作者:mobiledu2502856247 | 来源:互联网 | 2023-08-18 21:49
前端的三大框架:Vue.js,React.js,Angular.jsNode.js(js里可以写后台代码)MVC和三层架构的区别Jquery插件全局方法:$.ajax();$.po
前端的三大框架:Vue.js,React.js,Angular.js
Node.js(js里可以写后台代码)
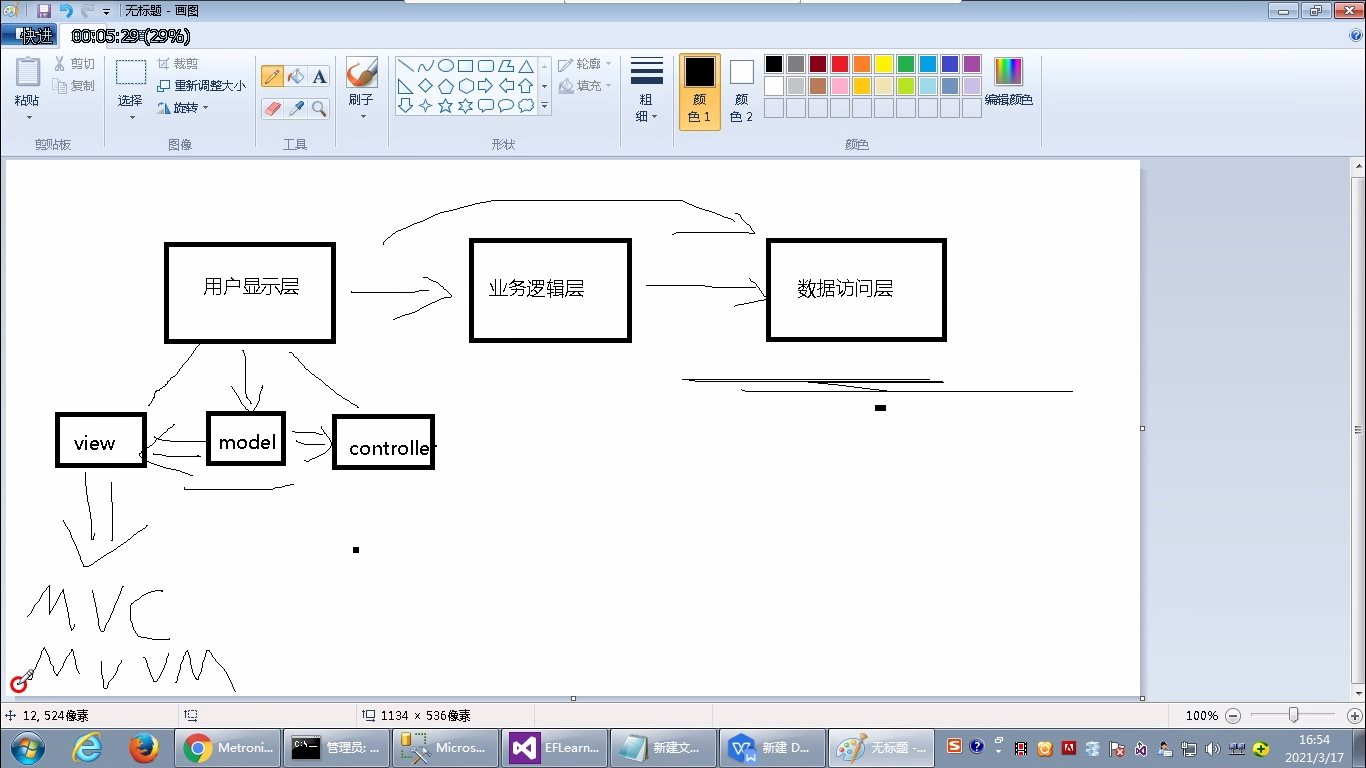
MVC和三层架构的区别

