作者:手机用户2502931713 | 来源:互联网 | 2017-05-12 01:50
给照片添加相框效果是ps常见的功能,这里我们来学习的也是一种给照片添加边框的方法,可以自己制作,不用素材。这种边框比较常见也很简单,就是点状边框。喜欢的同学们快行动起来吧!

工方法/步骤
打开ps,打开你要制作边框的照片或者素材。(文件→打开或者ctrl+o),双击背景图层将其变为普通图层(方便后面直接删除不要的内容)

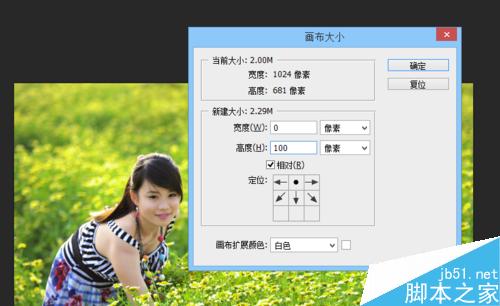
选择菜单栏中的“图像”“画布大小”命令,调整参数将高度在底部加大一点。(参数设置根据实际情况设定)


选择工具栏中的“矩形选框”工具,选择照片或素材底部的一小部分,然后按“Ctrl+T”键进入缩放控制状态,将图片添满整个画布。

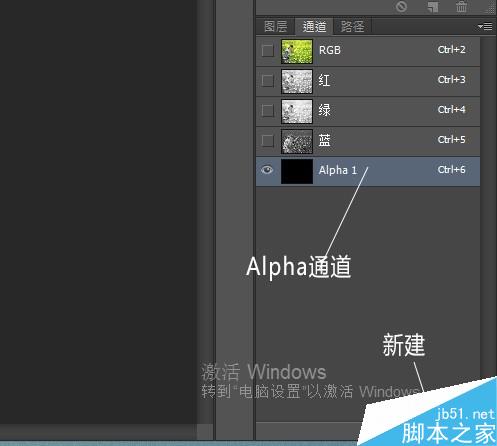
在“通道”面板中新建一个Alphal通道。

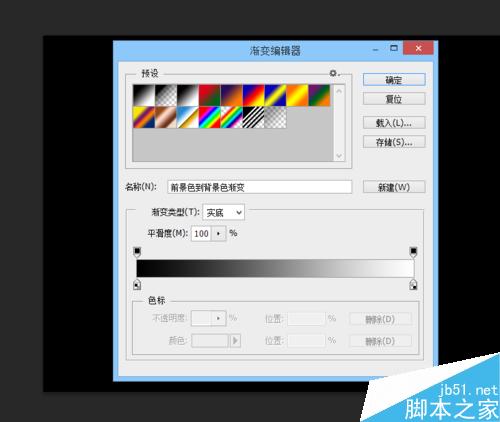
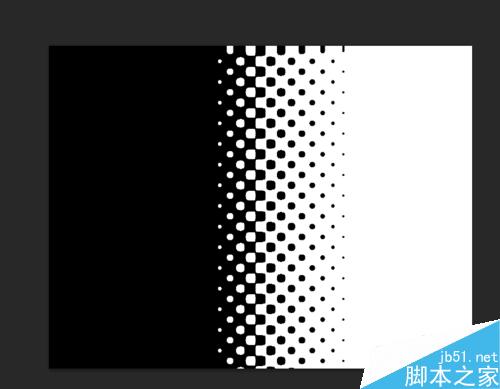
在工具栏中单击“渐变工具”按钮,设置渐变方式为从黑色到白色,在Alphal通道层中从左到右水平拖动鼠标,绘制渐变色。


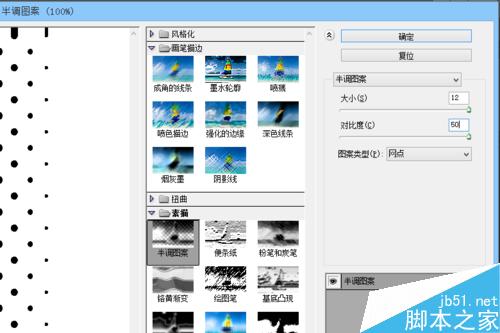
选择菜单栏中的“滤镜”→“滤镜库”→“素描”→“半调图案”命令,设置参数大小12,对比度50.


