html中能通过"background-image"设置背景图片,也能通过标签来在容器中插入图片。
当图片自身大小与容器大小无法匹配时,就需要缩放使其填充容器看上去正常显示。接下来分开讲解。
首先我们要设置背景图片。因为图片塞入容器中时,无论图片多大,他的宽度都是默认展开全部比例,而高度则需要手动设置,否则不会显示。
父容器设置了红色边框,以此分辨填充效果。
.mask_1 {
height: 100%; /*这里需要设置高度为100%,因为图片默认以自身的宽度展开(无论他是否大过父级容器),若不设置高度,则图片将无法展示*/
background-image: url("dragon.png");
}
.mask_2 {
height: 100%;
width: 100%;
background-image: url(小图测试.jpg);
}
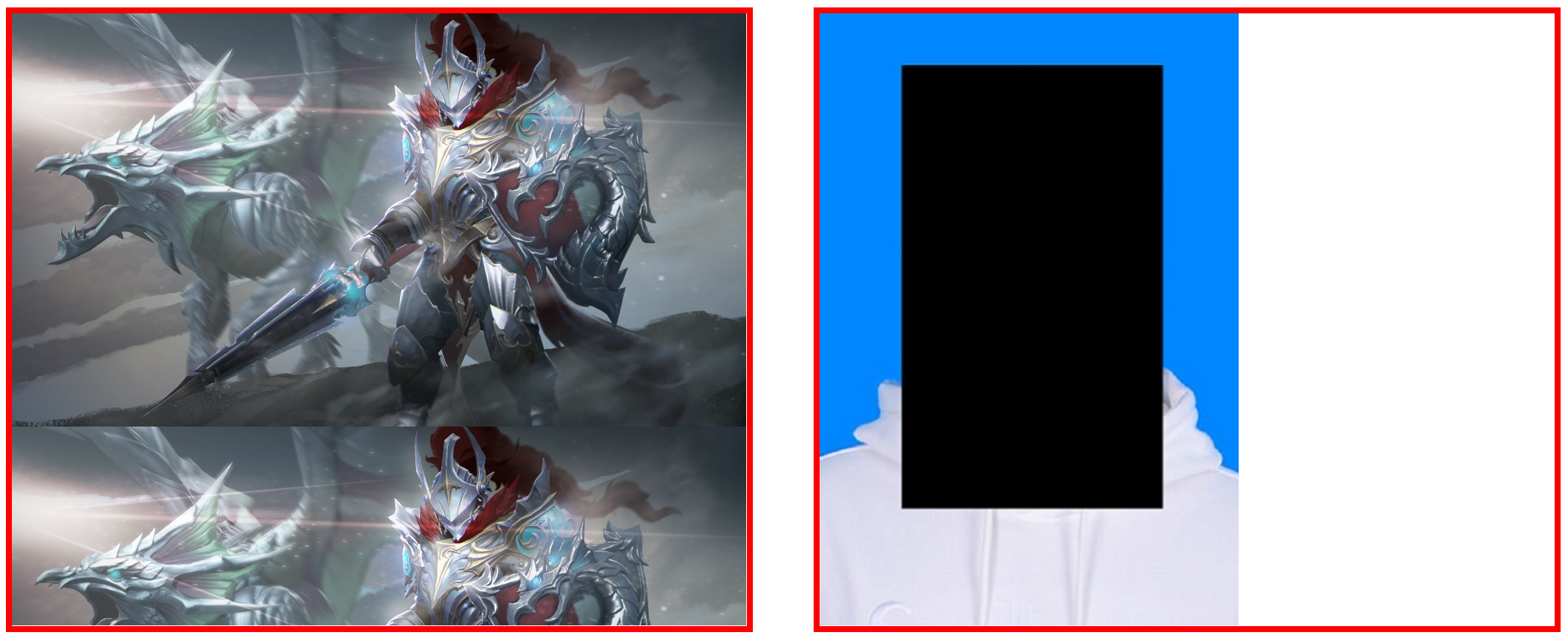
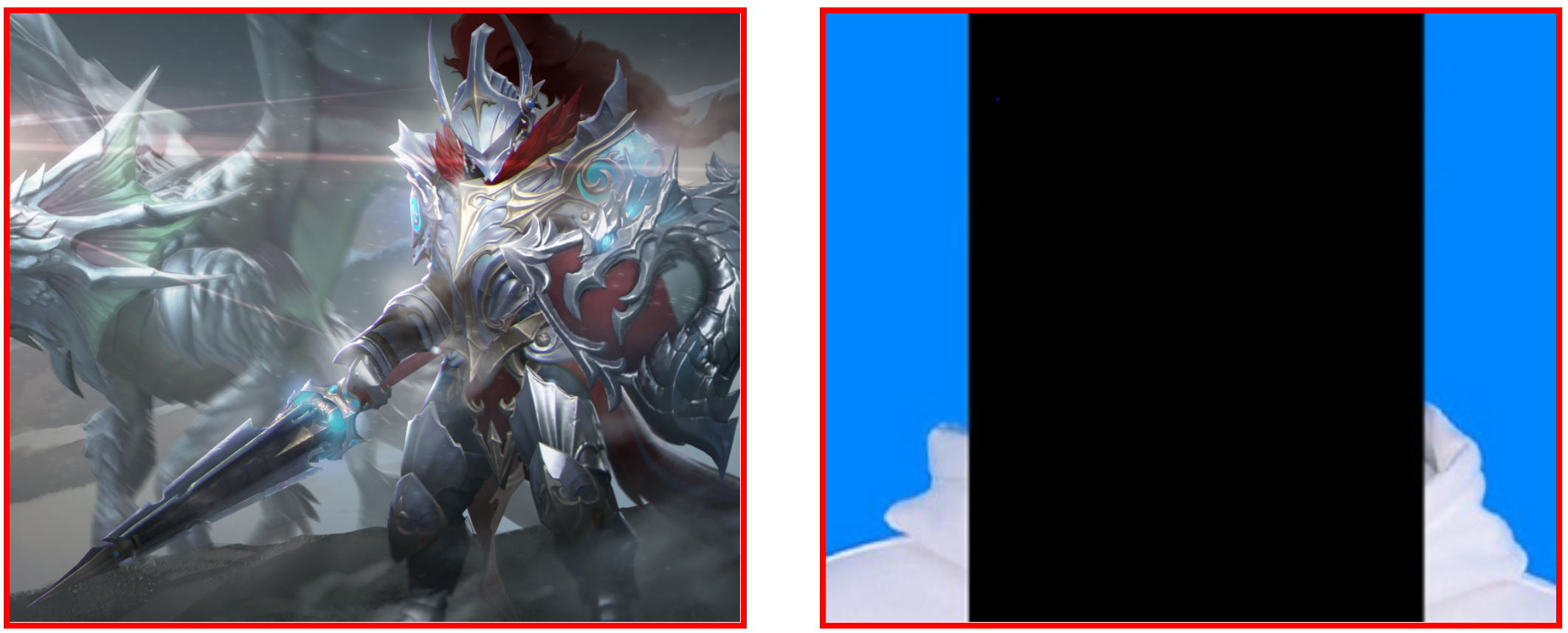
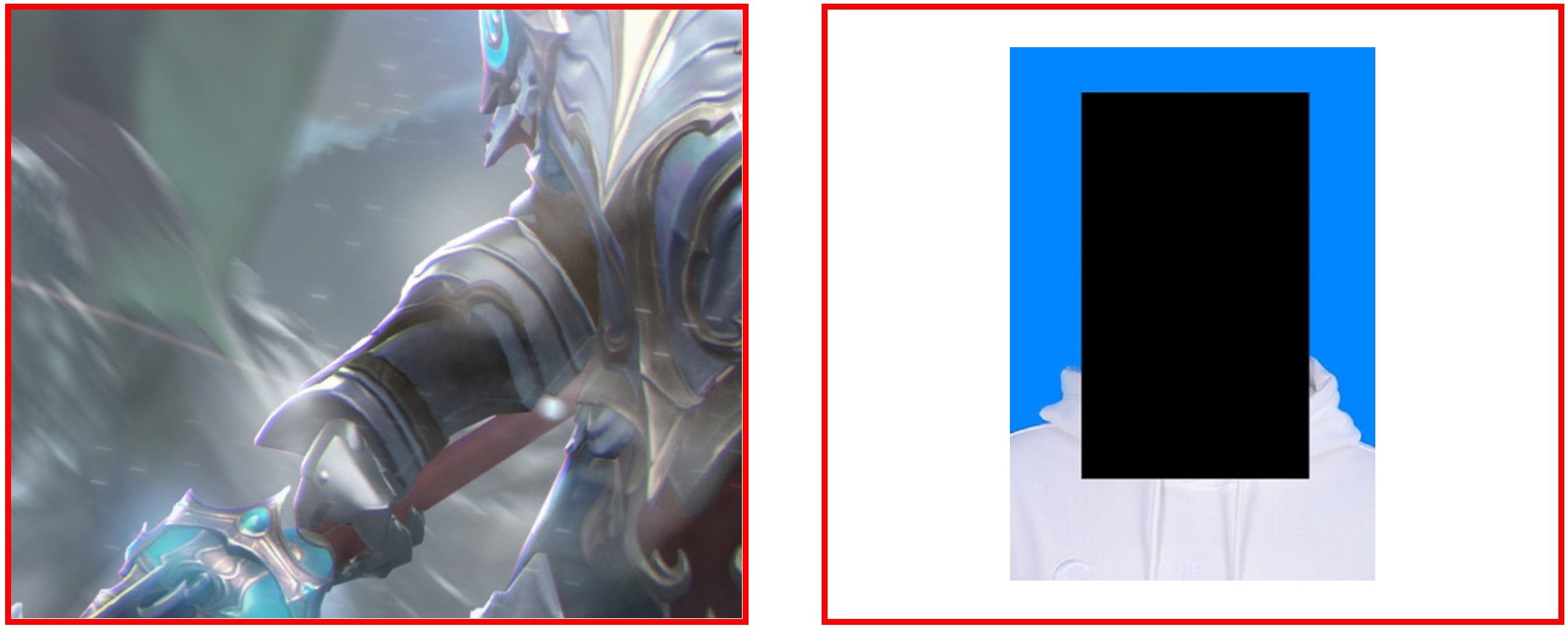
效果如下。左图原图比容器大,右图更小。
可以看到默认情况下,大图以容器左上角为原点铺开;小图则是以剩余空间进行平铺。

