作者:传闻中的张先生 | 来源:互联网 | 2022-02-27 09:52
UILayout是一种基于jQuery的布局框架,其核心是一个大小自适应的中心面板,面板的上下左右四个方向可以放置可折叠、可缩放的面板,感兴趣的朋友可以参考下哈
UI Layout是一种基于jQuery的布局框架,项目主页http://layout.jquery-dev.net/。该框架的参考原型是ExtJS的border-layout,因此十分适用于将原有使用ExtJS的项目改造成jQuery项目。其核心是一个大小自适应的中心面板(必选),面板的上下左右四个方向可以放置可折叠、可缩放的面板(可选),各个面板可以添加任意数量的页眉和页脚面板。UI Layout支持内层布局的嵌套,任意块元素都可以当作布局的容器,最基本的布局容器是body。
基本使用方法:获取容器元素并调用layout方法,传入配置参数(可选)options即可:
$('body').layout( [options] );通常保留布局的引用,以便于进一步通过代码控制布局的形态。
代码如下:
var myLayout = $('body').layout();
// 读取布局配置选项
var is_west_resizable = myLayout.options.west.resizable;
var north_maxHeight = myLayout.options.north.maxSize;
// 调用布局函数
myLayout.toggle("north");
myLayout.sizePane("west", 300);
// 调用布局工具
myLayout.addPinBtn("#myPinButton", "west");
myLayout.allowOverflow("north");
所有面板基于现有的HTML元素,而面板的附属组件(缩放器和折叠开关)是自动生成的div元素,并且加上了对应的class属性。几乎所有的面板元素都必须是容器元素的直接子元素,form容器是一个例外。我们可以为相应的HTML元素赋予默认的类名,或者自定义的类名、id,来指定布局面板。下面举个直观的例子:
代码如下:
$(document).ready(function() {
$("body").layout({
/*
east & west panes require 'ID' selectors
because they are 'nested inside a div'
*/
west__paneSelector: "#west"
, east__paneSelector: "#east"
/*
north & south panes are 'children of body'
*/
, north__paneSelector: ".ui-layout-north"//默认配置,可省略
, south__paneSelector: ".myclass-south"
/*
center pane is a 'child of the first form'
default-selector shown just for reference
*/
, center__paneSelector: ".ui-layout-center"//默认配置,可省略
});
});
对应的页面:
代码如下:
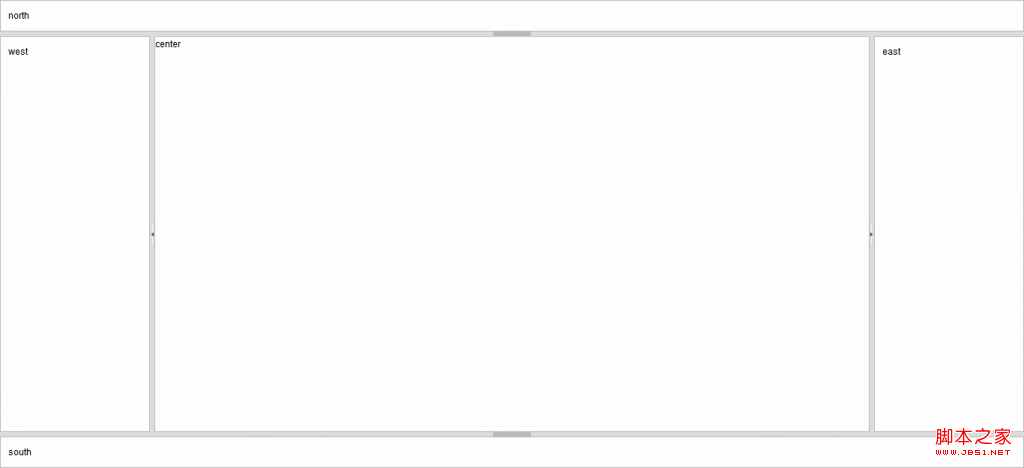
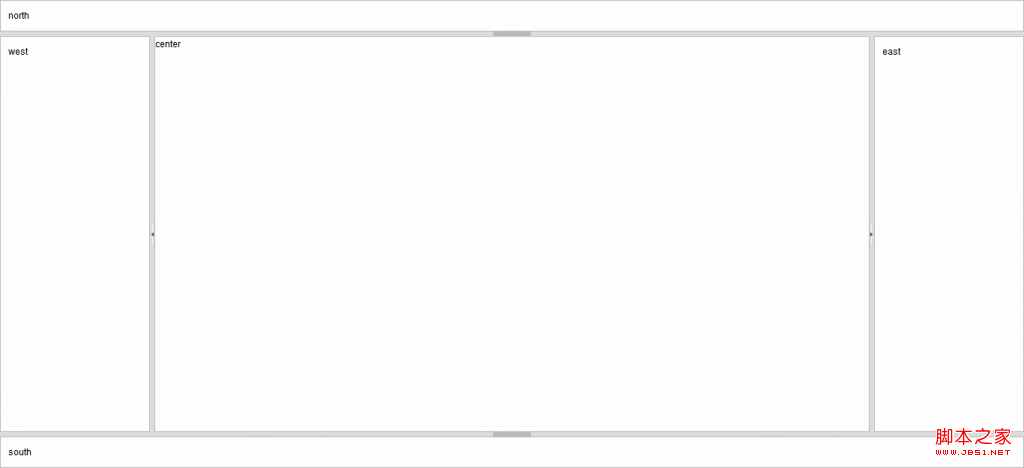
在本例中,布局容器是body,南、北面板是容器的直接子元素,南面板使用自定义类名“myclass-south”,需要在布局参数south__paneSelector中指定jQuery选择器;北面板使用默认类名“ui-layout-north”。东、西面板不是容器的直接子元素,需要指定id才能识别(不可以用类选择器),并且在布局参数“west__paneSelector”中指明对应的id。中心面板嵌套在form中,此时面板可以使用默认类名或自定义类名来识别。当一个面板满足下列两个条件时才可以使用自定义类选择器,否则只能用id选择器来识别:1、面板是form的直接子元素2、该form是容器的直接子元素,并且是容器中的第一个form。
面板之间的空隙构成了面板的边,边的概念是相对于上下左右方向的面板而言的,由于可以设置拖动面板的边实现对应面板的缩放,所以称这些边为“缩放器”;缩放器上面通常附加一个折叠开关负责面板的折叠与打开。当两个面板之间没有空隙时,缩放器和折叠开关随之消失。面板打开和折叠状态下,缩放器的宽度可以分别指定为不同的值。上例的效果图如下:



 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有