选择工具栏中的“矩形选框”按钮,框选右侧一部分区域,填充黑色。如下图:


按住“Ctrl”键的同时单击制作好的Alphal通道,得到网点的通道选区,单击“图层”面板回到RGB图层。选择工具栏中的“矩形选框”按钮,移动选区到合适位置,并删除选区中的图像,这样就得到一个边的网点边框。


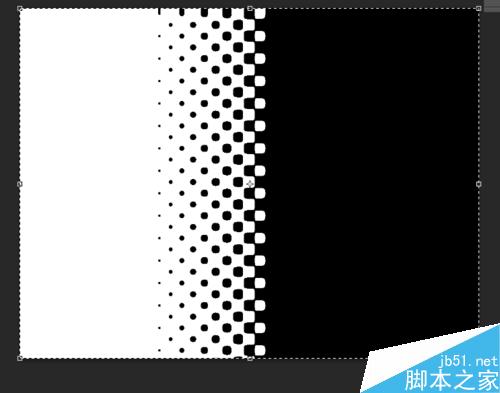
进入到Alphal通道,按Ctrl+D键取消选择。按Ctrl+A键全选所有区域,按Ctrl+T键进入缩放控制状态。单击鼠标右键,在弹出的快捷菜单中选择“水平翻转”,双击图像确认。

按住“Ctrl”键的同时单击制作好的Alphal通道,得到网点的通道选区。单击图层面板进入图像图层,移动选区到合适的位置,将选区中的图像删除,取消选择。


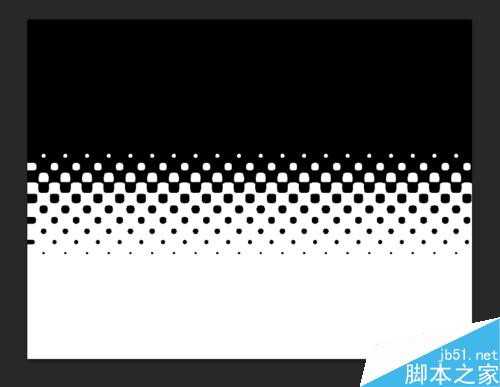
用制作左右边框的方法制作上下边框。(注:在再次制作Alpha通道后,渐变填充应由原来的左右渐变改成从上到下的垂直渐变)。


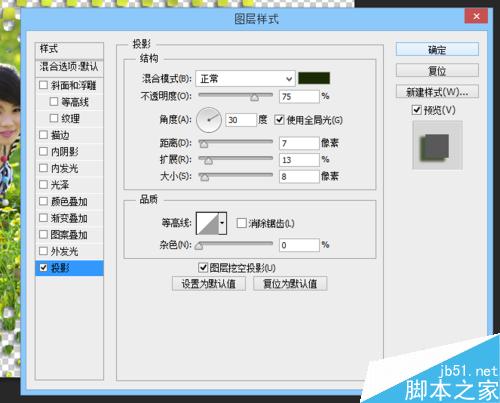
上下边框完成后,双击图层打开“图层样式”对话框,添加投影效果,设置参数混合模式颜色为1a2b06,不透明度为75%,角度30,距离、扩展、大小分别为7、13、8。(参数设置可根据素材或照片的实际情况设置)

完成后可根据实际情况加上背景或相关素材。
以上就是ps简单制作漂亮的照片点状边框方法介绍,操作很简单的,你学会了吗?希望能对大家有所帮助!