2019-09-17:
学习内容 :控制语句补充、、比较特殊的类型转换方法、JS正则表达式、错误捕获与处理、JS变量提升及阻止提升
一、:控制语句补充:
switch(表达式){
case n:
结果一;
break;
case m:
结果二;
break;
default:
结果三;
}
注意:除了最后一个语句外,其他语句内都需要加break。
如果 default 不是 switch 代码块中最后一个 case,请记得用 break 结束默认 case。
细节:
如果多种 case 匹配一个 case 值,则选择第一个 case。
如果未找到匹配的 case,程序将继续使用默认 label。
如果未找到默认 label,程序将继续 switch 后的语句。
严格的比较
Switch case 使用严格比较(===)。
值必须与要匹配的类型相同。
只有操作数属于同一类型时,严格比较才能为 true。即“0” 与 0 是不一样的
二、比较特殊的类型转换方法:
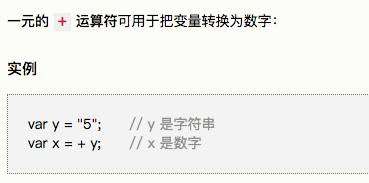
1)一元+运算符:

2)自动类型转换(尝试纠错):

三、JS的正则表达式:
语法:search 或 replace ( /pattern/modifiers); // replace还需要传入用于替换的元素
search:返回匹配的位置; replace: 返回模式被替换出修改后的字符串。
modifiers:

pattern:

test()方法:

exec()方法:

四、错误捕获与处理:
try 语句使您能够测试代码块中的错误。
catch 语句允许您处理错误。
throw 语句允许您创建自定义错误。
finally 使您能够执行代码,在 try 和 catch 之后,无论结果如何。

栗子:

输出:
adddlert is not defined
抛出错误:err
当发生错误时,Javascript 通常会停止并产生错误消息。技术术语是这样描述的:Javascript 将抛出异常(抛出错误)。
Javascript 实际上会创建带有两个属性的 Error 对象:name 和 message。

更新版本的 Javascript 不会抛出任何 EvalError。请使用 SyntaxError 代替。
创建自定义错误message:throw

注意:⚠️

五、JS提升(Hoisting)
提升(Hoisting)是 Javascript 将声明移至顶部的默认行为。
可以在声明变量之前使用它,因为Hoisting的作用
阻止提升:let 或 const
ES2015 引入了两个重要的 Javascript 新关键词:let 和 const。
这两个关键字在 Javascript 中提供了块作用域(Block Scope)变量(和常量)。
在 ES2015 之前,Javascript 只有两种类型的作用域:全局作用域和函数作用域。
拓展&#xff1a;for&#xff08;var i &#61; 0; i <10; i &#43;&#43;&#xff09; 这个称谓循环作用域&#xff0c;仅在循环体内使用
块作用域&#xff1a;

var创建变量代理的问题&#xff1a;

解决&#xff1a;let

在声明 let 变量之前就使用它会导致 ReferenceError。
注意⚠️&#xff1a;HTML与JS全局的区分&#xff1a;

注意⚠️&#xff1a;
1、通过 let 关键词定义的全局变量不属于 window 对象
2、在相同的作用域&#xff0c;或在相同的块中&#xff0c;通过 let 重新声明一个 var 变量是不允许的
3、在相同的作用域&#xff0c;或在相同的块中&#xff0c;通过 let 重新声明一个 let 变量是不允许的
4、在相同的作用域&#xff0c;或在相同的块中&#xff0c;通过 var 重新声明一个 let 变量是不允许的
5、在不同的作用域或块中&#xff0c;通过 let 重新声明变量是允许的
const&#xff1a;与let的区别
const在全局定义变量&#xff1a;这个变量不能重新赋值&#xff08;x &#61; x &#43; 10&#xff0c; 这样也不可以&#xff09;
const在块定义变量&#xff0c;不影响到块外面。
⚠️ const变量必须在定义时赋值&#xff0c;不能先定义后赋值&#xff01;
const的误导性&#xff1a;
关键字 const 有一定的误导性。
它没有定义常量值。它定义了对值的常量引用。
因此&#xff0c;我们不能更改常量原始值&#xff0c;但我们可以更改常量对象的属性。











 京公网安备 11010802041100号
京公网安备 11010802041100号