作者:刘海龙_高安大城 | 来源:互联网 | 2023-09-14 13:35
表达式语句实际上就是一个表达式,它是由运算符连接变量或者直接量构成。一般来说,表达式语句要么是函数调用,要么是赋值,要么是自增、自减,否则表达式计算的结果没有任何意义。本教程操作环
表达式语句实际上就是一个表达式,它是由运算符连接变量或者直接量构成。 一般来说,表达式语句要么是函数调用,要么是赋值,要么是自增、自减,否则表达式计算的结果没有任何意义。

本教程操作环境:windows7系统、Javascript1.8.5版、Dell G3电脑。
表达式语句实际上就是一个表达式,它是由运算符连接变量或者直接量构成。
一般来说,表达式语句要么是函数调用,要么是赋值,要么是自增、自减,否则表达式计算的结果没有任何意义。
Javascript 语法上并没有这样的限制,任何合法的表达式都可以当做表达式语句使用。
a + b;
这行代码计算了 a 和 b 相加的值,但是不会显示出来,也不会产生任何执行效果(除非 a 和 b 是 getter ),但是不妨碍它符合语法也能够被执行。
PrimaryExpression 主要表达式
表达式的原子项:Primary Expression。它是表达式的最小单位,它所涉及的语法结构也是优先级最高的。
Primary Expression 包含了各种“直接量”,直接量就是直接用某种语法写出来的具有特定类型的值,直接量就是在代码中把它们写出来的语法。
Javascript 能够直接量的形式定义对象,针对函数、类、数组、正则表达式等特殊对象类型,Javascript 提供了语法层面的支持。
({});
(function(){});
(class{ });
[];
/abc/g;
在语法层面,function、{ 和 class 开头的表达式语句与声明语句有语法冲突,如果要想使用这样的表达式,必须加上括号来回避语法冲突。
Primary Expression 还可以是 this 或者变量,在语法上,把变量称作“标识符引用”。
this;
myVarFun;
任何表达式加上圆括号,都被认为是 Primary Expression,这个机制使得圆括号成为改变运算优先顺序的手段。
(a + b);
MemberExpression 成员表达式
Member Expression 通常是用于访问对象成员的。它有几种形式:
a.b;
a["b"];
new.target;
super.b;
new.target 是个新加入的语法,用于判断函数是否是被 new 调用,super 则是构造函数中,用于访问父类的属性的语法。
Member Expression 最初设计是为了属性访问的,不过从语法结构需要,以下两种在 Javascript 标准中当做 Member Expression:
带函数的模板,这个带函数名的模板表示把模板的各个部分算好后传递给一个函数。
f`a${b}c`;
带参数列表的 new 运算,不带参数列表的 new 运算优先级更低,不属于 Member Expression。
new Cls();
它们跟属性运算属于同一优先级,但是没有任何语义上的关联。
NewExpression NEW 表达式
Member Expression 加上 new 就是New Expression(不加 new 也可以构成 New Expression,Javascript 中默认独立的高优先级表达式都可以构成低优先级表达式)。
New Expression 特指没有参数列表的表达式。如下代码:
new new Cls(1);
直观看上去,它可能有两种意思:
new (new Cls(1));
new (new Cls)(1);
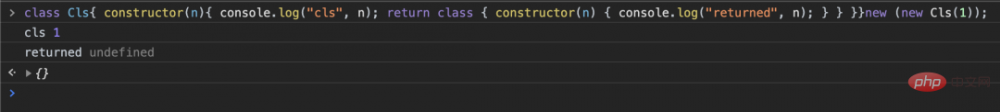
实际上,它等价于第一种。用代码来验证:
class Cls{
constructor(n){
console.log("cls", n);
return class {
constructor(n) {
console.log("returned", n);
}
}
}
}
new (new Cls(1));
运行结果:这里就说明了,1 被当做调用 Cls 时的参数传入了。

CallExpression 函数调用表达式
Member Expression 还能构成 Call Expression。它的基本形式是 Member Expression 后加一个括号里的参数列表,或者可以用上 super 关键字代替 Member Expression。
a.b(c);
super();
这看起来很简单,但是它有一些变体。比如:
a.b(c)(d)(e);
a.b(c)[3];
a.b(c).d;
a.b(c)`xyz`;
这些变体的形态,跟 Member Expression 几乎是一一对应的。实际上,可以理解为,Member Expression 中的某一子结构具有函数调用,那么整个表达式就成为了一个 Call Expression。而 Call Expression 就失去了比 New Expression 优先级高的特性,这是一个主要的区分。
LeftHandSideExpression 左值表达式
New Expression 和 Call Expression 统称 LeftHandSideExpression,左值表达式。
左值表达式就是可以放到等号左边的表达式。Javascript 语法则是:
a() = b;
这样的用法其实是符合语法的,只是,原生的 Javascript 函数,返回的值都不能被赋值。因此多数时候,我们看到的赋值将会是 Call Expression 的其它形式,如:
a().c = b;
根据 Javascript 运行时的设计,不排除某些宿主会提供返回引用类型的函数,这时候,赋值就是有效的了。
左值表达式最经典的用法是用于构成赋值表达式,但是其实如果翻一翻 Javascript 标准,就会发现它出现在各种场合,凡是需要“可以被修改的变量”的位置,都能见到它的身影。
AssignmentExpression 赋值表达式
AssignmentExpression 赋值表达式也有多种形态,最基本的当然是使用等号赋值:
a = b
等号是可以嵌套的:
a = b = c = d
连续赋值,是右结合的,它等价于下面这种:
a = (b = (c = d))
先把 d 的结果赋值给 c,再把整个表达式的结果赋值给 b,再赋值给 a。
赋值表达式的使用,还可以结合一些运算符,例如:
a += b;
相当于:
a = a + b;
能有这样用的运算符有下面这几种:
*=、/=、%=、+=、-=、<<=、>>=、>>>=、&=、^=、|=、**=
赋值表达式的等号左边和右边能用的表达式类型不一样。
Expression 表达式
赋值表达式可以构成 Expression 表达式的一部分。在 Javascript 中,表达式就是用逗号运算符连接的赋值表达式。
在 Javascript 中,比赋值运算优先级更低的就是逗号运算符了。可以把逗号可以理解为一种小型的分号。
a = b, b = 1, null;
逗号分隔的表达式会顺次执行,就像不同的表达式语句一样。“整个表达式的结果”就是“最后一个逗号后的表达式结果”。比如之前的例子,整个“a = b, b = 1, null;”表达式的结果就是“,”后面的null。
在很多场合,都不允许使用带逗号的表达式,比如我export 后只能跟赋值表达式,意思就是表达式中不能含有逗号。
【推荐学习:Javascript高级教程】
以上就是Javascript里什么是表达式的详细内容,更多请关注php中文网其它相关文章!