作者:keleisibuo | 来源:互联网 | 2017-05-12 01:50
这篇教程是向脚本之家的朋友介绍photoshop中用英文字母制作可爱的背景效果图方法,教程制作出来的背景图非常可爱,难度不是很大,教程介绍地也很详细,推荐到脚本之家,喜欢的朋友一起来学习
在photoshop的软件中,我们不仅可以自用形状及其它的工具来制作出来非常好看的各种背景。当然也可以利用其中的文字工具来制作出各各不同效果的背景图片。下面小编为大家分享photoshop中用英文字母制作可爱的背景效果图方法,教程真的很不错,推荐过来,大家一起来学习!

方法/步骤
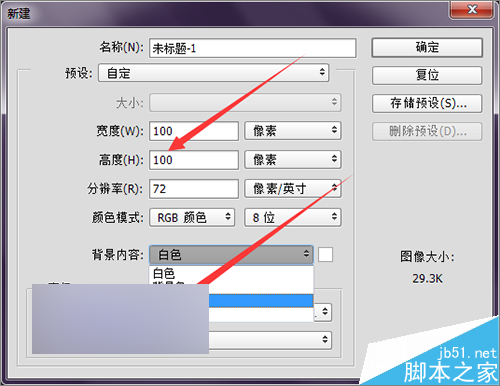
1、打开软件后,点击文件菜单中的新建。新建一个画布。这里就新建一个大小为100*100的画布。分辨率为72。颜色为RGB。背景内容为透明的文档。然后点击确定。


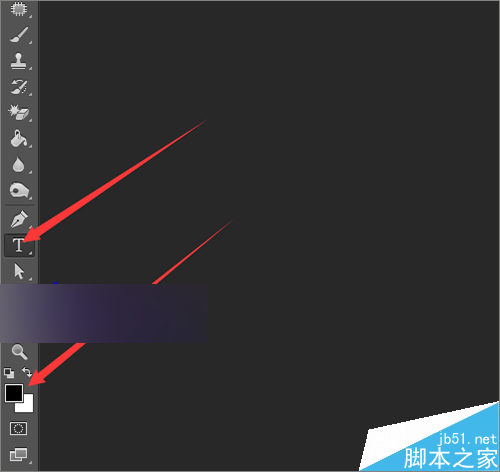
2、接着把前景色和背景色的颜色恢复到默认的状态。然后选择工具栏中的文字工具。这里把它的文字打开设置为120。也可以再适当的设置的小一些。


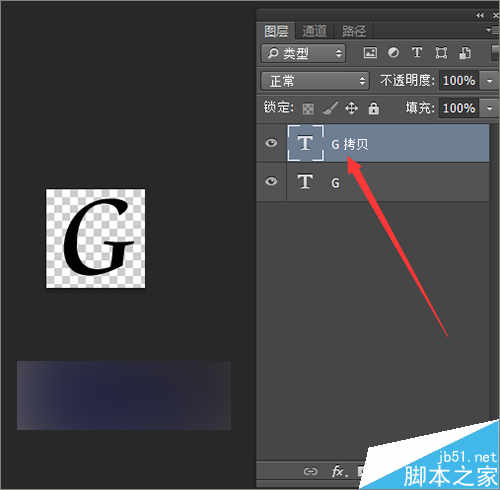
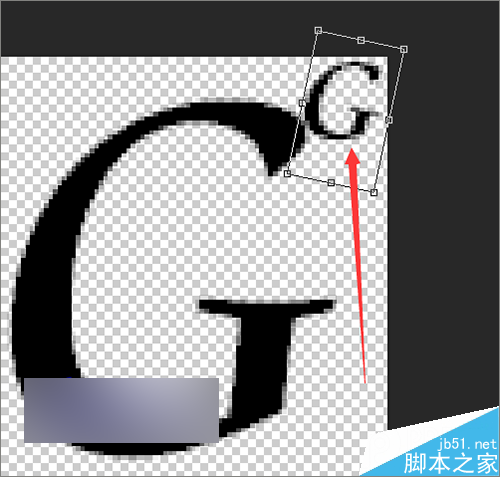
3、把字调整到画布中间的位置。然后再按着键盘上的ctr+j 复制一个文字层。然后点击编辑菜单中的自由变换。按着键盘上的shift+alt把它进行等比例缩小。因为所新建的画布是100*100的,还是比较小的,为了方便操作。可以把进行放大。


