作者:wcnm | 来源:互联网 | 2023-09-14 11:54
这篇文章告诉你mac怎么破解百度网盘限速以及mac破解百度网盘限速方法。最近有使用Mac的用户反映百度网盘下载东西太慢,想知道mac怎么破解百度网盘限速?那么小编在这里跟大家分享一
这篇文章告诉你mac怎么破解百度网盘限速以及mac破解百度网盘限速方法。最近有使用Mac的用户反映百度网盘下载东西太慢,想知道mac怎么破解百度网盘限速?那么小编在这里跟大家分享一下mac破解百度网盘限速方法,供大家参考。

mac破解百度网盘限速方法:
1、材料准备
在mac osx系统前提下(以OSX EI Capitan 10.11.6为例,经过升级新版本Sierra也适用),准备一个浏览器【chrome】,两个东西【百度云破解扩展包chrome文件夹】和【神器aria2】。就这三个东西,简单不?不需要进入终端,不需要输入代码,纯傻瓜式操作
2016.11.18晚上更新(截止至2017.4.18,该链接依旧ok,如果点不开可以留言,我再更新)
附下载地址:pan.baidu.com/s/1qYlgqQC 密码: jrs3
(一个dmg文件里面有两个文件,一个是aria2,一个是扩展插件)
补充一下,所有说“找不到aria2”、“aria2未安装”等问题的都是因为直接在DMG里面操作,应该先把DMG里面的2个文件(aria2和chrome插件)拖出来,可以放到一个桌面上的文件夹里面,再进行后续操作就解决了
注意!!建议下载好的这两个东西放在桌面上不要动,可以放到一个文件夹里面,但是一旦放好了之后就不要动!!不要动!!不要动!!重要的事情说三遍!!动了之后就会导致下载的时候软件失效(文科生表示不太清楚原理,但实践起来就会是这样)
2、第一步:载入chrome插件
打开【chrome浏览器】,在右上角找到这三个小点

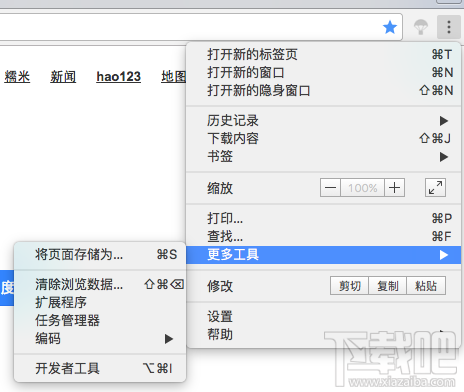
点开,然后点击【扩展程序】

这里要注意点击【开发者模式】前面的方框,进入开发者模式。然后点击【加载已解压的扩展程序】,或者可以直接把那个【chrome】的文件夹拖进来,拖进来的时候鼠标会变成绿色的加号。
3、第二步打开aria2
点开神器【aria2】

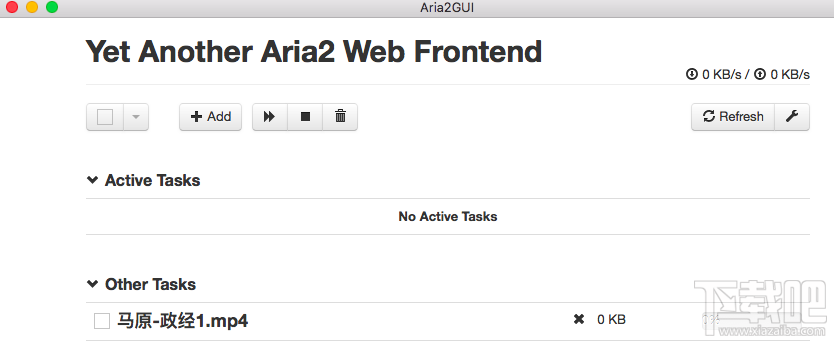
操作页面是这样的

然后基本就完工啦
4、完工!!验证成果!!
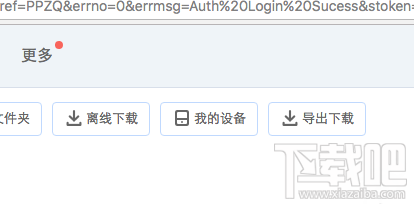
打开自己的网页版百度网盘(这里全程不需要用到百度网盘客户端,所以不需要打开),然后在会发现【我的设备】按钮旁边多出来了【导出下载】的选项

我们随意下载一个东西来试验一下,以电影“杀手一号”为例。先选中要下载的文件,然后选择【导出下载】中的【ARIA2 RPC】,系统会提示【下载已成功,赶紧去看看吧~】

然后进入我们已经打开的aria2软件,会发现百度网盘的这个电影文件下载链接已经被抓进了aria2里面
看看下载速度吧~是不是和限速的时候相比很惊人!!

以我们宿舍的wifi为例,楼主在测试时候可以达到最快11Mb/s的下载速度,和限速时候的300kb/s相差了35倍,对于学习、工作效率的提升就不言而喻了吧~
5、几个小提示
首先,再次强调准备好的这两样东西一旦放好就不要移动了。
其次,下载好的东西会自动放进finder中的【下载】文件夹。
再次,每次下载之前,注意先要启动aria2,否则百度网盘页面不会出现【导出下载】选项。如果打开了aria2之后页面依旧没出现这个按钮,请刷新百度网盘页面。
最后,建议大家把aria2软件中的刷新频率改为1s(软件默认是5s)。楼主第一次使用的时候就发现要下载的文件速度根本就没动,因为5s才会刷新一次实时速度和下载进度。1s的话会更方便观察。在aria2界面,[refresh]按钮右侧的【小扳手】就是设置键。