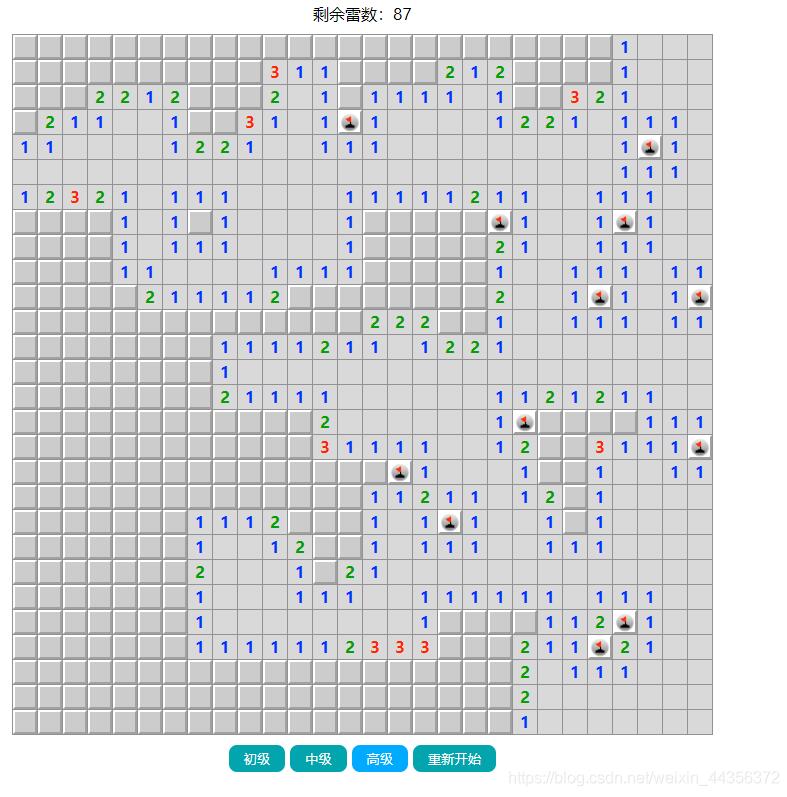
本文实例为大家分享了js实现经典扫雷游戏的具体代码,供大家参考,具体内容如下



1、写出基本的布局
2、利用js生成扫雷的table表格
3、利用随机数来做地雷在表格中的索引
4、初始化table表格
5、根据地雷的坐标生成地雷周围的数字
6、点击事件分成鼠标左键点击和右键点击
7、左键点击情况下又分为点到的是地雷和非地雷两种情况
8、点到的是地雷情况下,则将全部地雷显示,其他样式不变,并且不能再进行任意表格内的点击事件(左键右键都不行)
9、点到的是非地雷情况下又分为点击的数字是0和非0两种情况
10、如果是非0,则只需要显示其数字
11、如果是0,利用递归思想,遍历周围的表格,若为0则继续递归显示0,直到遇到非0停止
12、接上面的6,若进行右键点击,则显示小红旗,并且剩余地雷数-1
13、当剩余雷数为0时,判断小红旗底下是否全为地雷,若全是地雷则成功扫雷,否则扫雷失败
14、为按钮添加功能,分别为9乘以9->10个雷、16乘以16->40个地雷、28乘以28、99个地雷,以及重新开始按钮
剩余雷数:
* {
padding: 0;
margin: 0;
}
.header {
margin: 10px auto auto auto;
text-align: center;
}
.header button {
padding: 5px 15px;
background-color: #02a4ad;
color: #fff;
text-align: center;
border: none;
border-radius: 8px;
outline: none;
cursor: pointer;
}
.header button.active {
background-color: #00abff;
}
.footer {
margin: 100px auto auto auto;
text-align: center;
}
table {
margin: 10px auto auto auto;
border-spacing: 1px;
background: #929196;
}
td {
padding: 0;
width: 20px;
height: 20px;
border: 2px solid;
background: #ccc;
border-color: #fff #a1a1a1 #a1a1a1 #fff;
text-align: center;
line-height: 20px;
font-weight: 700;
}
.mine {
background: #d9d9d9 url(../images/mine01.jpg) no-repeat center;
background-size: cover;
}
.flag {
background: #fff url(../images/flag.jpeg) no-repeat center;
background-size: cover;
}
.redMine {
background: #fff url(../images/mine02.jpg) no-repeat center;
background-size: cover;
}
td.zero{
border-color: #d9d9d9;
background: #d9d9d9;
}
td.one{
border-color: #d9d9d9;
background: #d9d9d9;
color: #0332fe;
}
td.two{
border-color: #d9d9d9;
background: #d9d9d9;
color: #019f02;
}
td.three{
border-color: #d9d9d9;
background: #d9d9d9;
color: #ff2600;
}
td.four{
border-color: #d9d9d9;
background: #d9d9d9;
color: #93208f;
}
td.five{
border-color: #d9d9d9;
background: #d9d9d9;
color: #ff7f29;
}
td.six{
border-color: #d9d9d9;
background: #d9d9d9;
color: #ff3fff;
}
td.seven{
border-color: #d9d9d9;
background: #d9d9d9;
color: #3fffbf;
}
td.eight{
border-color: #d9d9d9;
background: #d9d9d9;
color: #22ee0f;
}
function Mine(tr, td, mineNum) {
this.tr = tr; // 行
this.td = td; // 列
this.mineNum = mineNum; // 雷的数量
this.squares = []; // 方格的对象数组
this.tds = []; // 方格的DOM
this.surplusMine = mineNum; // 剩余的雷数
this.mainBox = document.querySelector('.gameBox'); // 获取游戏box元素
//this.createDom();
}
/*生成随机数*/
Mine.prototype.randomNum = function () {
var positiOnArray= new Array(this.tr * this.td);
for (var i = 0; i this.td - 1 || // 超出表格右边
j > this.tr - 1 || // 超出表格下边
(i == x && j == y || // 点击点本身
this.squares[j][i].type == 'mine') // 如果是雷也没必要修改数值
) {
continue;
}
result.push([j, i]); // 将周围格子信息添加到result数组 如第j行,第i列有数字
}
}
return result; // 返回格子信息数组
}
// 更新数字
Mine.prototype.updateNum = function () {
for (var i = 0; i
源码
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有