新的产品需求需要,要写一个这样的日历插件。
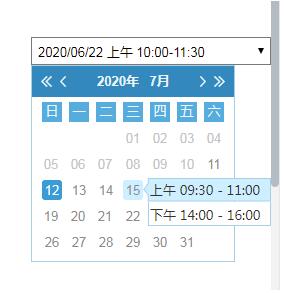
效果图如下:

选择日期后,显示当前可以选择的时间,时间的列表是通过ajax从后台获取的一组数据。
而且这个日期存在的情况,还是动态渲染的一个列表里面,再动态渲染的一个日历。
例如:

此时的步骤图渲染是根据后台给的一个list来渲染的,所以,里面的元素但凡要点击,要交互,就要注意事件冒泡。
bootstrap的日历插件,运用起来也没法满足需求,所以被迫自己写了一个日历
代码如下:
var date = new Date()
var nowYear = date.getFullYear(); //获取当前年份
var nowMOnth= date.getMonth() + 1; //获取当前月份
var nowDay = date.getDate(); //获取当前天
var splitString = "-"; //年月日之间的分隔符
var weekDays = new Array("日", "一", "二", "三", "四", "五", "六"); //星期数组
var mOnths= new Array("一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"); //月份数组
var lastDays = new Array(31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31); //每个月的最后一天是几号
//变量保存,存储当前选择的年月
var checkYear = nowYear;
var checkMOnth= nowMonth;
// //将选择的日期添加到输入框
function setInput(selectDay) {
$('#txt_calendar').value = checkYear + splitString + checkMonth + splitString + selectDay;
hidDate();
}
// //显示控件
function showDate() {
createDate(nowYear, nowMonth);//创建日历
console.log(nowYear, nowMonth, '创建时间日历')
//计算显示控件位置
///获取当前输入框的位置,在实际操作中需要修改此处ID
var x = $('#txt_calendar').offset().left
var y = $('#txt_calendar').offset().top + 22
console.log(x, y, 'x, y', $('#txt_calendar'))
$('#testID').css({
left: '-38px',
top: '37px'
})
}
// /*
// * 以下拼接日历框
// * 并定位日历框
// * */
// //创建日历样式
function createDate(thisYear, thisMonth) {
console.log(thisYear, thisMonth, '创建日历------------------')
var createDoc = '';
//当前年月日,点击此处日历自动跳到当前日期
createDoc += '当前日期 ' + nowYear + "年" + nowMonth + "月" + nowDay + "号";
//关闭日历显示
createDoc += '×
';;
createDoc += '';
// 上月
createDoc += '<';
//创建年份下拉框[1900-2099]年Onchange="changeYearAndMonth()">
createDoc += '年";
//创建月份下拉框Onchange="changeYearAndMonth()">
createDoc += '月";
//下一月 OnClick="nextMonthClick()"
createDoc += '>';
//创建星期
createDoc += '';
for (var i = 0; i ${weekDays[i]}`
} else {
createDoc += `${weekDays[i]}`
}
}
createDoc += ' ';
//创建每月天数
createDoc += ''; //日期样式DIV
var thisWeek = getThisWeekDay(thisYear, thisMonth, 1); //算出当前年月1号是星期几
/*$(this).css({ 'cursor': 'no-drop' })
* 如果当前不是星期天,创建空白日期占位
* 若是星期天,则循环输出当月天数
* 待修改优化,后期改为变色的前一个月日期
*/
if (thisWeek != 0) {
for (var i = 0; i ';
// } else {
// createDoc += '' + i + '';
// }
// } else {
// 不可选择的变成灰色, 目前是周末变成灰色
// if (getThisWeekDay(thisYear, thisMonth, i) == 6 || getThisWeekDay(thisYear, thisMonth, i) == 0) {
// // OnClick="setInput(' + i + ')"
// createDoc += '' + i + '';
// } else {
// console.log(nowDay, 'nowDay-------------')
if (i == nowDay) {
createDoc += `${i}`;
} else {
createDoc += `${i}`;
}
let weeknum = getThisWeekDay(thisYear, thisMonth, i)
let weektext = '周' + weekDays[weeknum]
for (let _i = 0; _i ${weektext} ${interviewtimelist[_i].amorpm} ${interviewtimelist[_i].time}`
}
}
createDoc += ' '
// }
// }
//星期六换行
if (getThisWeekDay(thisYear, thisMonth, i) == 6) {
createDoc += "";
}
}
createDoc += '';
$('#testID').html(createDoc)
//将创建好的控件字符串添加到div中
//默认选择当前年份
console.log(thisMonth, '当前月份为-------------')
$('#selectYear').val(thisYear)
//默认选择当前月
$('#selectMonth').val(thisMonth)
if (thisMOnth== 1) {
$('#selectMonth').val('1')
}
console.log(thisMonth, '当前月份为-------------', $('#selectMonth').val())
}//日历创建结束
// //跳转到当前日
function getThisDay() {
checkYear = nowYear;
checkMOnth= nowMonth;
createDate(checkYear, checkMonth);
}
//上一个月
$(document).on('click', '#lastMonth', function (event) {
event.stopPropagation()
lastMonthClick()
})
function lastMonthClick() {
//若当前是1月份,年份减一,月份变为12
if (checkMOnth== 1) {
checkYear = checkYear - 1;
checkMOnth= 12;
} else {
checkMOnth= checkMonth - 1;
}
//创建当前月份日期
createDate(checkYear, checkMonth);
}
//下一月
$(document).on('click', '#nextMonth', function (event) {
event.stopPropagation()
nextMonthClick()
})
