一、调用本js文件中的函数
var http = require('http');
http.createServer(function (request,response){
response.writeHead(200, {'Contet-Type':'text/html;charset=utf-8'});
if(request.url!=='/favicon.ico'){
funl(response);
response.end('');
}
}).listen(8000);
console.log('Server running at http://127.0.0.1:8000/');
function funl(res){
console.log('fun1');
res.write('hello ,我是fun1');
}
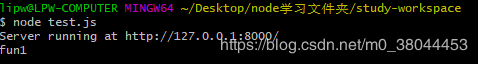
运行结果:


二、调用外部的js文件


function fun2(res){
console.log('我是,fun2');
res.write('你好我是fun2');
}
// 想把此js声明为一个函数,加下面代码,只适用于文件中只有一个函数
module.exports = fun2;
var http = require('http');
// ortherFun 就代替了fun2
var ortherFun = require('./../otherjs/out.js');
http.createServer(function (request,response){
response.writeHead(200, {'Contet-Type':'text/html;charset=utf-8'});
if(request.url!=='/favicon.ico'){
// funl(response);
ortherFun(response);
response.end('');
}
}).listen(8000);
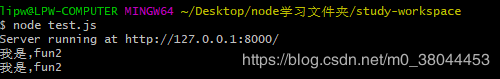
console.log('Server running at http://127.0.0.1:8000/');
function funl(res){
console.log('fun1');
res.write('hello ,我是fun1');
}


外部js文件内有多个函数
// 支持多个函数
module.exports={
fun2:function(res){
console.log('我是fun2');
res.write('你好,我是fun2');
},
fun3:function(res){
console.log('我是fun3');
res.write('你好,我是fun3');
}
}
var http = require('http');
var ortherFun = require('./../otherjs/out.js');
http.createServer(function (request,response){
response.writeHead(200, {'Contet-Type':'text/html;charset=utf-8'});
if(request.url!=='/favicon.ico'){
// funl(response);
// ortherFun(response);
ortherFun.fun2(response);
ortherFun.fun3(response);
response.end('');
}
}).listen(8000);
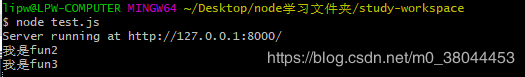
console.log('Server running at http://127.0.0.1:8000/');
function funl(res){
console.log('fun1');
res.write('hello ,我是fun1');
}
用字符串调用对应的函数
var http = require('http');
var ortherFun = require('./../otherjs/out.js');
http.createServer(function (request,response){
response.writeHead(200, {'Contet-Type':'text/html;charset=utf-8'});
if(request.url!=='/favicon.ico'){
// funl(response);
// ortherFun(response);
//ortherFun.fun2(response);
//ortherFun.fun3(response);
// 用字符串调用对应的函数
//ortherFun['fun2'](response);
//ortherFun['fun3'](response);
// 还可以写成下面这样
funname = 'fun2';
ortherFun[funname](response);
response.end('');
}
}).listen(8000);
console.log('Server running at http://127.0.0.1:8000/');
function funl(res){
console.log('fun1');
res.write('hello ,我是fun1');
}


总结
以上所述是小编给大家介绍的nodejs中函数的调用实例详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有