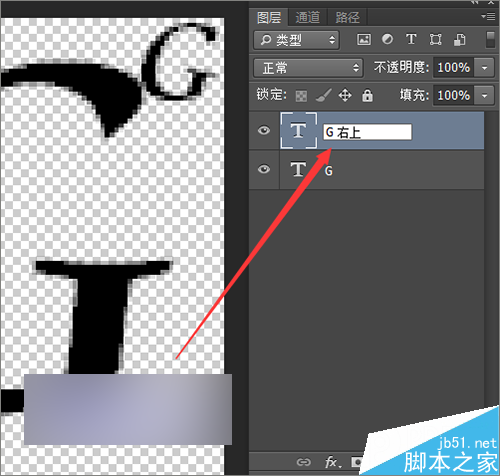
4、把它缩小之后,把复制的文字移动到右边的上方。也可以旋转一下改变一个它的角度。调整好之后,这里再把这个图层重新的命名一下方便和后面复制的图层进行区分。


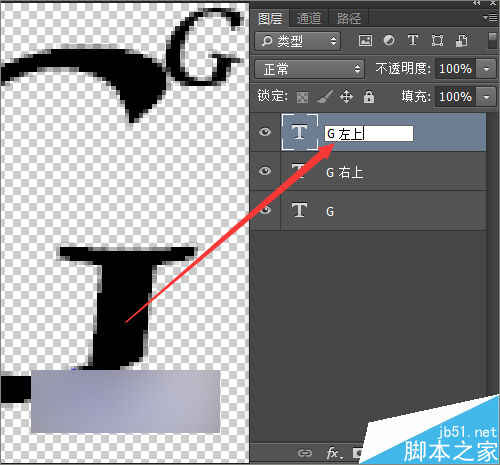
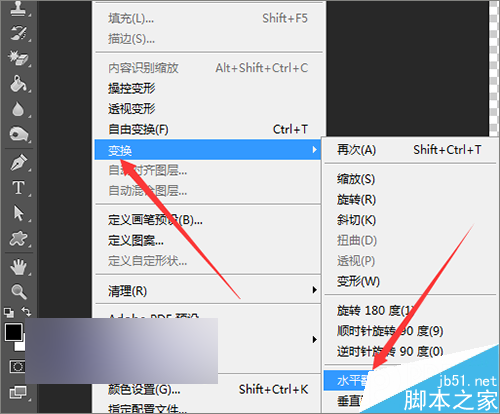
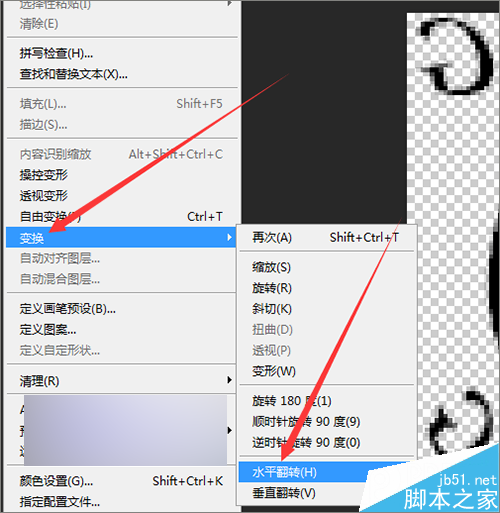
5、接着再复制一个文字层,把这个文字层重新的命名为G左上。这个是要把它移动到左边上方的文字。接着点击编辑菜单中的变换---水平翻转。让它和右边的形状相反。然后点击键盘上向左方向键把它移动到左边的位置。



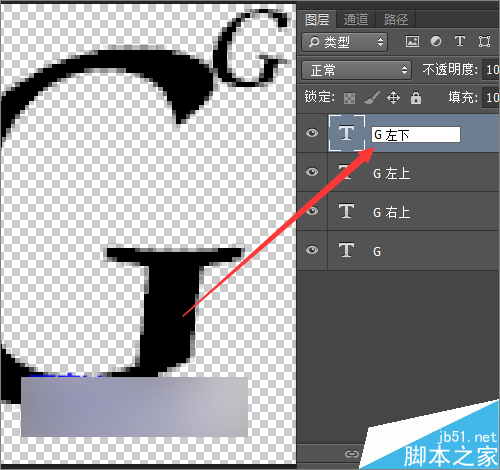
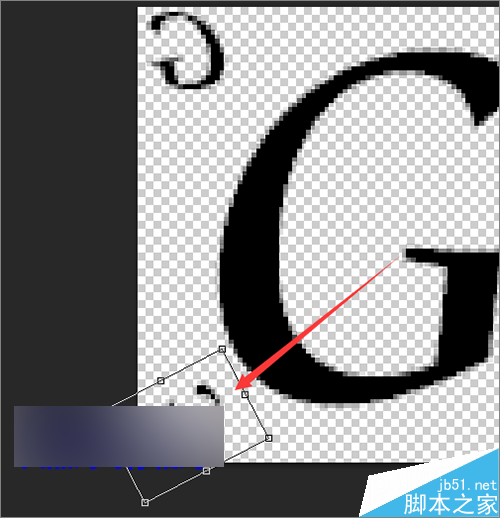
6、接着再复制一个文字层,把它命名为G左下。把这个文字移动到左边的下方。然后点击编辑菜单中的自由变换。把这个文字的位置进行一个旋转。旋转好之后点击上面的对勾。