function nextMonthClick() {
//若当前是12月份,年份加1,月份变为1
if (checkMOnth== 12) {
checkYear = parseInt(checkYear + 1);
checkMOnth= 1;
} else {
checkMOnth= parseInt(checkMonth + 1);
}
//创建当前月份日期
createDate(checkYear, checkMonth);
}
//年月下拉框-年selectMonth
$(document).on('click', '.selectStyle', function (event) {
event.stopPropagation()
})
$(document).on('click', '.selectStyle option', function (event) {
event.stopPropagation()
})
// 点击年份
$(document).on('change', '#selectYear', function (event) {
event.stopPropagation()
changeYearAndMonth()
})
//年月下拉框-月
$(document).on('change', '#selectMonth', function (event) {
event.stopPropagation()
changeYearAndMonth()
})
function changeYearAndMonth() {
checkYear = $('#selectYear').val()
checkMOnth= $('#selectMonth').val();
createDate(checkYear, checkMonth);
}
//判断是否为闰年
function isLeapYear(year) {
var isLeap = false;
if (0 == year % 4 && ((year % 100 != 0) || (year % 400 == 0))) {
//闰年可以被4整除且不能被100整除,或者能整除400
isLeap = true;
}
return isLeap;
}
//获取某月份的总天数
function getThisMonthDay(year, month) {
var thisDayCount = lastDays[month - 1]; //获取当前月份的天数
if ((mOnth== 2) && isLeapYear(year)) {
//若当前月份为2月,并且是闰年,天数加1
thisDayCount++;
}
return thisDayCount;
}
//计算某天是星期几
function getThisWeekDay(year, month, date) {
//将年月日创建Date对象,返回当前星期几
var thisDate = new Date(year, month - 1, date);
return thisDate.getDay();
}
/**
*
* @param {*} curdate 鼠标滑过的日期
* @param {*} today 今天的日期
*/
function compareDate(curdate) {
let today = Date.parse(nowYear + '-' + nowMonth + '-' + nowDay)
let cur = Date.parse(curdate)
if (cur <= today) {
return false
} else {
return true
}
// var cur = curdate.split('-')
// var c = Date.parse(curdate)
}
$(document).on('mouseover', '.anyDay', function (event) {
event.stopPropagation()
console.log($(this).context.dataset.date)
let canclick = compareDate($(this).context.dataset.date) &#63; true : false
if ($(this).children().children().length <= 0 || !canclick) { // 不可点击的状态
$(this).css({ 'cursor': 'no-drop' })
$(this).siblings().children('.timeList').hide()
return
} else { // 可点击的状态
$(this).children('.timeList').show()
$(this).siblings().children('.timeList').hide()
}
})
$(document).on('click', '.anyDay', function (event) {
event.stopPropagation()
let canclick = compareDate($(this).context.dataset.date) &#63; true : false
curInterViewDate = $(this).context.dataset.date
if ($(this).children().children().length <= 0 || !canclick) { // 不可点击的状态
$(this).siblings().children('.timeList').hide()
return
} else { // 可点击的状态
$(this).children('.timeList').show()
$(this).siblings().children('.timeList').hide()
}
})
/**
* 点击选择当前时间var curClickStatus = ''
var curInterViewDate = ''
var curInterViewTime = ''
var curAmPm = ''
* 更新页面的显示,以及保存参数后续点击确定的时候,传给后台
*/
$(document).on('click', '.interViewTime', function (event) {
event.stopPropagation()
// curInterViewDate = $(this).context.dataset.
let week = '周' + weekDays[$(this).context.dataset.week]
curInterViewTime = $(this).context.dataset.time
curAmPm = $(this).context.dataset.amorpm
console.log($(this))
let text_input = week + ' ' + curInterViewDate + ' ' + curAmPm + ' ' + curInterViewTime
$('#txt_calendar').val(text_input)
$('#testID').hide()
})
/**
* 点击面试时间的元素。渲染到页面“请选择面试时间” “”
* 隐藏日历并恢复日历最初的值。
*
*/
$(document).on('click', '.anyDay', function (event) {
event.stopPropagation()
if ($(this).children().children().length <= 0) { // 不可点击的状态
$(this).css({ 'cursor': 'no-drop' })
return
} else { // 可点击的状态
$(this).children('.timeList').show()
$(this).siblings().children('.timeList').hide()
}
console.log(this, '点击当前元素----', $(this).children().children().length)
})
// //关闭日期选择框
function hidDate() {
$('#dateOuter').style.display = "none";
}
目前可以实现需求了,但还有很多的不足,如果有好的建议,欢迎留言哦~
写下你的评论吧 !