Jquery插件
全局方法:
$.ajax();$.post();.…
实例方法:
$(“#xxx”).val().……
1定义全局方法
格式:$.方法名=匿名函数
$.myajax = function () {//调用方式:$.myajax();
alert("hello");
}
$.extend({
myget: function () {//调用方式:$.myget();
alert("hello2");
},
myget2: function () {//调用方式:$.myget2();
alert("hello3");
}
});
2 定义实例方法
使用fn这种方式,里面的$(this)就是fn,也就是哪个元素调用的方法,this就是谁
格式:$.fn.方法名=匿名函数
$.fn.mycss = function (val) {//调用方式:$("#t1").mycss();
$(this).val(val);
}
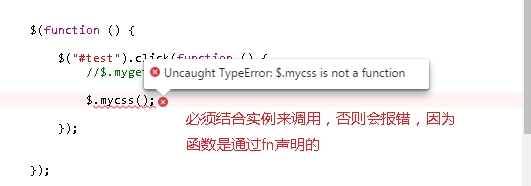
调用方式:$(“#t1”).mycss(“aaaaaaa”);
不这样调用会报错

单独写js文件的坑
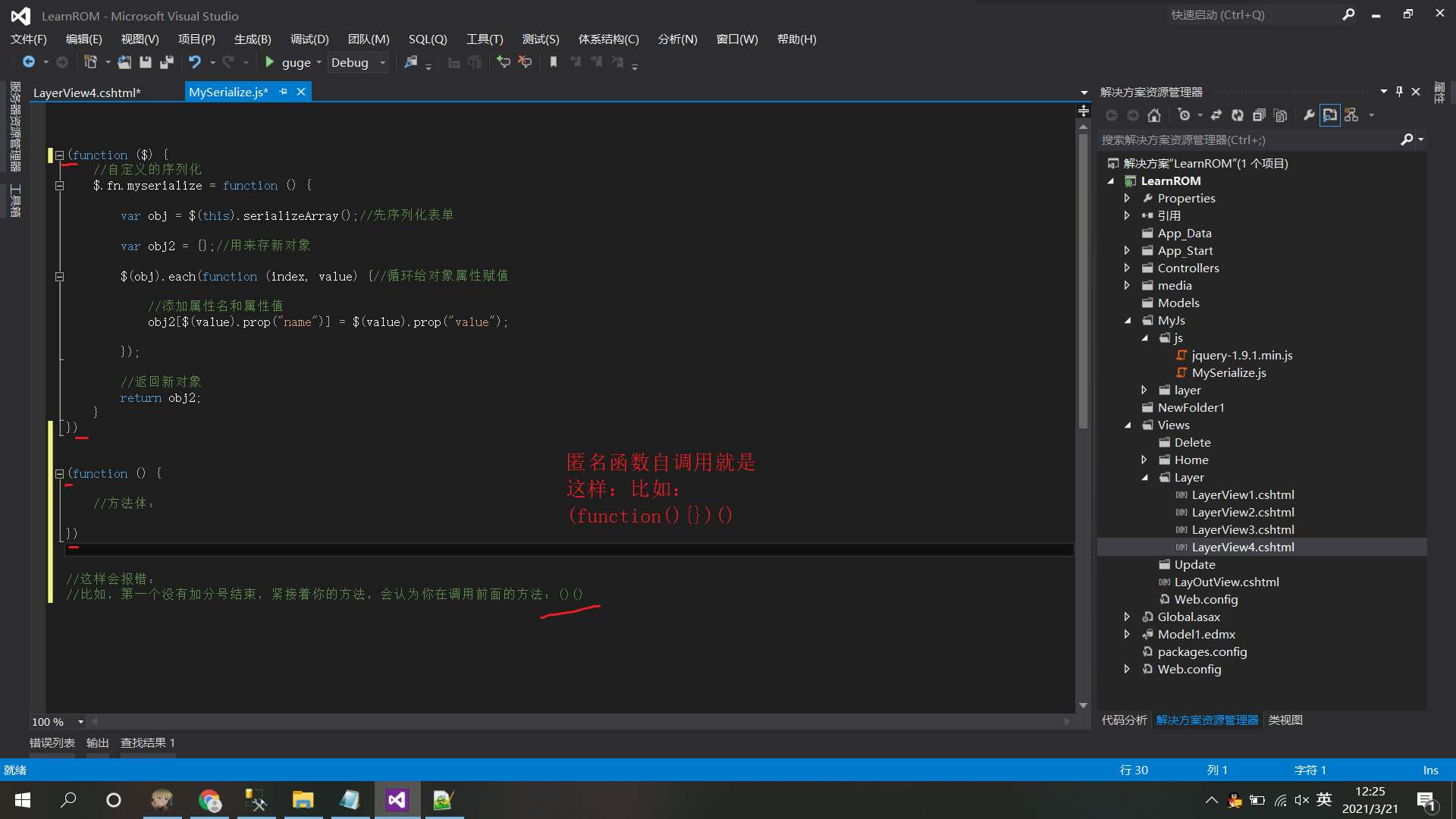
一般在一个单独的js文件的里写function(){}匿名函数,匿名函数的作用是为了保护里面的内容,第一行前面加分号为了防止当这个js文件接上其它的js文件时,别人的js文件如果最后没有加分号就会把你的文件当做调用别人写的js的方法,里面的内容就会当作参数
比如如下图:

