最近在项目中我们的商品详情页是一个后台返回的图片标签。需要我们自己去写一个HTML5标签进行整合,(相当于重新写了一个HTML页面)
:ok_hand:那就没办法了,我就自己写一个标签咯,应该不难吧。嘻嘻嘻嘻~~~~~
dispatch_async(dispatch_get_main_queue(), ^{
if(self.detailModel.details){
//这里是自己写的简单的加载H5
NSString *header =@"%@",header,self.detailModel.details];
[self.webView loadHTMLString:html baseURL:nil];
}
});
得,那我就先用UIWebView写的,调了半天结果就是不占据屏幕宽度,好烦啊。(想对着自锤两下)。找资料原来可以设一个属性就可以解决,豪嗨心呀!
没设置属性之前是这个鬼样子的

使用[_webView setScalesPageToFit:NO]; 这个属性就好了,这个属性的作用是是都缩放到屏幕大小。好了,UIWebView使用这个却解决了。
///////////////////////..............................告一段落
但是WKWebView呢?因为一般H5加载需要一点点时间并且也想加一个进度条的效果,这样体验会更加的好一点。当H5没有加载完的时候用户滑动页面会卡住(因为scrollerView的ContentSize还不确定)。所以一般是在加载完成后再设置scrollerView的ContentSize。废话不多说直接上代码
-(WKWebView *)webView {
if (!_webView) {
_webView = [[UIWebView alloc]initWithFrame:CGRectMake(0, iPhone5sHeight(375+135*PXSCALEH+285*PXSCALEH), screenW, screenH-50)];
WKWebViewConfiguration *wkWebCOnfig= [[WKWebViewConfiguration alloc] init];
WKUserContentController *cOntent= [[WKUserContentController alloc]init];
// 自适应屏幕宽度js
NSString *jSString = @"var meta = document.createElement('meta'); meta.setAttribute('name', 'viewport'); meta.setAttribute('content', '); document.getElementsByTagName('head')[0].appendChild(meta);";
WKUserScript *wkUserScript = [[WKUserScript alloc] initWithSource:jSString injectionTime:WKUserScriptInjectionTimeAtDocumentEnd forMainFrameOnly:YES];
// 添加自适应屏幕宽度js调用的方法
[content addUserScript:wkUserScript];
wkWebConfig.userCOntentController= content;
_webView = [[WKWebView alloc]initWithFrame:CGRectMake(0, iPhone5sHeight(375+135*PXSCALEH+285*PXSCALEH), screenW, screenH-50) configuration:wkWebConfig];
_webView.UIDelegate = self;
_webView.navigatiOnDelegate= self;
}
return _webView;
}
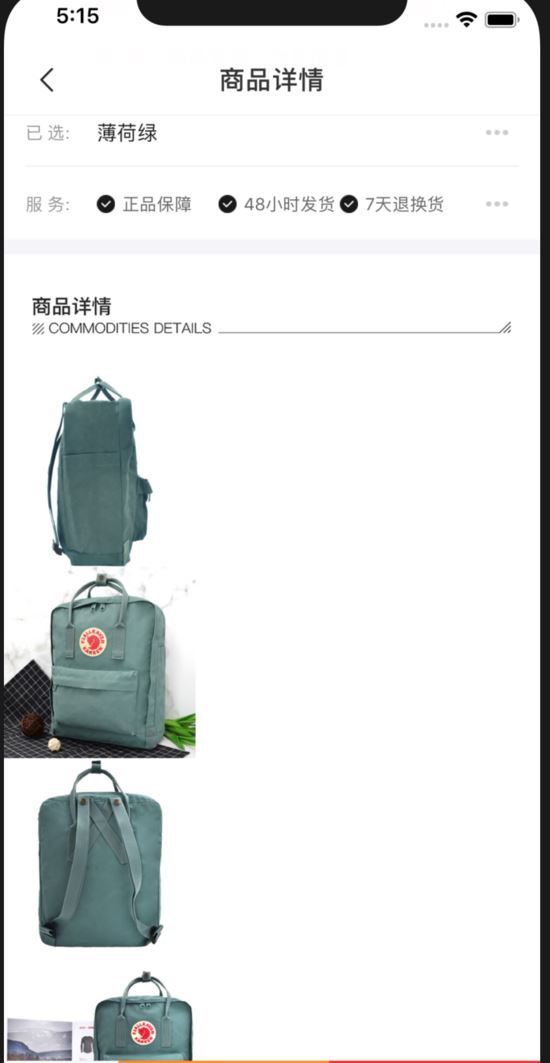
到这里适配一下就好了,看效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有