大家先看看最终的效果图....



使用自定义形状工具(使用自定义形状工具画出形状,调整图层蒙版)
使用径向模糊(滤镜-模糊-径向模糊 调整参数)
使用Alpha通道(新建Alpha通道-滤镜-渲染-纤维效果-新建选区填充白色-添加图层蒙版渐变)
方法/步骤
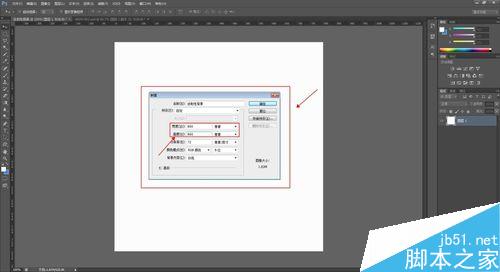
方法一(使用自定义形状工具):首先打开PS,我们先新建一个宽800px高800px的空白图层。(这里大家可以根据实际情况选择新建图层的尺寸大小!)

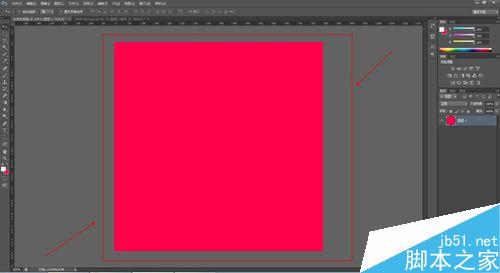
将图层背景填充为桃红色(ff004b)。填充的背景颜色根据实际情况选用一些亮一点的色彩增强视觉对比度。

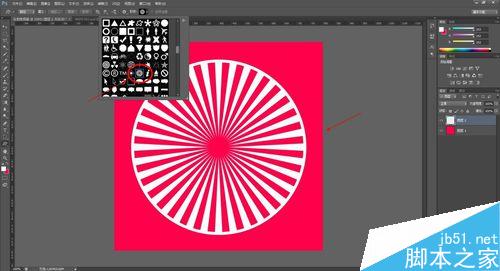
调用自定义形状工具把形状修改为选区,选中图片中圆形车轴图形(按住shift键)拉一个正圆选区,新建一个空白图层选区填充为白色

在填充的图层上添加一个图层蒙版,选中渐变工具把颜色选择为白色到黑色的渐变。在把渐变方式改为径向渐变,由图形中间向外拉一条渐变,可以根据自己的需要多拉一次以达到满意的效果 最终的效果如图

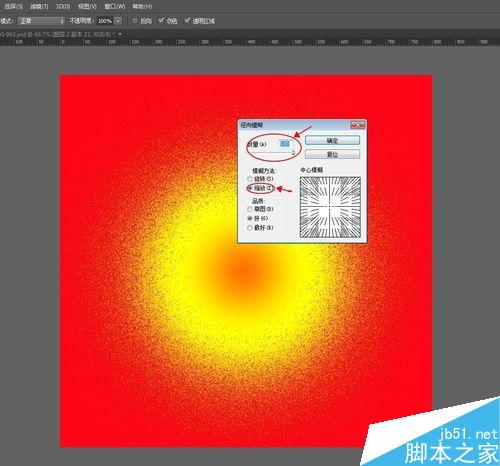
方法二:(使用径向模糊)
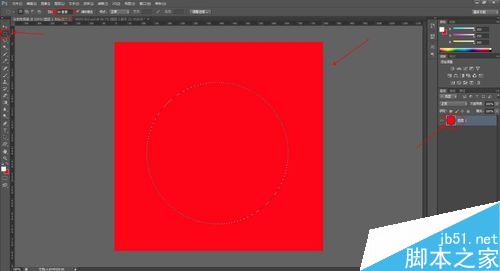
新建 一个宽800px高800px的空白图层填充为红色(fd0416),调用椭圆选区工具把选区羽化调成合适的像素(图片演示是60像素),在红色图层中心拉一个正圆的羽化选区(按住shift键)。接着新建一个空白图层

调出渐变工具里渐变编辑器,选择图片中的橙黄渐变点击确认

在新建的羽化正圆选区中由内向外拉一个橙黄的渐变(ctr+D取消选区) 把图层模式改成溶解,接着添加一个滤镜-模糊-径向模糊 把数值调到最大 得到最终的效果图



方法三(使用Alpha通道)
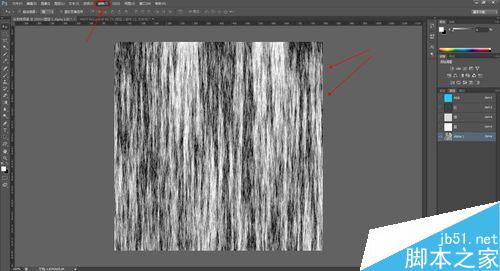
新建 一个宽800px高800px的空白图层填充为蓝色(23cdf8)图层切换到通道模式,新建一个Alpha通道(黑色)


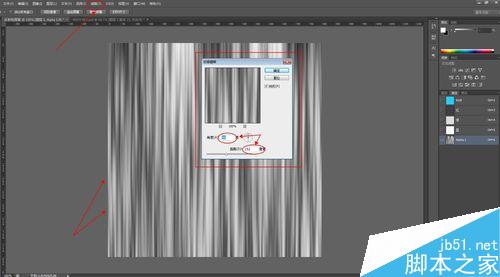
在新建的Alpha通道(黑色)上添加一个滤镜-渲染-纤维,接着我们在添加一个滤镜-模糊-动感模糊(角度调成垂直的90度,距离的话根据自己实际需要的大小 图片演示是152)


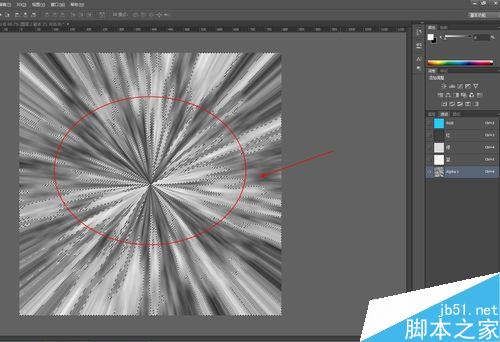
接着我们在添加一个滤镜-扭曲-极坐标扭曲(点 平面坐标到极坐标 选项)得到图-2中透视效果,


然后在Alpha通道(这时候是图中扭曲透视效果)中将通道作为选区载入,再单击RGB通道回到图层面板



最后根据载入的选区新建一个空白图层填充为白色(ctr+d取消选区)添加一个图层蒙版由内向外拉一个白色到黑色的渐变 得到最终的效果图


注意事项
使用自定义形状工具添加蒙版拉渐变的时候要选径向渐变的方式
在Alpha通道中需点击右下角选区载入选项将通道作为选区载入
以上就是用PS简单制作促销海报的放射性渐变背景方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有