作者:嗒嗒爱臭臭 | 来源:互联网 | 2024-10-09 14:27
这篇文章主要介绍了html滚动条样式的设置方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
设置html滚动条样式的方法:首先新建文档,再新建CSS文件;然后创建DIV标签并填充内容,并设定滚动条内框的大小,代码为【overflow-y: scroll;overflow-x: scroll;】。
设置html滚动条样式的方法:
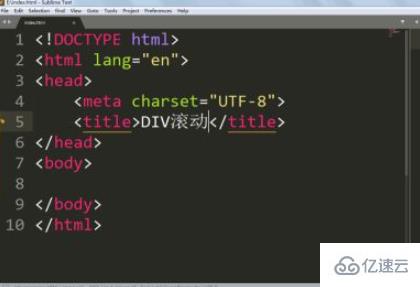
1、新建一个HTML文档,这里设立一下基本的架构。

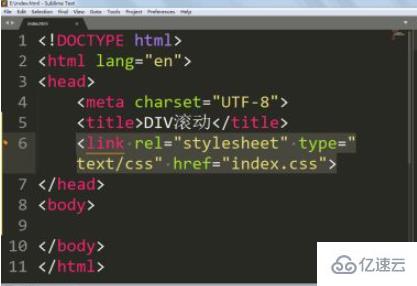
2、再新建一个CSS文件,用link关联一下HTML文档。

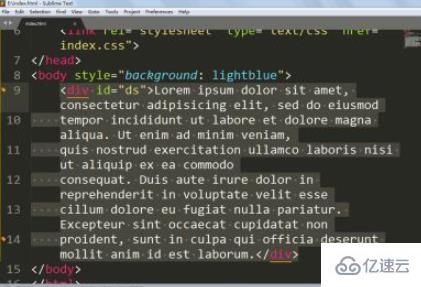
3、创建DIV标签,并且往里面填充内容。

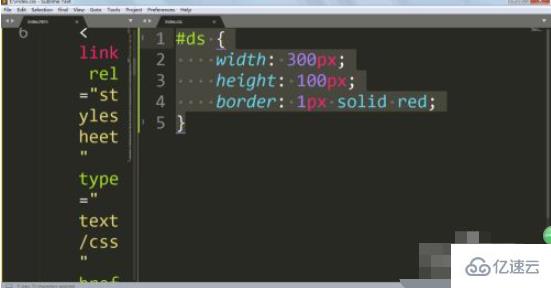
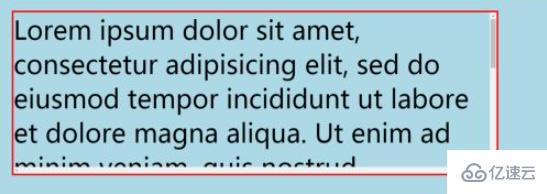
4、先设定一下滚动条内框的大小,用border先来查看是否有超出,这里可以看出超出了很多内容。

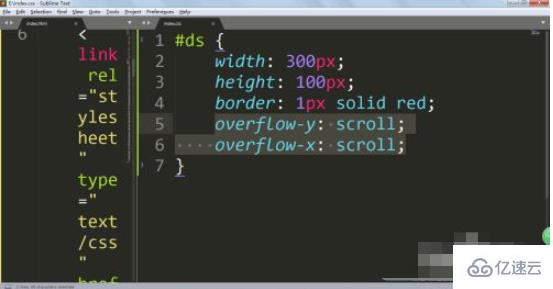
5、
overflow-y: scroll;
overflow-x: scroll;
加上这个样式滚动条就会出现了。


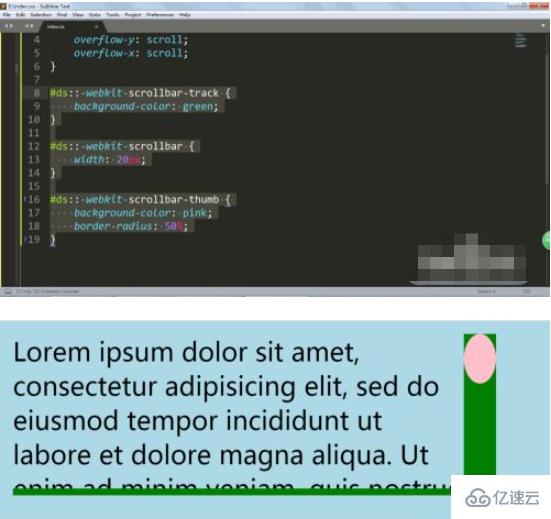
6、
#ds::-webkit-scrollbar-track {
background-color: green;
}
#ds::-webkit-scrollbar {
width: 20px;
}
#ds::-webkit-scrollbar-thumb {
background-color: pink;
border-radius: 50%;
}现在我们就能对轨道和滚动条进行样式的设置了。

感谢你能够认真阅读完这篇文章,希望小编分享的“html滚动条样式的设置方法”这篇文章对大家有帮助,同时也希望大家多多支持编程笔记,关注编程笔记行业资讯频道,更多相关知识等着你来学习!