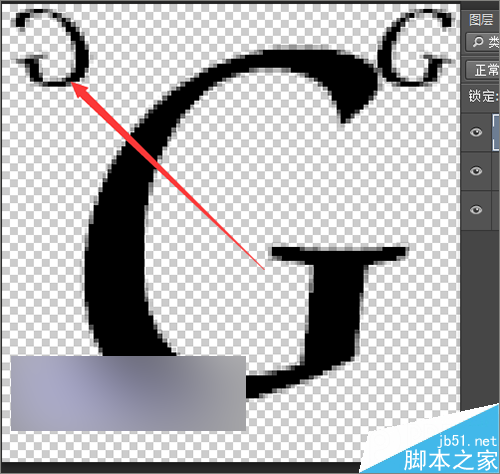
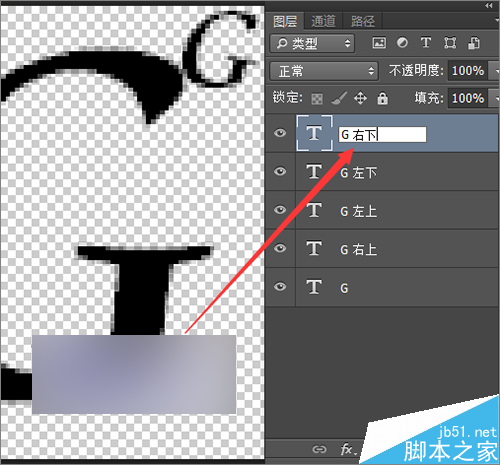
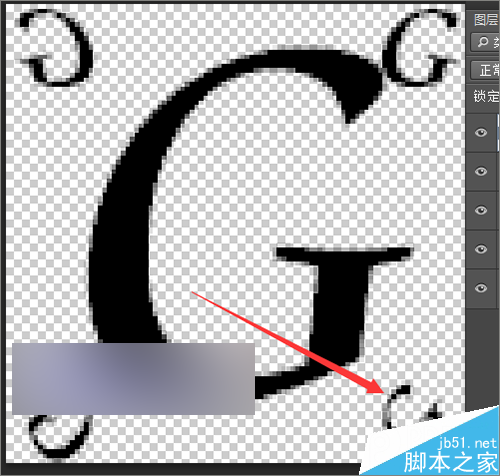
7、接着再把这个文字图层进行一个复制。把复制的图层命名为G右下。然后点击编辑菜单中的变换----水平翻转。用键盘上的向右方向键把它移动到右下角的位置。如果在移动的时候,移动不动的话,就需要检查一下是否是选择了移动工具。



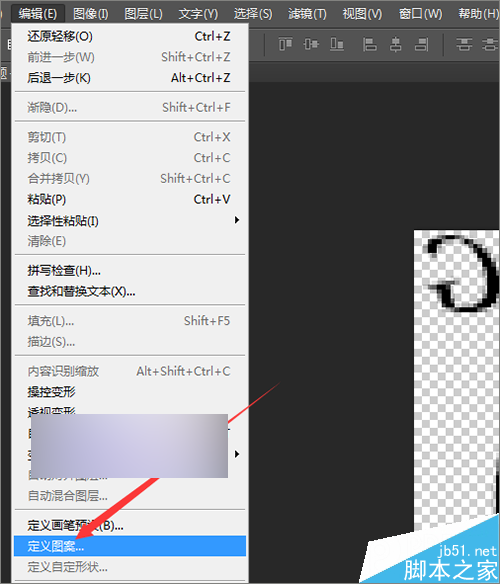
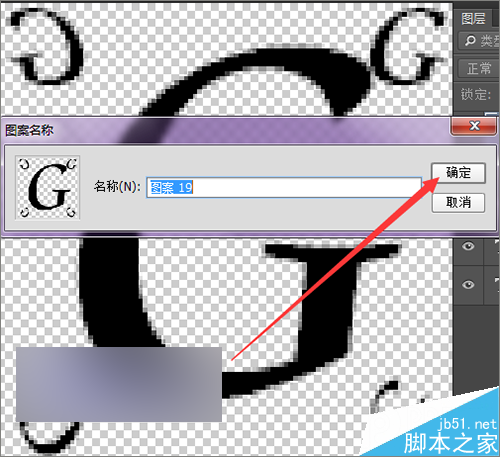
8、把它的制作好后,接下来就需要把它定义成图案。点击编辑菜单下面的定义图案。接着在弹出的图案名称中点击确定。


