本文实例为大家分享了Android拼图小游戏的具体代码,供大家参考,具体内容如下
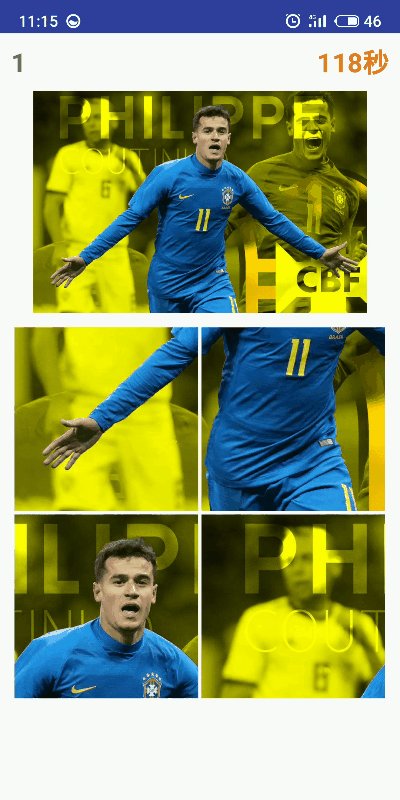
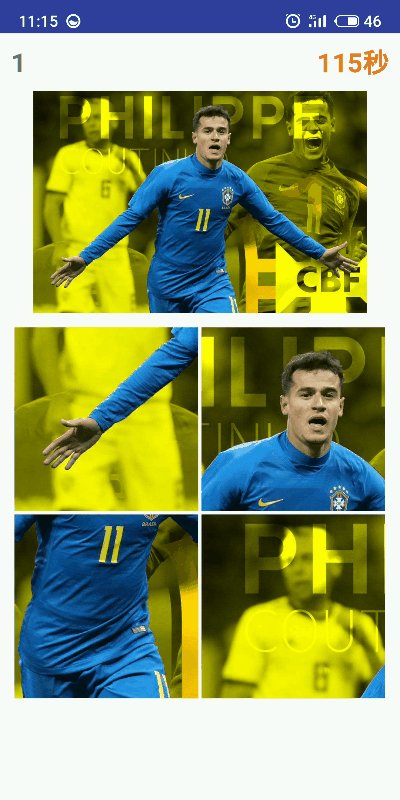
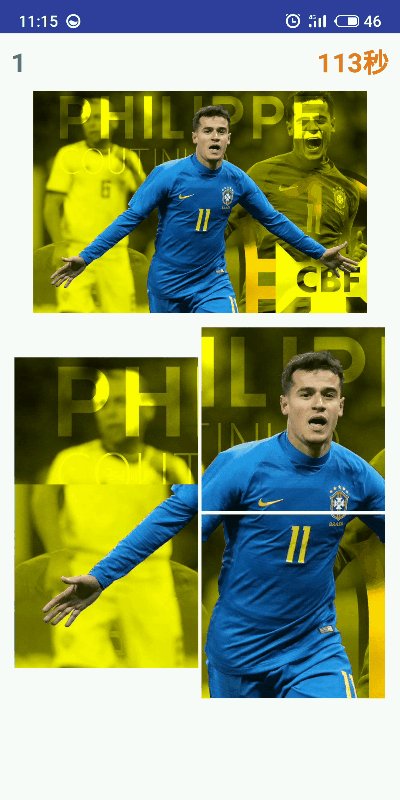
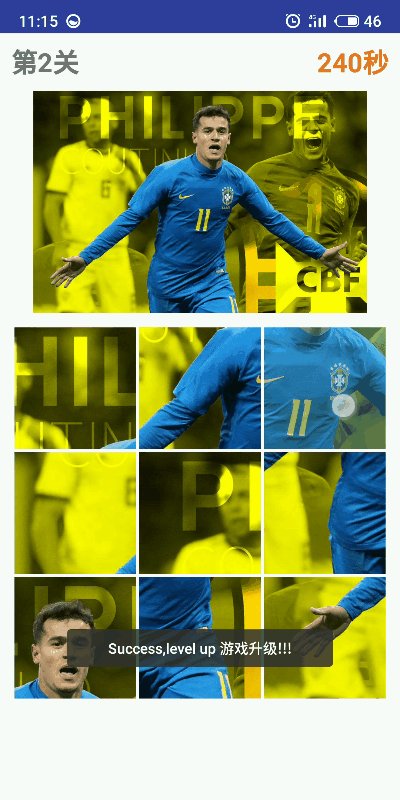
1、效果图:
运行时:

结束时:

2、PuzzleLayoutView:
public class PuzzleLayoutView extends RelativeLayout implements View.OnClickListener {
//表示将其切成2*2拼图(默认4块)
private int mColumn = 2;
//容器的内边距
private int mPadding;
//每个块块的边距(横,纵 3:表示间距为3dp)
private int mMargin = 3;
//存储ImageView
private ImageView[] mGamePintuItems;
//Item的宽度(一致)
private int mItemWidth;
//游戏的图片
private Bitmap mBitmap;
//切图后的存储
private List mItemBitmaps;
//操作次数
private boolean once;
//容器宽度(游戏面板 高宽一致)
private int mWidth;
//设置游戏是否成功
private boolean isGameSuccess;
//设置游戏是否失败
private boolean isGameOver;
public GamePintuListner mListner;
public PuzzleLayoutView(Context context) {
this(context, null);
}
public PuzzleLayoutView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public PuzzleLayoutView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init() {
mMargin = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 3,
getResources().getDisplayMetrics());//将dp转化为px,或xp转化为px
mPadding = min(getPaddingLeft(), getPaddingRight(), getPaddingTop(), getPaddingBottom());
}
//接口方法
public interface GamePintuListner {
void nextLevel(int nextLevel);//下一关
void timechanged(int currentTime);//关卡时间
void gameover();//游戏结束
}
public void setOnGamePintuListner(GamePintuListner mListner) {
this.mListner = mListner;
}
private int level = 1;
private static final int TIME_CHANGED = 0X123;
private static final int NEXT_LEVEL = 0X124;
private Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
case TIME_CHANGED:
if (isGameSuccess || isGameOver)
return;
if (mListner != null) {
mListner.timechanged(mTime);
//时间结束后,游戏结束
if (mTime == 0) {
isGameOver = true;
mListner.gameover();
}
}
mTime--;
//延迟1秒发送
handler.sendEmptyMessageDelayed(TIME_CHANGED, 1000);
break;
case NEXT_LEVEL:
level = level + 1;//切换到下一关
if (mListner != null) {
mListner.nextLevel(level);
} else {
nextLevel();
}
default:
break;
}
}
};
private boolean isTimeEnabled = false;
private int mTime;
/**
* 设置是否启动时间 (默认不启动)
*
* @param isTimeEnabled
*/
