jquery插件的插件验证
这已经移到这里: jQuery屏幕键盘

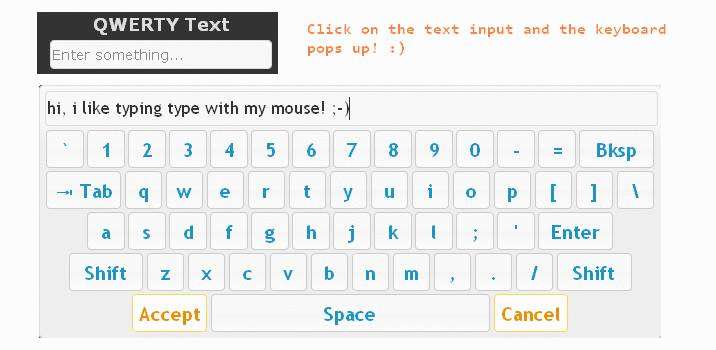
嗨,大家好,我偶然发现了一个非常酷的屏幕键盘插件,该插件在用户单击输入字段时使用jQuery在屏幕上显示键盘。 它是完全可定制的,您可以在其中更改键的布局和配色方案。 有点像Windows辅助功能键盘,可用于增强网站的可用性。
如何使用它。
- 下载插件
- 使用demo.js文件作为创建键盘的基础
- 将设置调整为键盘布局(请参见下面的代码)
- 自定义CSS代码以适合您的网站
下载页面
现场演示
jQuery代码
$(document).ready(function(){// standard keyboard layout$('.qwerty').keyboard({ layout: 'qwerty' });//control for num keys$('#num').keyboard({
layout: 'num',restrictInput : true, // Prevent keys not in the displayed keyboard from being typed inpreventPaste : true, // prevent ctrl-v and right clickautoAccept : true
});});
//code to setup
// Extension demos
$(function() {// Set up typing simulator extension on all keyboards$('.ui-keyboard-input').addTyping();});
如何从简单的超链接加载键盘
// *** Hidden input example ***
// click on a link - add focus to hidden input
$('.hiddenInput').click(function(){$('#hidden').trigger('focus');return false;
});
// Initialize keyboard script on hidden input
// set "position.of" to the same link as above
$('#hidden').keyboard({
layout: 'qwerty',position : {of : $('.hiddenInput'),my : 'center top',at : 'center top'}
});
翻译自: https://www.sitepoint.com/jquery-screen-keyboard-plugin/
jquery插件的插件验证