9、这里想要制作一个图案背景。就需要再重新的新建一个画布。这里把它的大小设置为800*800。分辨率72,颜色模式为RGB。把它的背景内容更改一下,之前是透明的背景。这里就把它改为白色的背景。

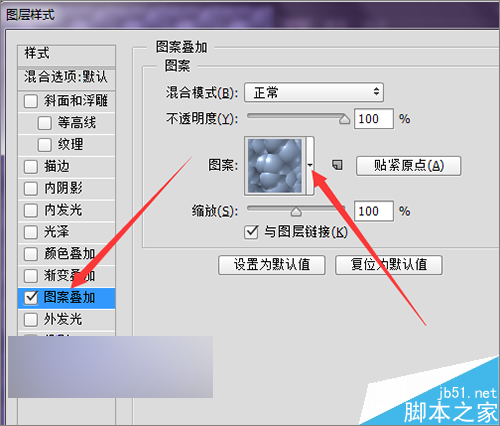
10、然后在它的背景层上双击解锁后打开它的图层样式。在打开的图层样式中选择图案叠加。在图案中点击它的下拉铵钮调出它的图案。接着在弹出的图案中选择刚才定义好的背景。


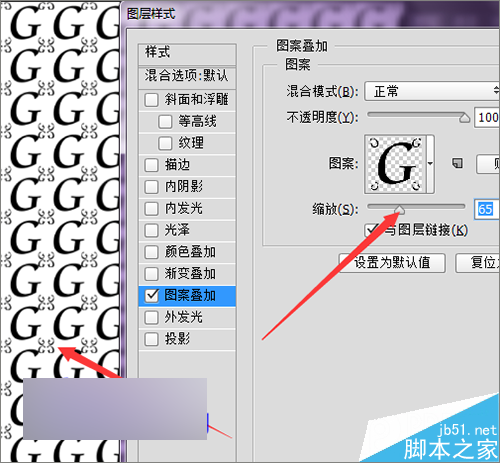
11、选择好图案之后,还需要调整一个它的缩放值。这里的数值可以看着左边画布中的图案进行调整。可以看到现在这个图案的背景是白色的。这里再把它添加一个渐变的背景。

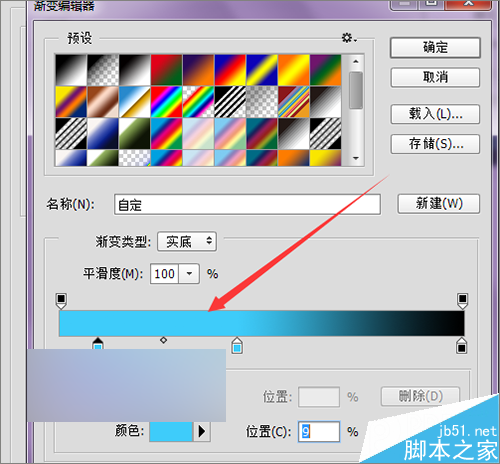
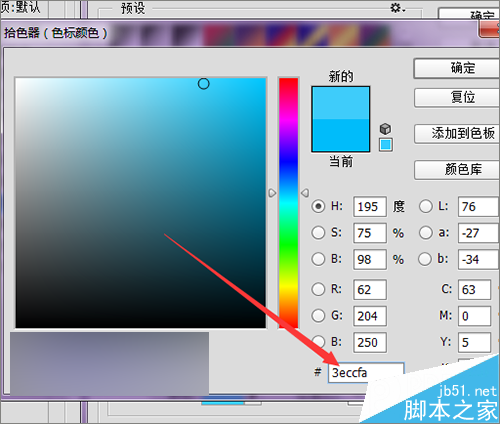
12、点击渐变叠加。在渐变条上点击打开它的渐变条。这里就选择这种蓝色的颜色。它前面的两个色标的数值可以设置为一样。把后面的颜色设置为黑色。然后点击确定。


