作者:sannyi | 来源:互联网 | 2024-11-19 14:29
在现代网页设计中,Tab栏是一种常见的用户界面元素,用于组织和展示大量信息。本文通过一个简单的例子,展示了如何使用Javascript来实现Tab栏的切换功能。
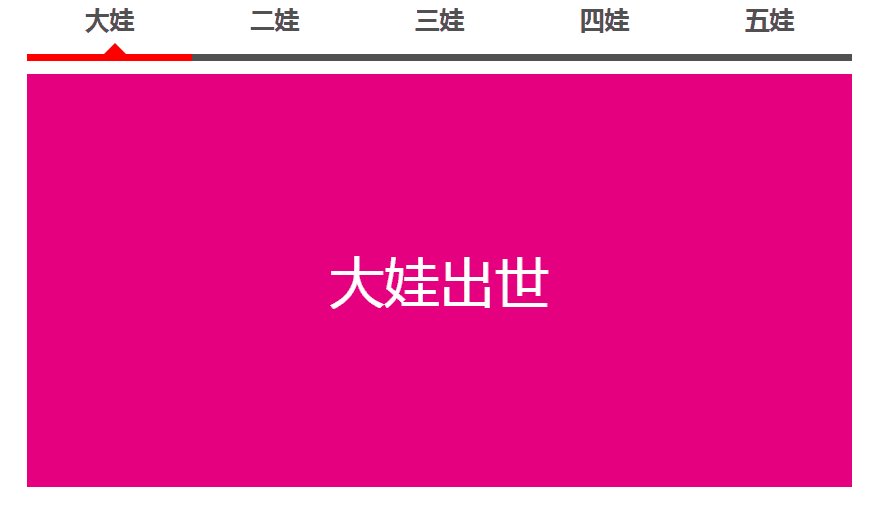
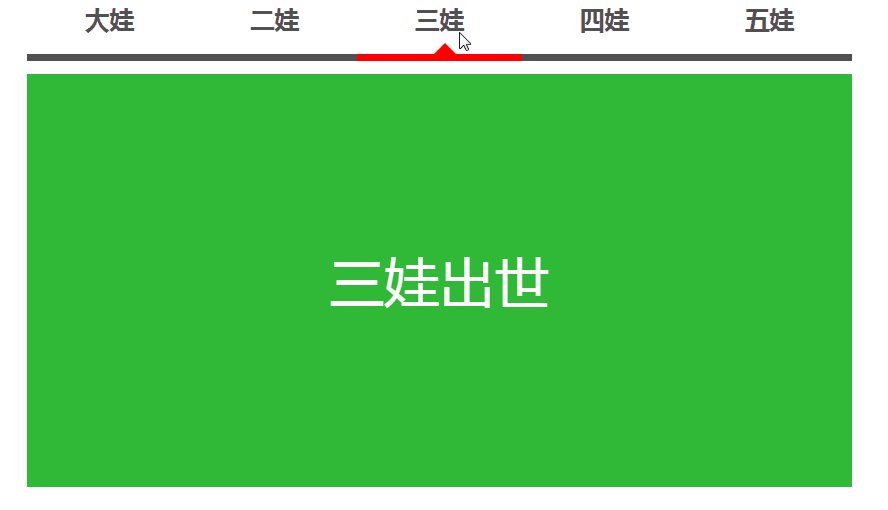
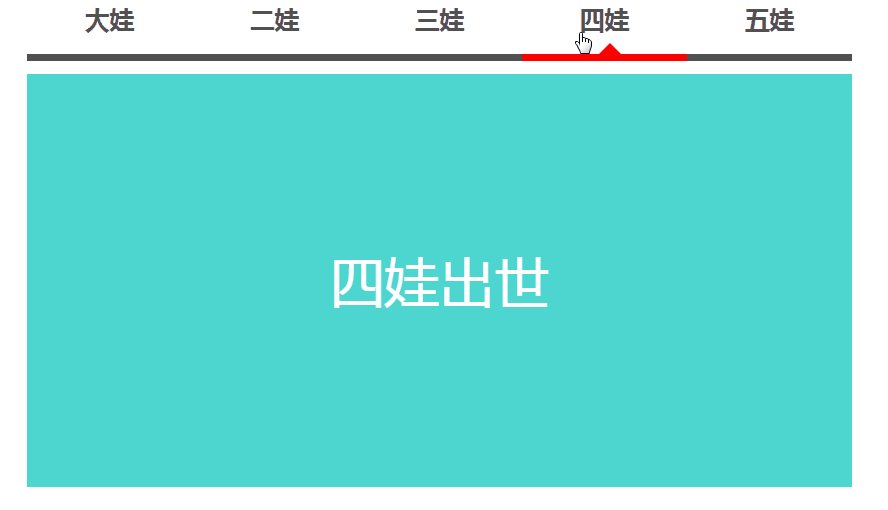
效果展示:

以下是实现该效果的HTML和CSS代码:
大娃的故事
二娃的故事
三娃的故事
四娃的故事
五娃的故事
上述代码中,我们使用了Javascript来处理Tab栏的切换逻辑,同时通过CSS实现了平滑的过渡效果。每个Tab项在鼠标悬停时会改变颜色,并且下方的指示器会移动到当前选中的Tab下。内容区域则根据选中的Tab显示对应的内容。
如果您想了解更多关于Javascript或jQuery实现Tab栏的方法,可以查看以下专题:Javascript选项卡操作方法汇总 和 jQuery选项卡操作方法汇总。