本文实例为大家分享了iOS实现列表折叠效果的具体代码,供大家参考,具体内容如下
实现列表折叠效果其实比较简单,点击列表头部的时候,把返回列表行数设为 0,就是收起列表;再次点击列表头部,显示列表的行数,就展开了列表。
#import "TableDownUpVC.h"
#import "TableViewCell_TableSelect.h"
@interface TableDownUpVC ()
{
NSMutableDictionary *dicSelet;
NSArray *arrData;
NSMutableArray *arrStatus;
NSInteger selectFlag;
NSMutableDictionary *dictShow;
}
@property (nonatomic, strong) UIImageView *imgArror;
@end
@implementation TableDownUpVC
- (void)viewDidLoad {
[super viewDidLoad];
self.tableView.autoresizingMask = UIViewAutoresizingFlexibleHeight;
self.title = @"列表折叠效果";
dictShow = [[NSMutableDictionary alloc] init];
arrStatus = [[NSMutableArray alloc] init];
NSDictionary *dict0 = @{@"section":@"头部0",
@"content":@[@{@"title":@"Section0",@"subTitle":@"Row0",@"avator":@"user_default_blue"},
@{@"title":@"Section0",@"subTitle":@"Row1",@"avator":@"user_default_blue"},
@{@"title":@"Section0",@"subTitle":@"Row2",@"avator":@"user_default_blue"}]};
NSDictionary *dict1 = @{@"section":@"头部1",
@"content":@[@{@"title":@"Section1",@"subTitle":@"Row0",@"avator":@"user_default_blue"},
@{@"title":@"Section1",@"subTitle":@"Row1",@"avator":@"user_default_blue"},
@{@"title":@"Section1",@"subTitle":@"Row2",@"avator":@"user_default_blue"}]};
NSDictionary *dict2 = @{@"section":@"头部2",
@"content":@[@{@"title":@"Section2",@"subTitle":@"Row0",@"avator":@"user_default_blue"},
@{@"title":@"Section2",@"subTitle":@"Row1",@"avator":@"user_default_blue"},
@{@"title":@"Section2",@"subTitle":@"Row2",@"avator":@"user_default_blue"}]};
arrData = @[dict0,dict1,dict2];
dicSelet = [[NSMutableDictionary alloc] init];
//初始化选中状态(默认都不选择)
for (NSInteger i=0; i
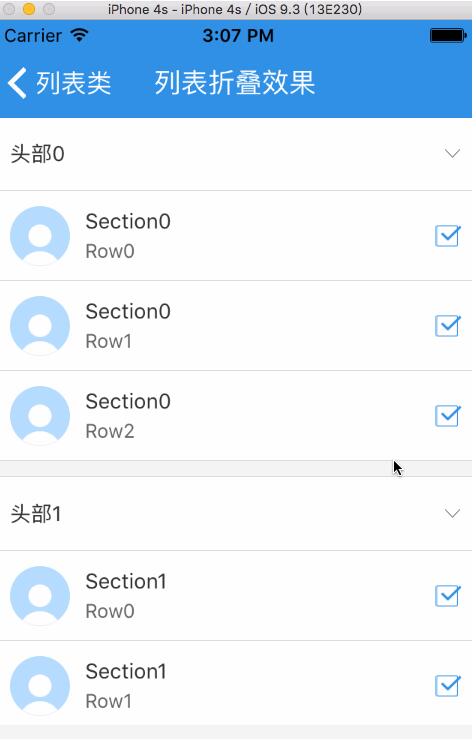
效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有