推荐阅读
-
本文深入探讨了Bootstrap Paginator这款流行的JavaScript分页插件,提供了详细的使用指南和示例代码,旨在帮助开发者更好地理解和利用该工具进行高效的数据展示。 ...
[详细]
蜡笔小新 2024-11-20 13:39:53
-
本文探讨了如何通过优化 DOM 操作来提升 JavaScript 的性能,包括使用 `createElement` 函数、动画元素、理解重绘事件及处理鼠标滚动事件等关键主题。 ...
[详细]
蜡笔小新 2024-11-21 18:16:19
-
-
探讨了在HTML表单中使用元素代替进行表单提交的方法。 ...
[详细]
蜡笔小新 2024-11-22 17:48:42
-
publicclassBindActionextendsActionSupport{privateStringproString;privateStringcitString; ...
[详细]
蜡笔小新 2024-11-21 16:25:41
-
本文详细介绍了JQuery Mobile框架中特有的事件和方法,帮助开发者更好地理解和应用这些特性,提升移动Web开发的效率。 ...
[详细]
蜡笔小新 2024-11-21 14:24:21
-
阅读目录1.hashchange2.pushState本文也是一篇基础文章。继上文之后,本打算去研究pushState,偶然在一些信息中发现了锚点变 ...
[详细]
蜡笔小新 2024-11-20 20:05:37
-
本文详细探讨了AJAX的基本概念、工作原理及其在现代Web开发中的应用,旨在为初学者提供全面的学习资料。 ...
[详细]
蜡笔小新 2024-11-20 17:58:54
-
页面加载进度条是提升用户体验的重要工具,通过在页面头部显示一个加载状态,并在页面完全加载后隐藏,可以有效减少用户的等待焦虑。本文将详细介绍如何使用 jQuery 实现这一功能。 ...
[详细]
蜡笔小新 2024-11-18 20:00:09
-
本文详细介绍了如何在 Web 前端开发中使用 Bootstrap 插件,包括自动触发插件的方法、插件的引用方式以及具体的实例。 ...
[详细]
蜡笔小新 2024-11-15 12:24:25
-
本文将展示如何使用 Bootstrap 实现缩略图效果,并提供详细的代码示例。 ...
[详细]
蜡笔小新 2024-11-14 17:27:35
-
本文详细介绍了如何利用jQuery和百度地图API将地址转换为经纬度,包括申请API密钥、页面构建及核心代码实现。 ...
[详细]
蜡笔小新 2024-11-24 14:33:10
-
本文提供了一个详尽的前端开发资源列表,涵盖了从基础入门到高级应用的各个方面,包括HTML5、CSS3、JavaScript框架及库、移动开发、API接口、工具与插件等。 ...
[详细]
蜡笔小新 2024-11-23 12:05:53
-
本文详细介绍了在 JavaScript 编程中如何处理引号的多级嵌套问题,包括双引号、单引号以及转义字符的正确使用方法。 ...
[详细]
蜡笔小新 2024-11-23 11:47:34
-
本文介绍了一种有效的方法来解决在使用UIScrollView时出现的自动向下偏移的问题,通过调整特定的属性设置,可以确保滚动视图正常显示。 ...
[详细]
蜡笔小新 2024-11-23 11:01:29
-
 手机用户2602922857
这个家伙很懒,什么也没留下!
Tags | 热门标签
RankList | 热门文章
手机用户2602922857
这个家伙很懒,什么也没留下!
Tags | 热门标签
RankList | 热门文章
-
1第10章 指针基础:深入解析内存地址单元
-
2phpMyAdmin 忽略了套接字定义,导致连接配置失效
-
3初探ActiveMQ:消息队列技术入门指南
-
4Hibernate中持久化对象的三种状态及其详细解析,深入理解Hibernate对象状态转换机制
-
5全面解析:Android设备屏幕适配策略(兼容全面屏与传统屏幕)
-
6Android Studio XML 格式化问题解决方案「值得 bookmark」
-
7Spring注解开发指南:@Resource与@Component详解
-
82017广西邀请赛复盘:NWAFU全国邀请赛训练赛第八场
-
9如何在 Medoo 中高效利用索引进行查询?
-
10《三国志11威力加强版》中如何开启隐藏要素?
-
11打印机与计算机接口概述及其在西北师范大学的应用分析.PPTX
-
12掌握并发编程的关键:深入解析三大核心挑战
-
13轻松实现MySQL数据库自动备份【数据库管理】
-
14探讨 jBPM 数据库表结构设计的精要与实践
-
15Python Matplotlib 绘图库入门指南与基础教程
PHP1.CN | 中国最专业的PHP中文社区 | DevBox开发工具箱 | json解析格式化 |PHP资讯 | PHP教程 | 数据库技术 | 服务器技术 | 前端开发技术 | PHP框架 | 开发工具 | 在线工具
Copyright © 1998 - 2020 PHP1.CN. All Rights Reserved |  京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有