接下来使用 background-size 来进行拉伸的控制。这个属性能取三个值,默认是auto,也就是图片原始尺寸塞进去,无论他是否能显示完全。

cover:该属性会按比例拉伸当前图片,直至其中较短那条边填满容器。此举会填充整个容器,但不可避免地会出现裁剪——如果原图片长宽比与容器比例不一致的话。
.mask_1 {
height: 100%;
background-image: url("dragon.png");
background-size: cover;
}
.mask_2 {
height: 100%;
width: 100%;
background-image: url(小图测试.jpg);
background-size: cover;
background-repeat: no-repeat;/*禁止图片平铺空白,此项仅限于图片本身小于容器大小时*/
}
可以看到,大图片等比例缩放,短边为高,因此右侧被裁剪了;而小图片的短边为宽,因此下侧被裁剪了。

注:可以通过对margin设置负值,来使得内部容器背景图片向相应方向回调,看上去是在原始图片中心
.mask_1 {
height: 100%;
background-image: url("dragon.png");
background-size: cover;
margin-left: -25%;/*向左移动父容器25%宽度。切记对父容器设置overflow:hidden,否则溢出内容会超出父元素*/
}
注意,这里对相反方向的调动比例不应过大!!!
因为本身是由cover设定是按比例填充父容器的,若设置过大,他会向那个方向等比例放大。
以下图一为-25%,图二为-125%移动


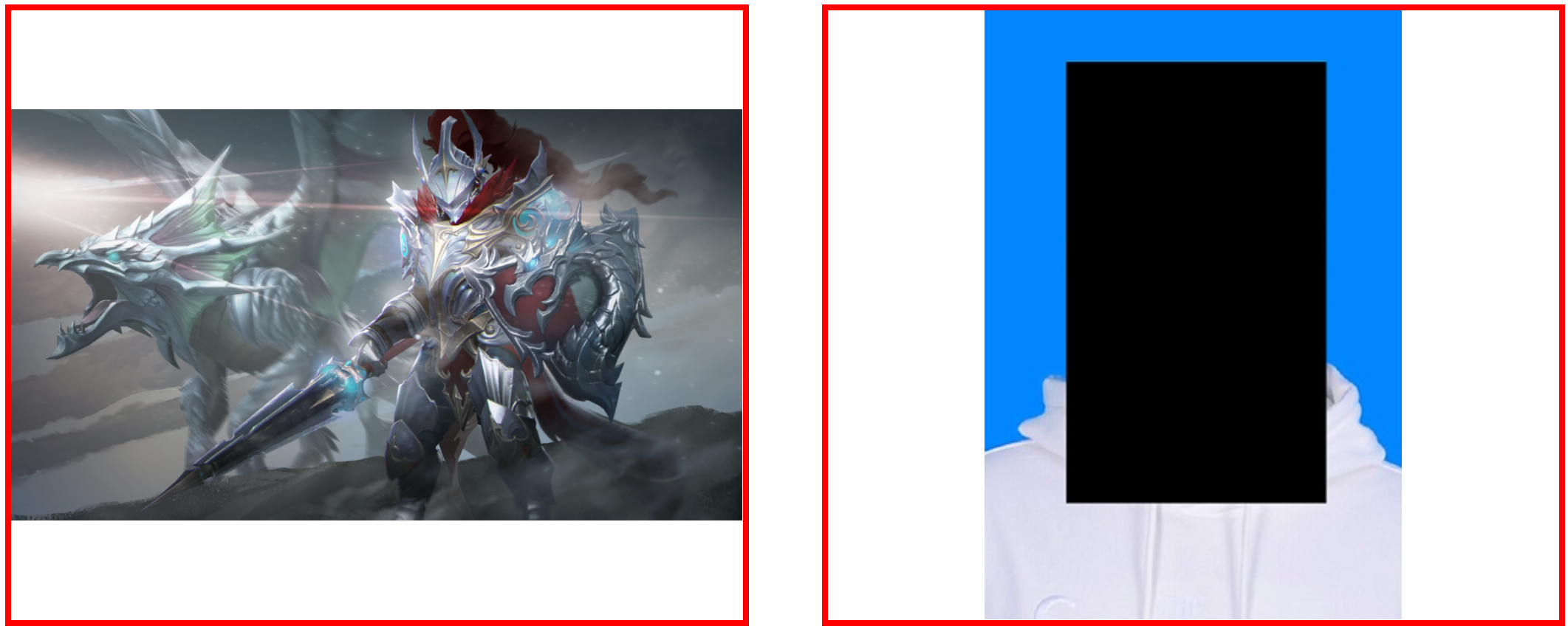
contain:该选项类似上面的cover,只不过他判定的边是【最长那条边长】,因此图片会完整显示,但有可能会出现空白位置。
.mask_1 {
height: 100%;
background-image: url("dragon.png");
background-size: contain;
/*这里大图片没有使用禁止重复,因此大图片下方的空白被填充了*/
}
.mask_2 {
height: 100%;
width: 100%;
background-image: url(小图测试.jpg);
background-size: contain;
background-repeat: no-repeat;
}

