不废话,直接上图:
原始状态:


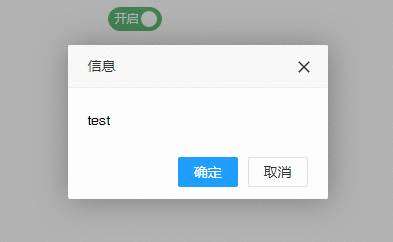
点击确定:
点击取消或者X

代码:
doctype html>
<html lang&#61;"en">
<head><meta charset&#61;"UTF-8"><title>Documenttitle><link rel&#61;"stylesheet" href&#61;"static/layui/css/layui.css">
head>
<body>
<form class&#61;"layui-form" action&#61;""><div class&#61;"layui-form-item"><div class&#61;"layui-input-block"><input type&#61;"checkbox" name&#61;"zzz" lay-skin&#61;"switch" lay-filter&#61;"switchTest" lay-text&#61;"开启|关闭">div>div>
form>
<script src&#61;"static/layui/layui.js">script><script>//Demo
layui.use([&#39;form&#39;,&#39;jquery&#39;,&#39;layer&#39;], function () {var form &#61; layui.form;var jquery &#61; layui.jquery;var layer &#61; layui.layer;//监听提交
form.on(&#39;switch(switchTest)&#39;, function (data) {console.log(data.elem); //得到checkbox原始DOM对象
console.log(data.elem.checked); //开关是否开启&#xff0c;true或者false
console.log(data.value); //开关value值&#xff0c;也可以通过data.elem.value得到
console.log(data.othis); //得到美化后的DOM对象var x&#61;data.elem.checked;layer.open({content: &#39;test&#39;,btn: [&#39;确定&#39;, &#39;取消&#39;],yes: function(index, layero){data.elem.checked&#61;x;form.render();layer.close(index);//按钮【按钮一】的回调
},btn2: function(index, layero){//按钮【按钮二】的回调
data.elem.checked&#61;!x;form.render();layer.close(index);//return false 开启该代码可禁止点击该按钮关闭
},cancel: function(){//右上角关闭回调
data.elem.checked&#61;!x;form.render();//return false 开启该代码可禁止点击该按钮关闭
}});return false;});});
script>
body>
html>











 京公网安备 11010802041100号
京公网安备 11010802041100号