public void setTimeEnabled(boolean isTimeEnabled) {
this.isTimeEnabled = isTimeEnabled;
}
/**
* 获取当前布局的大小(正方形)
*/
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//取宽和高中的最小值
mWidth = Math.min(getMeasuredHeight(), getMeasuredWidth());
if (!once) {
//调用进行切图,以及排序(方法)
initBitmap();
//调用设置ImageView(Item)的宽高等属性(方法)
initItem();
//判断是否开启时间(方法调用)
checkTimeEnable();
Once= true;
}
setMeasuredDimension(mWidth, mWidth);//强制调用使面板为正方形
}
/**
* 判断是否开启时间
*/
private void checkTimeEnable() {
if (isTimeEnabled) {
//根据当前等级设置时间
countTimeBaseLevel();
//通知线程更新关卡时间
handler.sendEmptyMessage(TIME_CHANGED);
}
}
private void countTimeBaseLevel() {
mTime = (int) Math.pow(2, level) * 60;//第一关120秒 第二关:240 第三关:480
}
/**
* 进行切图,以及排序方法
*/
private void initBitmap() {
//将图片引入
if (mBitmap == null) {
mBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.pic_view);//注意此处的导包
}
mItemBitmaps = ImageSplitterUtil.sqlitImage(mBitmap, mColumn);//返回长度为4 (2*2)
//使用sort进行乱排序
Collections.sort(mItemBitmaps, new Comparator() {
public int compare(ImagePieceBean a, ImagePieceBean b) {//注意此处的a,b
//是否大于0.5具有不确定性
return Math.random() > 0.5 ? 1 : -1;
}
});
}
/**
* 设置ImageView(Item)的宽高等属性方法
*/
private void initItem() {
//容器的宽度-Item内边距 =所有小块块加起来的/Item个数(宽度) 2:左边和右边边距
mItemWidth = (mWidth - mPadding * 2 - mMargin * (mColumn - 1)) / mColumn;
mGamePintuItems = new ImageView[mColumn * mColumn];//界面块块个数相*
//生成我们的Item,设置Rule(Item间的关系,高矮等)
for (int i = 0; i mColumn) {
lp.topMargin = mMargin;
lp.addRule(RelativeLayout.BELOW, mGamePintuItems[i - mColumn].getId());
}
addView(item, lp);//添加到RelativeLayout中
}
}
/**
* 当过关失败,时间停止时调用此方法(重新开始此关卡)
*/
public void restart() {
isGameOver = false;//重置当前关卡
mColumn--;
nextLevel();
}
public void nextLevel() {
this.removeAllViews();//移除当前所有View
mAnimLayout = null;
mColumn++;//由2*2 变为3*3游戏面版
isGameSuccess = false;//游戏未成功(新的开始)
checkTimeEnable();//下一关时间重新计算
initBitmap();
initItem();
}
/**
* 获取多个参数的最小值
*/
private int min(int... params) {//...传多个参数
int min = params[0];//获取最小的
for (int param : params) {//发现最小的则赋值
if (param
工具类:ImageSplitterUtil
public class ImageSplitterUtil {
/**
* 传入bitmap,切成piece*piece块
*/
public static List sqlitImage(Bitmap bitmap, int piece) {
List ImagePieceBeans = new ArrayList<>();