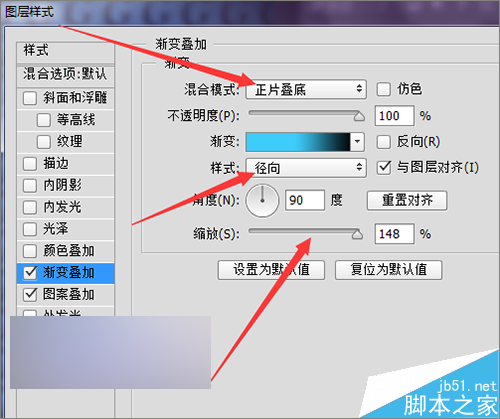
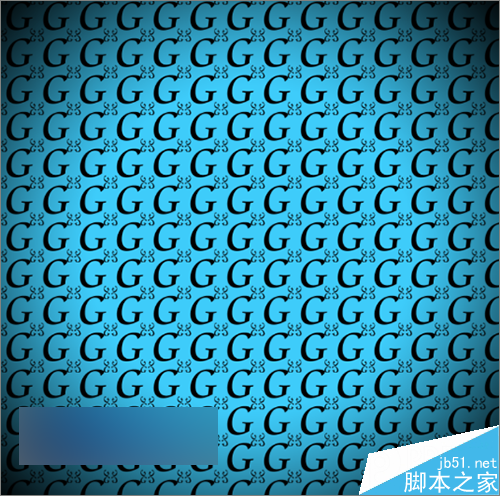
13、渐变设置好之后,再把它的混合模式设置为正片叠底。把经的样式设置为径向。把它的缩放值也设置到最大。设置好后点击确定。

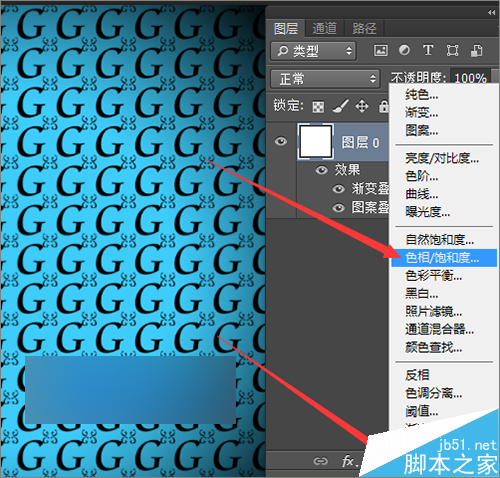
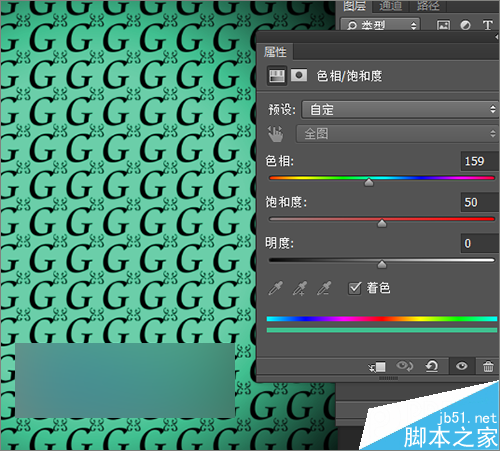
14、这样我们就把背景设置好了,如果想要更改它的颜色的话,可以不在它的渐变叠加中进行更改。可以直接点击图层下方的创建新的填充或调整图层中进行更改。点击列表中的色相饱和度,点击着色。这样颜色的更改也是很方便的。



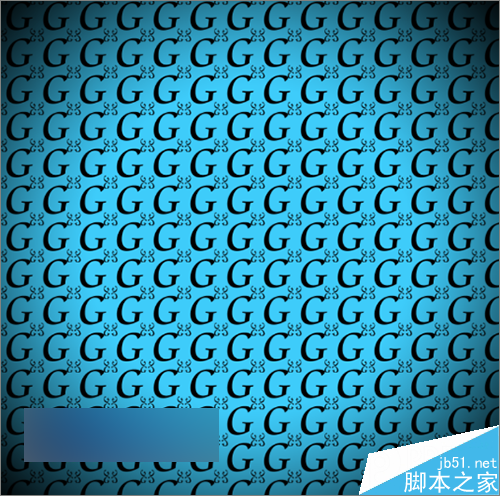
以上就是photoshop中用英文字母制作可爱的背景效果图方法,教程很不错,很值得学习,希望大家喜欢!