作者:小女人要有小性感 | 来源:互联网 | 2023-05-17 21:33
在VSCode中安装插件 DebuggerforChrome创建demo项目 vueinitwebpackvuejs-webpack-project修改sourcemap打开con
-
在VSCode中安装插件 Debugger for Chrome
-
创建demo项目 vue init webpack vuejs-webpack-project
-
修改source map
打开config/index.js文件, 修改source map属性,从cheap-module-eval-source-map改为source-map
-
'use strict'
module.exports = {
dev: {
/**
* Source Maps
*/
// https://webpack.js.org/configuration/devtool/#development
// devtool: 'cheap-module-eval-source-map',
devtool: 'source-map',
// ...
},
build: {
//...
}
}
添加测试代码 修改src/components/HelloWorld.vue

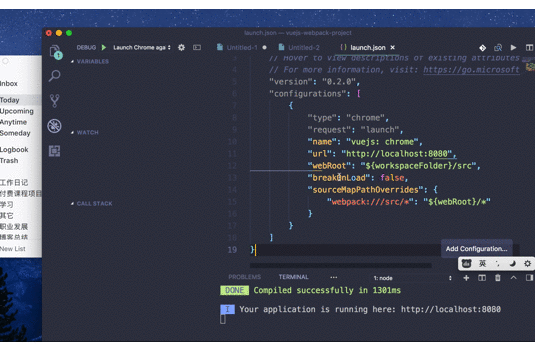
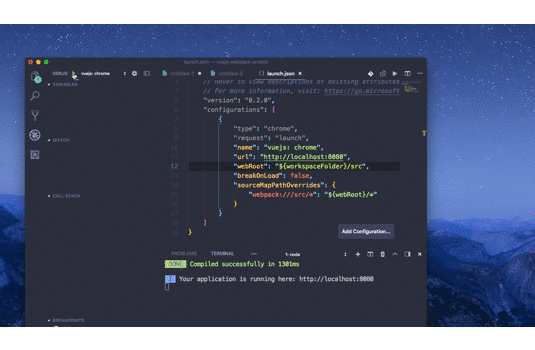
{
//...
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": false,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
-
启动server,可以使用WebStorm npm scripts中双击start启动server, 也可以在命令行中执行命令npm run start启动server
-
点击debug,调试vuejs: chrome,这时候会打开chrome,当我们点击测试按钮VS Code, VS Code就会响应断点状态,如下图所示 :

目前我最喜欢的Vue项目调试方式还是: WebStorm+Chrome,因为WebStorm的代码编辑,重构等功能本来就很强大,调试时的的变量显示也是最友好的。只是WebStorm会比较重,启动较慢,但是功能最强大
VSCode+Chrome调试功能会稍微逊色一些,但是也基本可用,比较轻量级,启动速度较快。如果经常切换项目,可以考虑使用VSCode+Chrome的调试方式