自己编写js文件,新建一个js文件,在里面写即可,要用的时候引用即可,如下图

正确的编写js文件的格式如下图:

练习,定义一个表单序列化的方法,并且单独建一个js文件
;(function ($) {
//自定义的序列化
$.fn.myserialize = function () {
var obj = $(this).serializeArray();//先序列化表单
var obj2 = {};//用来存新对象
$(obj).each(function (index, value) {//循环给对象属性赋值
//添加属性名和属性值
obj2[$(value).prop("name")] = $(value).prop("value");
});
//返回新对象
return obj2;
}
})(jQuery);
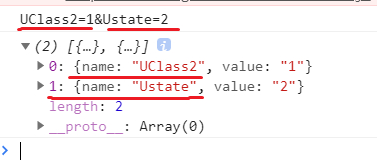
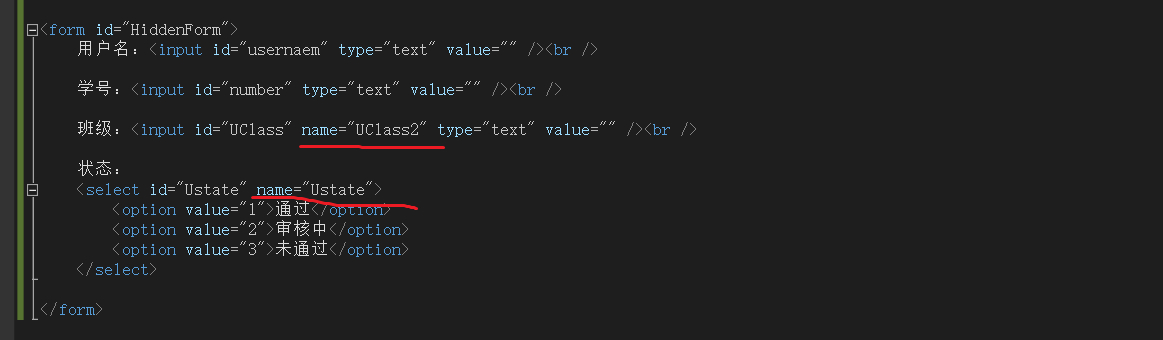
serializeArray和serialize序列化的坑:
使用这两个序列化只会序列化表单或者是某个元素里有name的元素
比如:比如表单中学号和用户名没name属性,那么序列化后的对象或者字符串就没有这两个属性

序列化后的值: