作者:摋無赦PK110_147 | 来源:互联网 | 2022-01-05 00:53
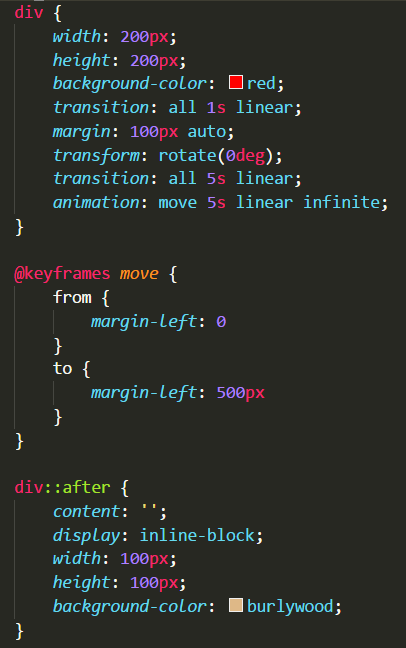
js原生获取css样式,并且设置,看似简单,其实并不简单,我们平时用的ele.style.样式,只能获取内嵌的样式,但是我们写的样式基本都在style属性里面;
这里我们就需要:
下面这个代码主要是设置为了兼容IE这孙子;
function getStyle(element, attr) {
if (element.currentStyle) {
return element.currentStyle[attr];//傻逼IE的获取元素的方法
} else {
return getComputedStyle(element, null)[attr];
}
}
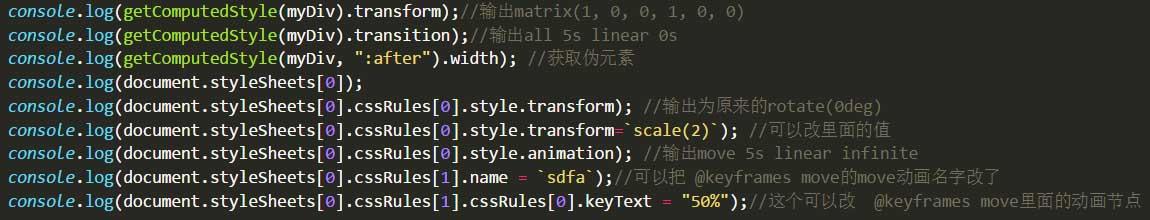
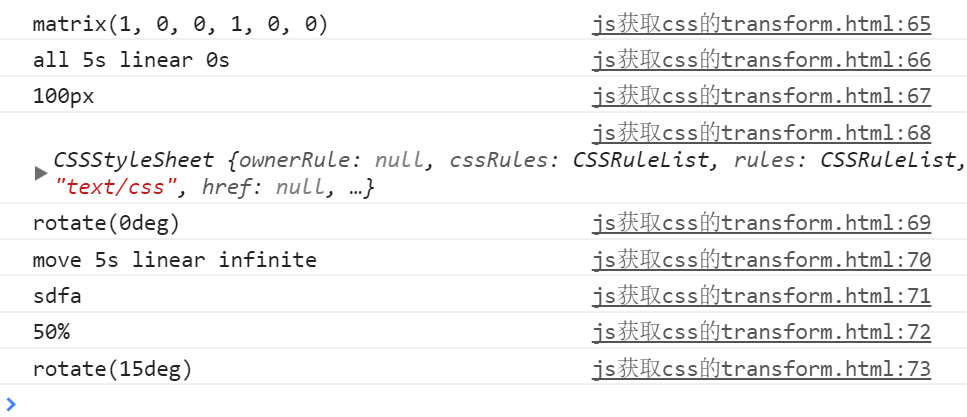
平时我们一般可以用 getComputedStyle(元素,null)[属性]



以上这篇js获取css的各种样式并且设置他们的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。