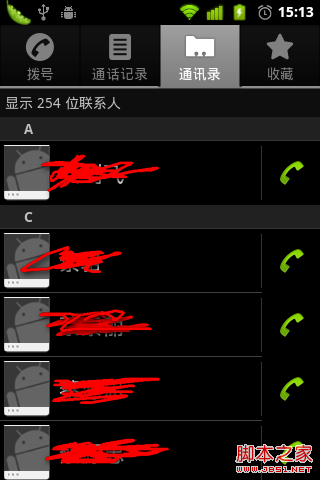
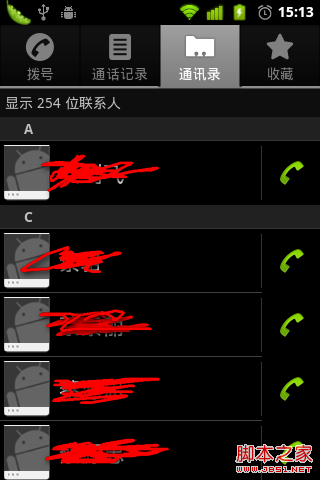
Android自带的通讯录中的联系人是按照拼音首字母(A,B,C,D......)分组分类的,效果如下:

我们今天也是要实现这样类似的一个效果。
1.样本数据:
为了突出重点,直击要点,这里提供一个整理好的数据样本:
代码如下:
//list:数据集合
private List list = new ArrayList();
//listTag:Tag集合,其中Tag是分类的分割标签,每个分组的header
private List listTag = new ArrayList();
public void setData(){
list.add("A");
listTag.add("A");
for(int i=0;i<3;i++){
list.add("阿凡达"+i);
}
list.add("B");
listTag.add("B");
for(int i=0;i<3;i++){
list.add("比特风暴"+i);
}
list.add("C");
listTag.add("C");
for(int i=0;i<30;i++){
list.add("查理风云"+i);
}
}
2.Activity布局准备:
放置一个listView来呈现数据。
group_list_activity.xml:
代码如下:
android:orientation="vertical"
android:layout_
android:layout_
>
android:layout_
android:layout_
android:cacheColorHint="#00000000"/>
3.自定义Adapter(本文继承ArrayAdapter):
这个是本文的重点和核心。
Adapter接口为数据和界面搭建了一个访问的桥梁,最重要的就是getView()方法,用这个方法我们可以实现一定程度的界面自定义。
ArrayAdapter间接实现了Adapter接口,这里我们简单起见,数据源只是提供单一的String数组。
代码如下:
private static class GroupListAdapter extends ArrayAdapter{
//存放标签的列表,用来判断数据项的类型
//如果数据项在标签列表中,则是标签项,否则是数据项
private List listTag = null;
public GroupListAdapter(Context context, List objects, List tags) {
super(context, 0, objects);
this.listTag = tags;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
... ....
}
}
我们来看看getView方法:
代码如下:
//该方法根据adapter的顺序一行一行的组织列表
//其中position表示第几行,也就是当前行在adapter的位置,
//convertView表示第几行的View
View getView(int position, View convertView, ViewGroup parent);
现在我们就是要重写getView方法,来实现列表中嵌入分组标签。
分组标签也是列表数据项之一,也是被一行一行的画上去的,但是它和其他数据项UI是不一致的,所以我们需要准备2套数据项布局模板:
数据项模板group_list_item.xml:
代码如下:
android:orientation="horizontal"
android:layout_
android:layout_
android:padding="5dip">
android:src="@drawable/list_icon"
android:layout_
android:layout_/>
android:id="@+id/group_list_item_text"
android:layout_
android:layout_
android:paddingLeft="5dip"
android:gravity="center_vertical"/>
标签项模板group_list_item_tag.xml:
代码如下:
android:layout_
android:layout_
android:background="#555555"
android:paddingLeft="10dip">
android:id="@+id/group_list_item_text"
android:layout_
android:layout_
android:textColor="#ffffff"
android:gravity="center_vertical"/>
好,我们现在把这两个模板应用到getView方法中去:
代码如下:
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = convertView;
//根据标签类型加载不通的布局模板
if(listTag.contains(getItem(position))){
//如果是标签项
view = LayoutInflater.from(getContext()).inflate(R.layout.group_list_item_tag, null);
}else{
//否则就是数据项了
view = LayoutInflater.from(getContext()).inflate(R.layout.group_list_item, null);
}
//显示名称
TextView textView = (TextView) view.findViewById(R.id.group_list_item_text);
textView.setText(getItem(position));
//返回重写的view
return view;
}
4.禁止标签项的响应事件:
在ArrayAdapter的父类BaseAdapter中提供了isEnable的()方法,我们看看这个方法:
代码如下:
//默认情况,如果这个方法不是分割符,返回true
//分隔符是无选中和无点击事件的
//说白了,你想不想把改position项当做分隔符,想的话就返回false,否则返回true
public boolean isEnabled (int position)
这个方法刚好用来禁用标签项的响应事件。具体实现如下:
代码如下:
@Override
public boolean isEnabled(int position) {
if(listTag.contains(getItem(position))){
return false;
}
return super.isEnabled(position);
}
现在标签项不会再有任何触控效果了,犹如一块死木板。
5.完整代码:
整个Activity和Adapter代码如下:
代码如下:
public class GroupListActivity extends Activity {
private GroupListAdapter adapter = null;
private ListView listView = null;
private List list = new ArrayList();
private List listTag = new ArrayList();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.group_list_activity);
setData();
adapter = new GroupListAdapter(this, list, listTag);
listView = (ListView)findViewById(R.id.group_list);
listView.setAdapter(adapter);
}
public void setData(){
list.add("A");
listTag.add("A");
for(int i=0;i<3;i++){
list.add("阿凡达"+i);
}
list.add("B");
listTag.add("B");
for(int i=0;i<3;i++){
list.add("比特风暴"+i);
}
list.add("C");
listTag.add("C");
for(int i=0;i<30;i++){
list.add("查理风云"+i);
}
}
private static class GroupListAdapter extends ArrayAdapter{
private List listTag = null;
public GroupListAdapter(Context context, List objects, List tags) {
super(context, 0, objects);
this.listTag = tags;
}
@Override
public boolean isEnabled(int position) {
if(listTag.contains(getItem(position))){
return false;
}
return super.isEnabled(position);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = convertView;
if(listTag.contains(getItem(position))){
view = LayoutInflater.from(getContext()).inflate(R.layout.group_list_item_tag, null);
}else{
view = LayoutInflater.from(getContext()).inflate(R.layout.group_list_item, null);
}
TextView textView = (TextView) view.findViewById(R.id.group_list_item_text);
textView.setText(getItem(position));
return view;
}
}
}
6.最终效果:




 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有