具体数值:可以直接填上具体的数字或者百分比,以此来自定义缩放百分比。格式为 background-size: 宽 高; 如果不设置高的话,他会按照原始比例进行缩放。
.mask_1 {
height: 100%;
background-image: url("dragon.png");
background-size: 50%;
}
.mask_2 {
height: 100%;
width: 100%;
background-image: url(小图测试.jpg);
background-size: 60% 120%;
background-repeat: no-repeat;
}
可以看出,第一个大图片自动压缩为【父容器】的50%宽度大小(高度自动等比例缩放),并且因为没有设置禁止重复,因此尽数填充下去了;
而第二个高度设置超出了100%,因此被纵向拉伸并被裁剪了。
设置具体像素值也是同理,再次不再赘述。

当然我们也可以在父容器内,通过标签插入图片。我们最好也做一下父容器的设置,别让溢出了。
<div> 可以看到是和背景图片差不多,默认情况下。 接下来用 object-fit 这个属性来进行调整。参数如下: fill:该属性会使得图片显示所有内容至父容器内,如果大小不一致,那就按照父容器比例缩放; .mask_3 img { 可以看到,左边大图向中间【缩】,变窄了;而右边小图向两边【伸】,变宽了。 contain:这个同背景图片的contain,以最长边进行判定,因此往往会显示完整,并留白。这里会自动处于父容器的中心位置。 .mask_3 img { 可以看到处于中心位置。需要注意的是, cover:以短边进行填充,超出部分会自动裁剪,同理处于中心位置。 .mask_3 img { 可以看到,这里就不需要像背景图片那样需要调整图片的负外边距,直接自带居中效果! 这里不支持上下左右移动,因为实际超出部分是被直接裁掉了的。所以设置边距的话只会留下空白。 none:原始尺寸展示,但整体处于父元素中心。 .mask_3 img { 可以看到,大图片多余部分被裁减,并处于父元素中心位置。小图片同理。 scale-down:自动处理。会自动选择【none】或者【contain】其中的一种,取决于谁能完整显示出来。 .mask_3 img { 可以看到,如果是大图片,那么他就会自动选择【contain】——以最长边进行填充; 若是小图片则以【none】属性展示。 力保让图片能够整体完整地展示出来! 与君共勉。
<div style="width: 610px; height: 510px;
border: 5px solid red; clear: left;
overflow: hidden; float: left;
margin-right: 60px" class="mask_3">
<img src="dragon.png" alt="">/*大图片默认情况*/
div>
<div style="width: 610px; height: 510px;
border: 5px solid red; overflow: hidden;
float: left" class="mask_4">
<img src="小图测试.jpg" alt="">/*小图片*/
div>
div>

width: 100%;
height: 100%;
object-fit: fill;
}
.mask_4 img {
width: 100%;
height: 100%;
object-fit: fill;
}
width: 100%;
height: 100%;
object-fit: contain;
}
.mask_4 img {
width: 100%;
height: 100%;
object-fit: contain;
}标签还是拥有一开始设定的100%父元素大小,只不过那些留白部分无法填充就是了。

width: 100%;
height: 100%;
object-fit: cover;
}
.mask_4 img {
width: 100%;
height: 100%;
object-fit: cover;
}
width: 100%;
height: 100%;
object-fit: none;
}
.mask_4 img {
width: 100%;
height: 100%;
object-fit: none;
}
width: 100%;
height: 100%;
object-fit: scale-down;
}
.mask_4 img {
width: 100%;
height: 100%;
object-fit: scale-down;
}

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有