1.01 简述弹框插件
jeeSite前端提示框架主要使用了jBox2.3插件(关于jBox此处不做介绍了,可自行百度查阅)。JBox手册https://stephanwagner.me/jBox/documentation。并对其进行了封装封装后的js路径:
/creditrh/src/main/webapp/static/common/jeesite.js。
jBox项目下的路径为:/creditrh/src/main/webapp/static/jquery-jbox/2.3/jquery.jBox-2.3.js。
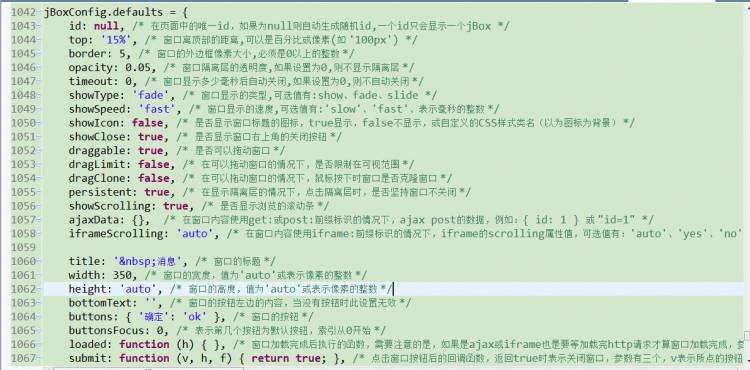
jBox弹出层基础配置参数:

对应的配置也都在这里面。
下面就对其应用实例做简单说明:
1.01.1 消息提示框:

最常见的应用,带有确定和取消操作的提示框。jeeSite下对其进行了封装使用时可直接
在js或者标签上定义的单击事件中直接使用 如:(前提当前页面下引用jeesite.js插件)
A.标签上直接定义使用
οnclick="return confirmx('确认要删吗?', this.href)"
B.自定义的js中使用:
confirmx('确认要删吗?', this.href)
查看封装的js代码,不难发现使用confirmx(mess,href)方法需要传递两个参数一个是提示内容,令一个是点击确定后跳转的路径 都可自定义。

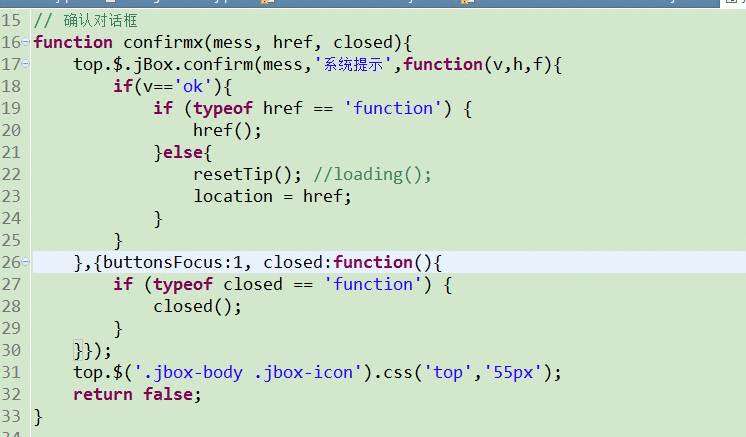
同样也可根据自己的业务需求定制属于自己的确认对话框:代码如下
function 起个名字(mess, 自定义参数等, closed){
top.$.jBox.confirm(mess,'系统提示',function(v,h,f){
if(v=='ok'){
此处可以处理自己的业务需要(在提示框被点击确定后), 自定义参数等
}
},{buttonsFocus:1, closed:function(){
if (typeof closed == 'function') {
closed();
}
}});
top.$('.jbox-body .jbox-icon').css('top','55px');
return false;
}
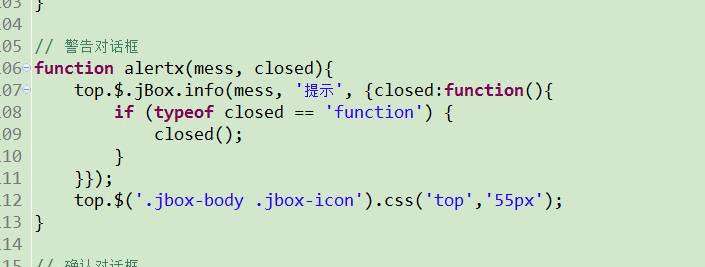
又如:提示框系统改造的是alert并取方法名为alertx;

此方法也可改造成自己业务需要的方法 如:mess,提示信息,canshu,此处为表单提交的formid“#xxxx”
function alertT(mess,canshu){
top.$.jBox.info(mess, '提示', {closed:function(){
if (typeof closed == 'function') {
closed();
}
$(canshu).submit();//也可定义其他自己所需要的业务js
}});
top.$('.jbox-body .jbox-icon').css('top','55px');
}
同样 其他的弹框提示加载信息提示等 也可根据自己的业务需要自己重写或者直接使用封装的js使用。
2. 方便好用的select下拉框封装组件。2.0.1框架自带封装的下拉框组件,经典用法。见于系统字典配置页面下来选;实现大致原来,字典配置的参数写入数据库,项目启动时加载数据库参数配置,用到的地方从缓存中获取。
${fns:getDictList('字典中的标签属性')};此下拉选亦可改成后台动态下拉选;只需将
items="${fns:getDictList('bank_prodect_guaranteeWay')}"改为
items="${后台传回的一个list}"即可使用。
更多好用功能可参考项目doc文档。
后续更多项目心得继续补充中。。。。







 京公网安备 11010802041100号
京公网安备 11010802041100号