int width = bitmap.getWidth();//拿到图片宽高
int height = bitmap.getHeight();
int pieceWidth = Math.min(width, height) / piece;//得到每一块的宽度
for (int i = 0; i
实体类:ImagePieceBean
public class ImagePieceBean {
private int index; //表示当前第几块
private Bitmap bitmap; //当前图片
public ImagePieceBean() {
}
//快捷键构造方法 Source 倒3
public ImagePieceBean(int index, Bitmap bitmap) {
this.index = index;
this.bitmap = bitmap;
}
public int getIndex() {
return index;
}
public void setIndex(int index) {
this.index = index;
}
public Bitmap getBitmap() {
return bitmap;
}
public void setBitmap(Bitmap bitmap) {
this.bitmap = bitmap;
}
public String toString() {
return "ImagePiece [index=" + index + ", bitmap=" + bitmap + "]";
}
}
3、使用方法:GameActivity
/**
* 总结:
* 1.自定义控件选择,九宫格,RelativeLayout, id+Rule
* 2.切图
* 3.动画图层
* 4.pause resume restart
* 5.游戏时间 Handler sendMessageDelayed() 延迟一秒发送线程
*/
public class GameActivity extends AppCompatActivity {
private PuzzleLayoutView puzzleLayoutView;
private TextView mLevel, mTime;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_game);
mLevel = this.findViewById(R.id.id_level);
mTime = this.findViewById(R.id.id_time);
puzzleLayoutView = this.findViewById(R.id.puzzle_layout_view);
puzzleLayoutView.setTimeEnabled(true);
//监听事件
puzzleLayoutView.setOnGamePintuListner(new PuzzleLayoutView.GamePintuListner() {
public void timechanged(int currentTime) {
//此处为int 注意加""
mTime.setText(currentTime + "秒");
}
public void nextLevel(final int nextLevel) {
//弹出提示框
new AlertDialog.Builder(GameActivity.this).setTitle("游戏信息")
.setMessage("游戏升级").setPositiveButton("进入下一关",
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
//游戏结束后,调用下一关
puzzleLayoutView.nextLevel();
mLevel.setText("第" + +nextLevel + "关");
}
}).show();
}
public void gameover() {
//弹出提示框
new AlertDialog.Builder(GameActivity.this).setTitle("游戏信息")
.setMessage("游戏结束!").setPositiveButton("是否继续该关卡&#63;",
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
puzzleLayoutView.restart();//重新启动
}
}).setNegativeButton("是否放弃该游戏!", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
finish();
}
}).show();
}
});
}
}
对应布局:activity_game
注意:pic_view图片资源自行更换
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有